Android Studioボタンのタップ時、通常時、desabledのときのデザインを変更する。
デザインを変更する方法はおおまかにわけてふたつです
- Javaでデザインを変更するコードを書く
- .xmlファイルにデザインを記述しリソースとして使用する
今回は.xmlファイルでボタンデザインを変更するコードを書いていこうと思います。
ボタンタップ時のリソースファイルを3つ用意する。
ボタンタップ時、通常時、disabledのときのデザインを用意するので、まずはデザインが記述された.xmlファイルを3つ作る必要があります。
ボタン通常時の.xmlファイル normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff"/>
<corners android:radius="8dp"/>
<stroke
android:color="#ffffff"
android:width="3dp"/>
</shape>ボタンタップ時の.xmlファイル pushed.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#4a4a4a"/>
<corners android:radius="8dp"/>
<stroke
android:color="#ffffff"
android:width="3dp"/>
</shape>
ボタンdisabledのときの.xmlファイル disabled.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#d24a4a4a"/>
<corners android:radius="8dp"/>
<stroke
android:color="#ffffff"
android:width="3dp"/>
</shape>
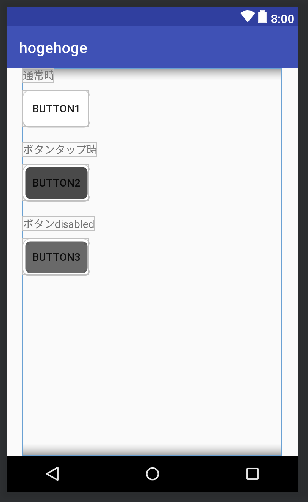
それぞれのイメージはこんな感じです

それぞれの状態を選別するxmlファイルを用意する
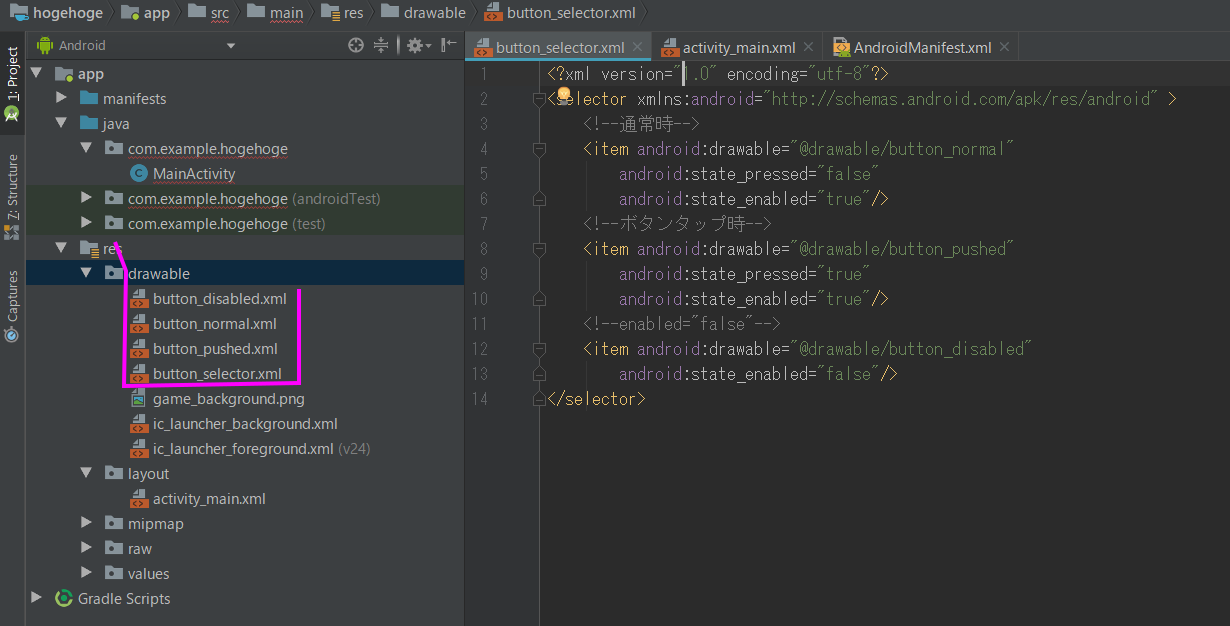
3つのxmlファイルを用意したら、それを判断するためのxmlファイルを用意します。button_selector.xmlのコードは以下のような内容です
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!--通常時-->
<item android:drawable="@drawable/button_normal"
android:state_pressed="false"
android:state_enabled="true"/>
<!--ボタンタップ時-->
<item android:drawable="@drawable/button_pushed"
android:state_pressed="true"
android:state_enabled="true"/>
<!--enabled="false"-->
<item android:drawable="@drawable/button_disabled"
android:state_enabled="false"/>
</selector>
selectorタグとitemタグがあることに注目です。itemタグではリソースと条件を指定しています。上のコードはリソースさえ間違えなければコピペで使用できます。
button_selector.xmlをactivity_main.xmlのボタンに登録
activity_main.xmlのボタンに登録するにはリソースファイルbutton_selector.xmlを指定します
<Button android:background="@drawable/button_selector" />
これでボタンタップ時と通常時とdisabledのときが自動的に変わります。
順番がぐちゃぐちゃですが、リソースファイルはすべて「res」→「drawable」の中で作成します。
まとめ
リソースファイルをたくさんよういしないといけないので多少面倒ですが、それぞれの状態をはじめから登録できるのは便利です。selectorのリソースファイルは書き方を覚えるのはちょっとしんどいと思うのでコピペでいいかと思います。あとこのようにselectorを使った仕組みはステートリストと呼ばれているようです。
あとactivity_main.xmlのbuttonにリソースを設定したのに結果が変わらないことがあります。あまりないとは思いますがそういうときはJavaのonCreate()メソッドの中にボタンの状態を変化させるコードを書いていないか疑ってみてください。うっかりミスをしているときがあります。

コメント