Android StudioのImageViewを使って画像を表示させる
まずはじめに知っておいてほしいことですが、AndroidStudioでデザインする方法は2つあります。
- activi_main.xmlでデザインしてJavaのコードでプログラムの処理を書く
- デザインとプログラムコードをすべてJavaを記述する方法
今回はactivity_main.xmlを使ってデザインしていきたいと思います。画像を表示させるにはImageViewを使います。画像を表示させるまでのおおまかな手順を先に示したいと思います。
- 画像のリソースファイルを用意する
- ImageViewを設置し画像のリソースを指定
- ImageViewをデザインする
画像のリソースファイルを用意する
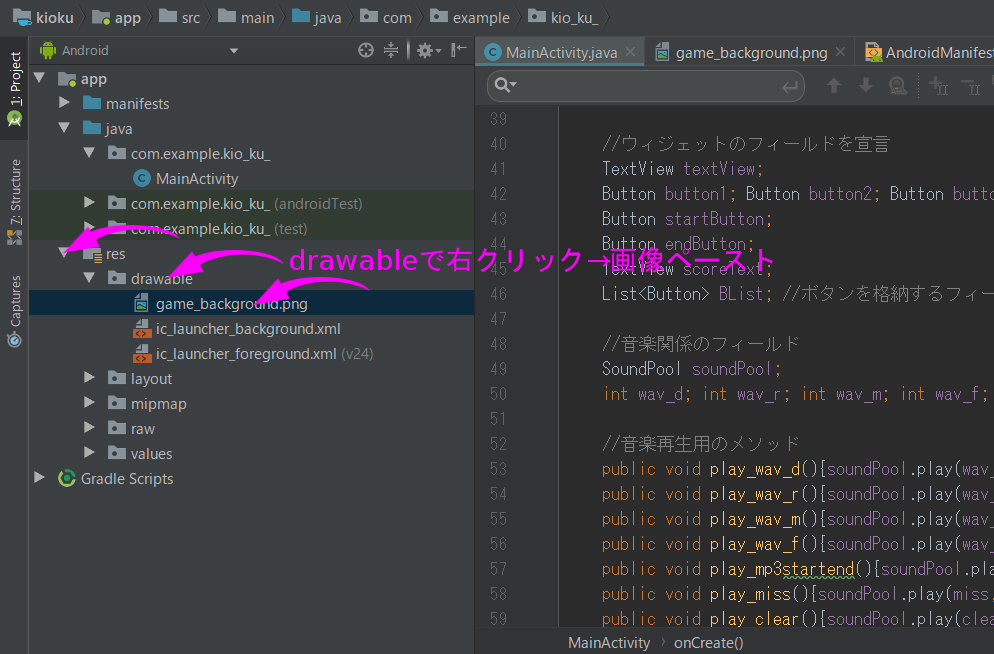
画像ファイルをAndroid Studioのリソースファイルとして登録します。これを行うには「res」→「drawable」というディレクトリに画像をコピペします。具体的に下記の画像に示します。
drawableにコピペするには画像をドラッグ&ドロップしてもよいですし、普通にコピペしてもよいです。画像ではgame_background.pngというファイルが表示されていますが、これでリソースファイルの登録が完了しました。
ImageViewを設置して画像のリソースを指定する
ImageViewを設置して画像のリソースを指定する方法は2つあってどちらでもよいのですが以下に示します
- activity_main.xmlを直接編集する方法
- activity_main.xmlのデザインビューからImageViewを選択して設置する方法
どちらがいいというのはありませんが慣れないうちはactivity_main.xmlのデザインビューから設置したほうがよいでしょう。具体的なやり方は以下に画像をしめします。
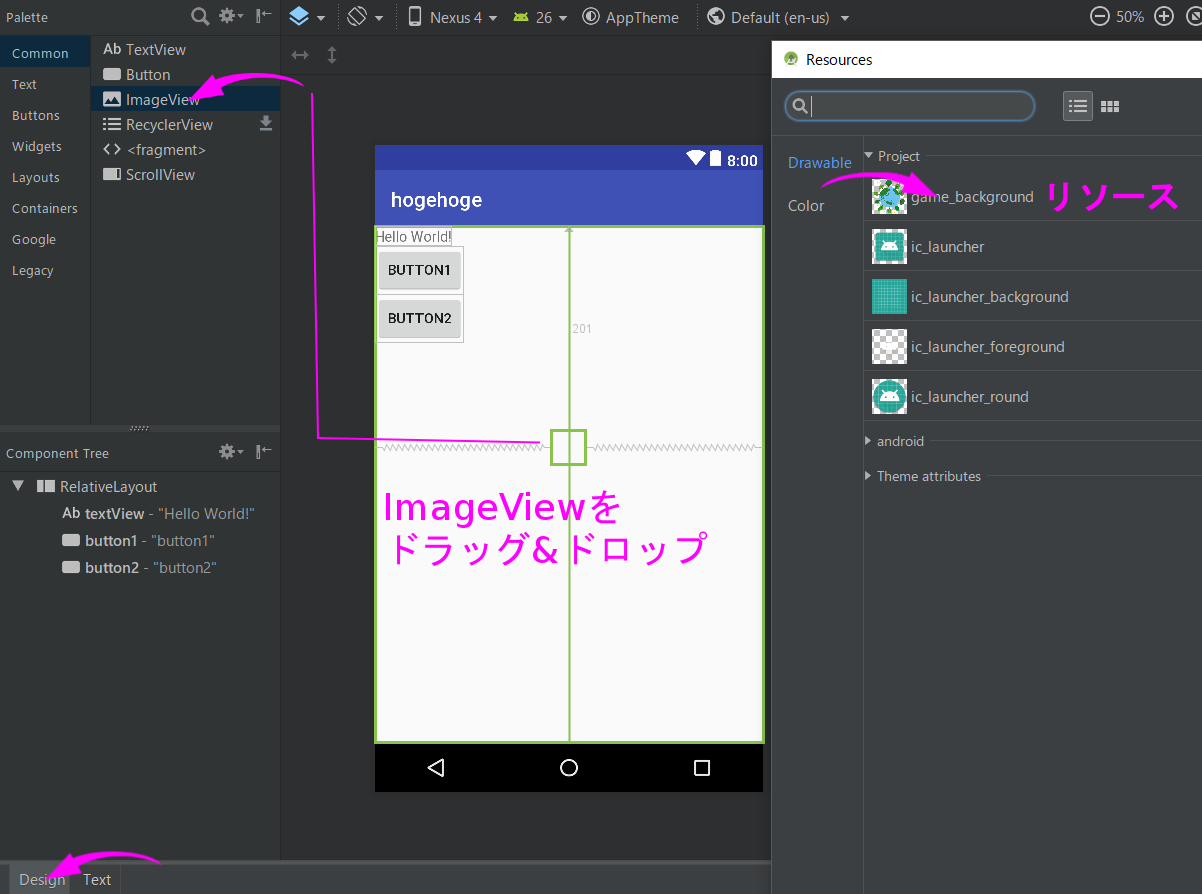
