経緯
コガネブログの全方位シューティングのチュートリアルをやってみたけど、とくになにも得られなかったので、Unityで東方っぽいシューティングが作れないか検索したけど、ほとんど情報がなかった。(誰かが作っているのではないかと思ったがなかった)仕方ないのでUnity公式の2Dシューティングのチュートリアルをやることにした。
準備
ここでやること
- プロジェクトファイルのダウンロード(zip)
- ゲーム画面サイズの変更
- プラットフォームをWebGLへ
プロジェクトファイルをダウンロードしよう
zipファイルのダウンロード
公式からもダウンロードできます。zipファイルを解凍したらUnityを起動してOpenから解凍したフォルダを選択します。
ゲーム画面サイズの変更
ゲーム画面サイズは640*480にします。
プラットフォームをWebGLにしよう
WebGLは、ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様。←なにを言ってるのか全くわからないけどたぶん大丈夫だ。
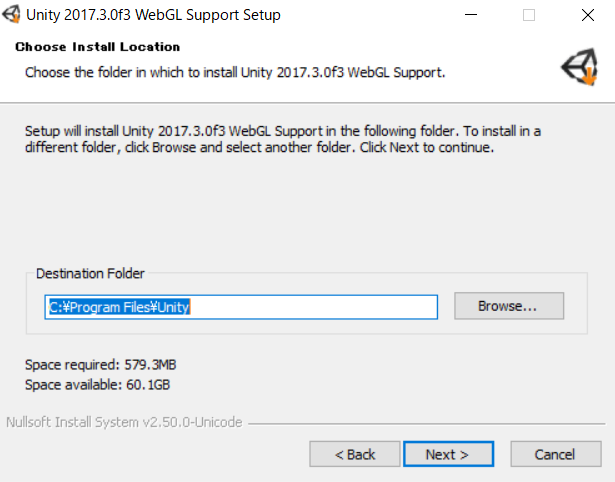
プラットフォームを変更するには、File→Build Settingsから行う。WebGLがパソコンにインストールされてなかったらインストールからはじめる必要があるので適当に進める。Unityのフォルダがデフォルトのインストールフォルダになっているので、そこにインストールする。
インストールが終わったらUnityを再起動後さっきの手順でプラットフォームをWebGLに。
自機と敵機を弾、爆発を一気に作成する
ここでやること
簡潔にかいたけどけっこうやることは多い
- Spriteエディターでオブジェクトを切り出し
- 自機、敵、爆発のアニメーション作成と弾の作成
- Prefabの作成
Spriteエディターでオブジェクトを切り出そう
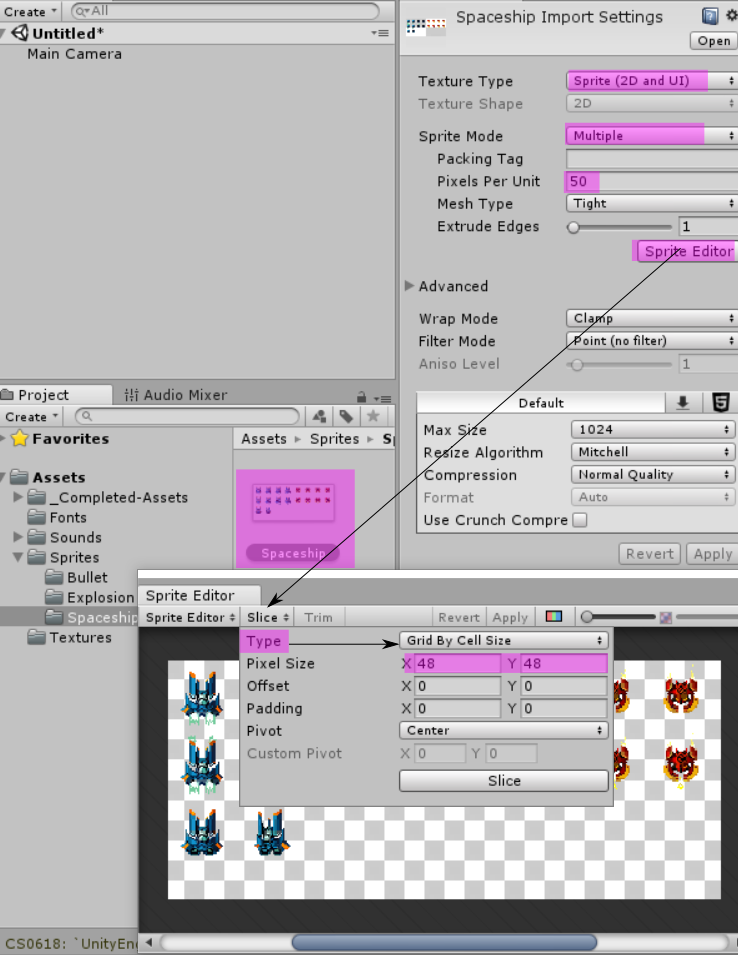
