Google Maps APIは有料のため、ヒートマップが使えず困り果てていました。しかし前回紹介したpython – GoogleMapsAPI ジオコーディング等の情報をまとめるに書いている「folium」を使うことでヒートマップが使えることがわかりましたので、ひな型コード等を書いておきたいと思います。
データの準備
他のサイトの記事を見ていると「pandas」や「numpy」などのライブラリをつかってデータ加工をしているのをよくみかけます。pandasはデータの加工をするもので、numpyは計算するためのライブラリみたいです。正直これらは必要ありませんので今回は使いません。
しかしpandasについてはcsvデータがあらかじめ用意されている場合、csvからデータフレームオブジェクトにしていろいろ加工できるので、csvからデータを準備する場合はあったら便利かもしれません。
今回はcsvは用意せず、「geocoder」ライブラリから直接 緯度・経度 を取得します。geocoderについては上記記事をご覧ください。
folium ヒートマップ表示のひな型コード
import geocoder
import folium
from folium.plugins import HeatMap
prefucture = [
"北海道","青森県","岩手県","宮城県","秋田県","山形県","福島県","茨木県","栃木県","群馬県",
"埼玉県","千葉県","東京都","神奈川県","新潟県","富山県","石川県","福井県","山梨県",
"長野県","岐阜県","静岡県","愛知県","三重県","滋賀県","京都府","大阪府","兵庫県","奈良県",
"和歌山県","鳥取県","島根県","岡山県","広島県","山口県","徳島県","香川県","愛媛県","高知県",
"福岡県","佐賀県","長崎県","熊本県","大分県","宮崎県","鹿児島県","沖縄県"
]
# 日本の 緯度・経度 を取得
japan = geocoder.arcgis('日本')
japan = japan.latlng
# 都道府県の 緯度・経度 リストを作成
prefecture_list = []
for p in prefucture:
g = geocoder.arcgis(p)
prefecture_list.append(g.latlng)
# 日本のマップオブジェクトを作成
map = folium.Map(japan)
# ヒートマップの表示
HeatMap(prefecture_list).add_to(map)
# htmlを作成
map.save('japan_heatmap.html')
pandasやcsv等は使わず、geocoderで直接、緯度・経度 を取得しています。Map()はとりあえず表示する「地図オブジェクト」のようなものです。
HeatMap()の引数には、[[緯度,経度],[緯度,経度]]のようなリストをわたすと考えてください。
ちなみに[[緯度,経度,ヒートマップの大きさ], []]のように第三引数でヒートマップの大きさを指定することもできますが省略しても構わないようです。
最後はhtmlファイルを作成します。
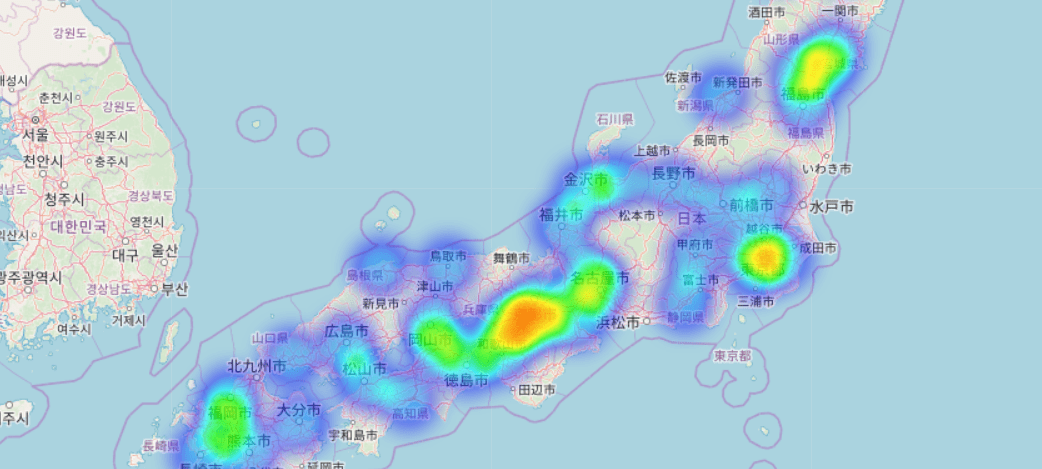
結果
作成したjapan_heatmap.htmlをクロームブラウザで確認してみます。
今回はひな型コードを紹介しましたが、はっきりいってもうちょっと工夫する必要がありそうです。この記事を書いていますが、実はドキュメントをよんでませんし、公式サイトも知りません。ですのでfoliumが内部的にどうなっているか等なにもわからない状態です。
※わたしみたいにフライングせずに最初は公式のドキュメントを読んだほうがいいと思います。のちほど読みます。
雑感
GoogleMapsAPIは有料なのでヒートマップが使えませんでしたが、foliumモジュールを使うとヒートマップが作成できることがわかりました。ただもしかするとfoliumが内部でGoogleMapsAPIを使っているかもしれないという疑念はあります。
そのあたりもやっぱり一回公式をみたほうがいいですね。ここみたいです。↓
「GitHub – python-visualization/folium: Python Data. Leaflet.js Maps.」
半端でしたがこれで終わります。

コメント