まずはactivity_main.xmlを選択します。activity_main.xmlのデザインビュー切替タブは左下にありますし、ImageViewは画像の矢印で示したとおりのところにあります。ImageViewを選択してドラッグ&ドロップで設置します。するとリソースファイルを選択する画面があらわれます。この画像では先ほどのgame_background.pngを選択します。

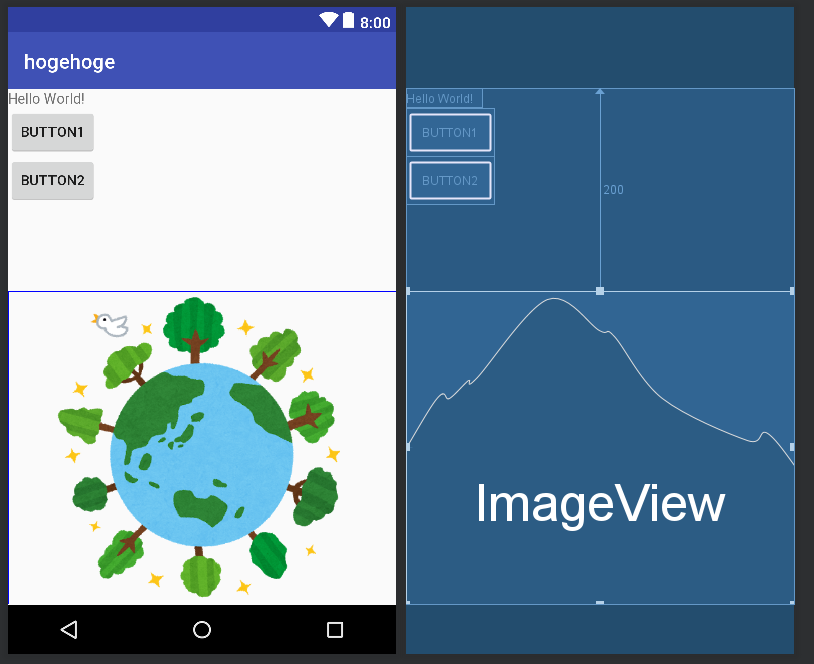
結果は↑の画像のようになりました。これで無事に設置できたわけですが、これだと下半分だけに画像が設置されている状態になっていますからImageViweをデザインする必要があります。
ImageViewをデザインする
ImageViewをデザインするにはactivity_main.xmlのコード編集ビューで行います。デフォルトで設置されていたコードは以下のようになります
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="200dp" app:srcCompat="@drawable/game_background" /> これのmargin(余白)はいりませんから消します。heightはmatch_parent(縦幅いっぱい)にしておきます。以下は編集後のコードです。 <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" app:srcCompat="@drawable/game_background" />
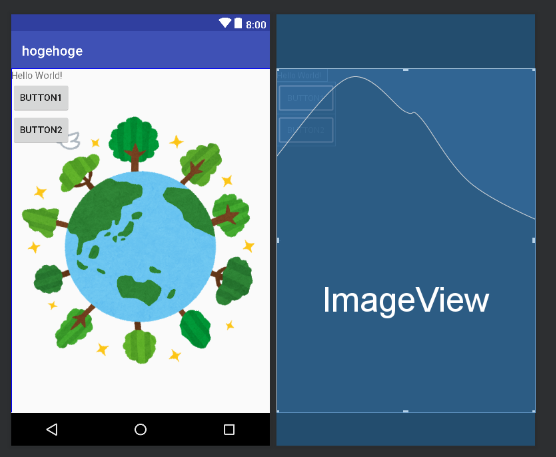
結果は↓
これで縦幅一杯に表示することが可能になりました。
まとめ
なんだかだらだらと書いてしまいとりとめのなり記事になってしまいましたが、画像を表示させるだけであればとくに難しい内容ではありませんし、そんなに面倒な作業でもありません。とりあえずやってみてください。
今回は画像の設置方法について書きましたがandroid で音楽を再生させたいというかたはこちらの記事を参考にしてみてください。
【Android Studio】SoundPoolを使って効果音を再生する方法

コメント