Spriteエディターは1枚のテクスチャから複数のオブジェクトを切り出すことができる。こざかしい作業なので画像を見て一気にやっていたほうが速いだろう。パラメーターを調整したら、スプライトエディターで48×48のサイズで切り出しを行う。slice→ApplyでOKだ。
自機、敵、爆発のアニメーション作成と弾の作成
アニメーション作成で重要な点は以下だ
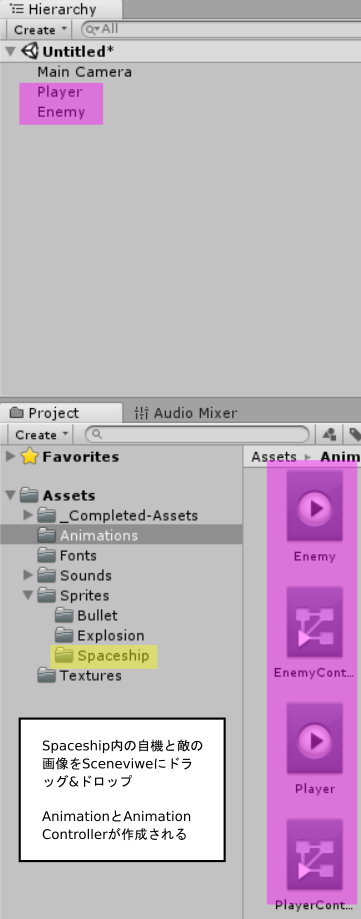
- 切り出したSpritesをSceneViewに配置するとAnimationとAnimationControllerが作成される
- Animationに関しては保存するかどうか聞かれるので適当な名前をつける
画像は自機と敵のAnimationが作成された状態だ、名前は適宜変更する。↓
上で見てきた作業を弾と爆発でも行う。弾のセルサイズは16×16。弾に関してはアニメーションは作成しない。爆発のセルサイズは80×80にして切り出しをおこなったのち、同じようにアニメーションを作成する。
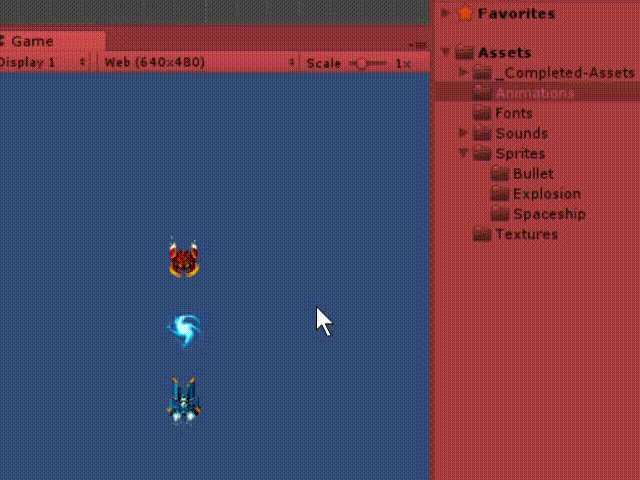
この時点で一旦確認。再生するとgifアニメっぽくなっている。
Prefab化を行う
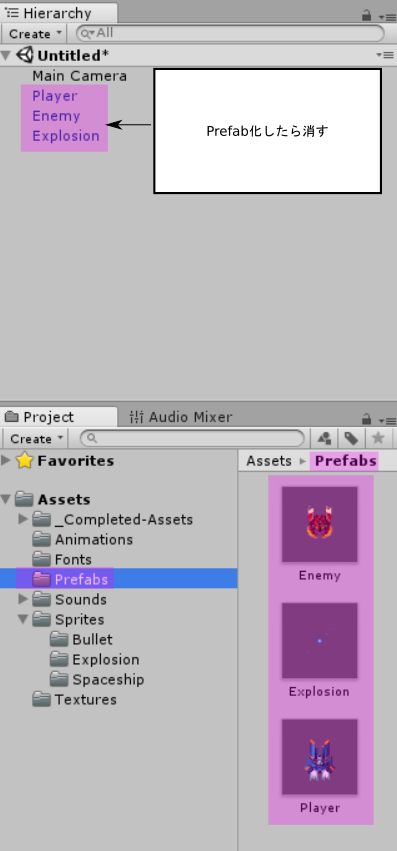
現時点で自機と敵と爆発のアニメーションを作成したのでそれと同時にhierarkhyにはそれらのオブジェクトが作成された状態になっている。これらをPrefab化してhierarkhyから消す。まずはPrefabsフォルダーを作ることからはじめよう。
hierarkhyにあるオブジェクトをPrefabsフォルダにうつしたら、hierarkhyにあるオブジェクトは削除します。
ここまでの状態
Unity公式チュートリアルからzip形式のプロジェクトをダウンロードし、素材から自機、敵、爆発のアニメと弾を作った。一部はPrefab化して役者がそろった感じ。
次の記事
次の記事では自機が移動できるようにするのと、弾を発射できるようにしていきます。
【2Dシューティング】Unity公式チュートリアルをやってみる2回目。自機の移動と弾

コメント