
JavaScript


JavaScriptで文字列用に用意した変数の先頭に「undefined」が入ってしまってハマった。
JavaScriptでテキスト用に用意した変数(正確に言えば文字列を代入する予定の変数)に文字列を代入すると先頭になぜか「un...

JavaScriptで要素をマウスドラッグで動かすサンプル
マウスドラッグで要素を動かすには?この記事では、JavaScriptを使用してHTML要素をマウスドラッグで動かす方法を解説し...

【JavaScript】some関数の挙動を解説。応用でNGワードの処理
javascriptのsome関数について解説します。some()関数の挙動some()関数は配列の各要素に対して指定されたコ...

【JavaScript】includesとindexOfの違い
javascriptのincludesとindexOfの違いについて解説します。includes()の挙動includesは要...

Infinite Scroll(cdn版)を使って無限スクロールする
Infinite Scrollをcdnで読み込む Infinite Scrollはプラグインもあるけど、cdnから読みこんでも...



JavaScriptの変数は初期化してなかったらundefinedになる。
Javascriptの変数は初期化してなかったらundefinedになるという話を書いときます。JavaScriptでは初期化...

JavaScriptでXpathを取得するサンプルコード
JavascriptでXpathを取得することができたのでサンプルコードを公開しておきます。JavascriptでXpathを...

ProgateでJavaScriptを学ぶ【コース4はクラス?】
Progateを使ってJavaScriptを学ぶコース4 プロゲートはプログラミングが学べるサービスになります。今回のコ...

ProgateでJavaScriptを学ぶ【コース3は関数】
Progateを使ってJavaScriptを学ぶコース3 プロゲートはプログラミングが学べるサービスになります。今回のコー...

ProgateでJavaScriptを学ぶ【コース2は繰り返し、配列、オブジェクト】
Progateを使ってJavaScriptを学ぶコース2 プロゲートはプログラミングが学べるサービスになります。今回のコー...

ProgateでJavaScriptを学ぶ【コース1は文字列、数値、変数、条件分岐】
JavaScriptってなに JavaScriptはWebの見た目を制御したりするのに使うみたいですが、たぶん他にもいろい...

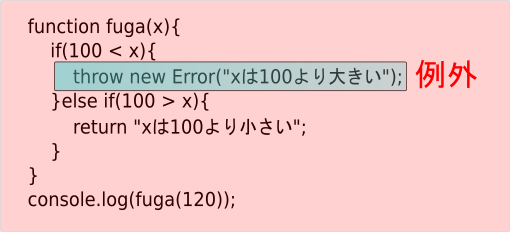
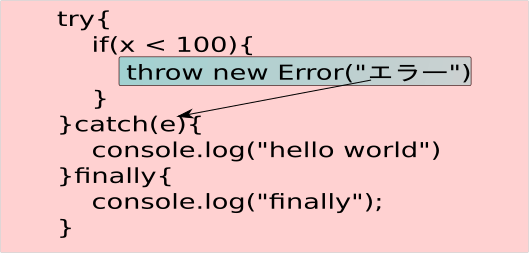
JavaScript try catch finally(例外処理)
javascriptのtry catch finallyの使い方 意外とハマるのがtry catch分です。ハマるとは熱中...