Cocoonのコメントリストのデザインが気に食わなかったので、自分でデザインを変えました。
参考にやったことをのせておきます。
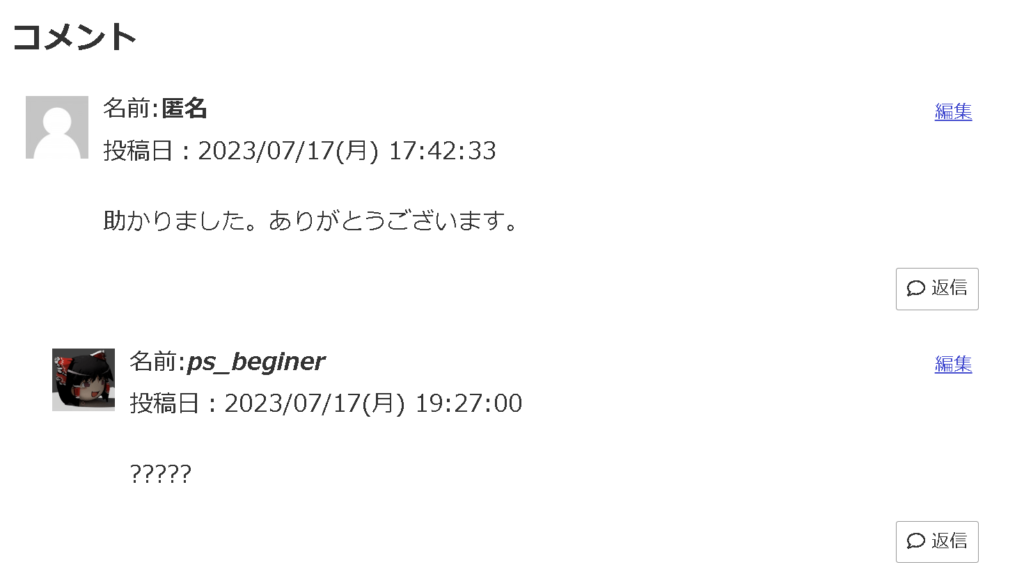
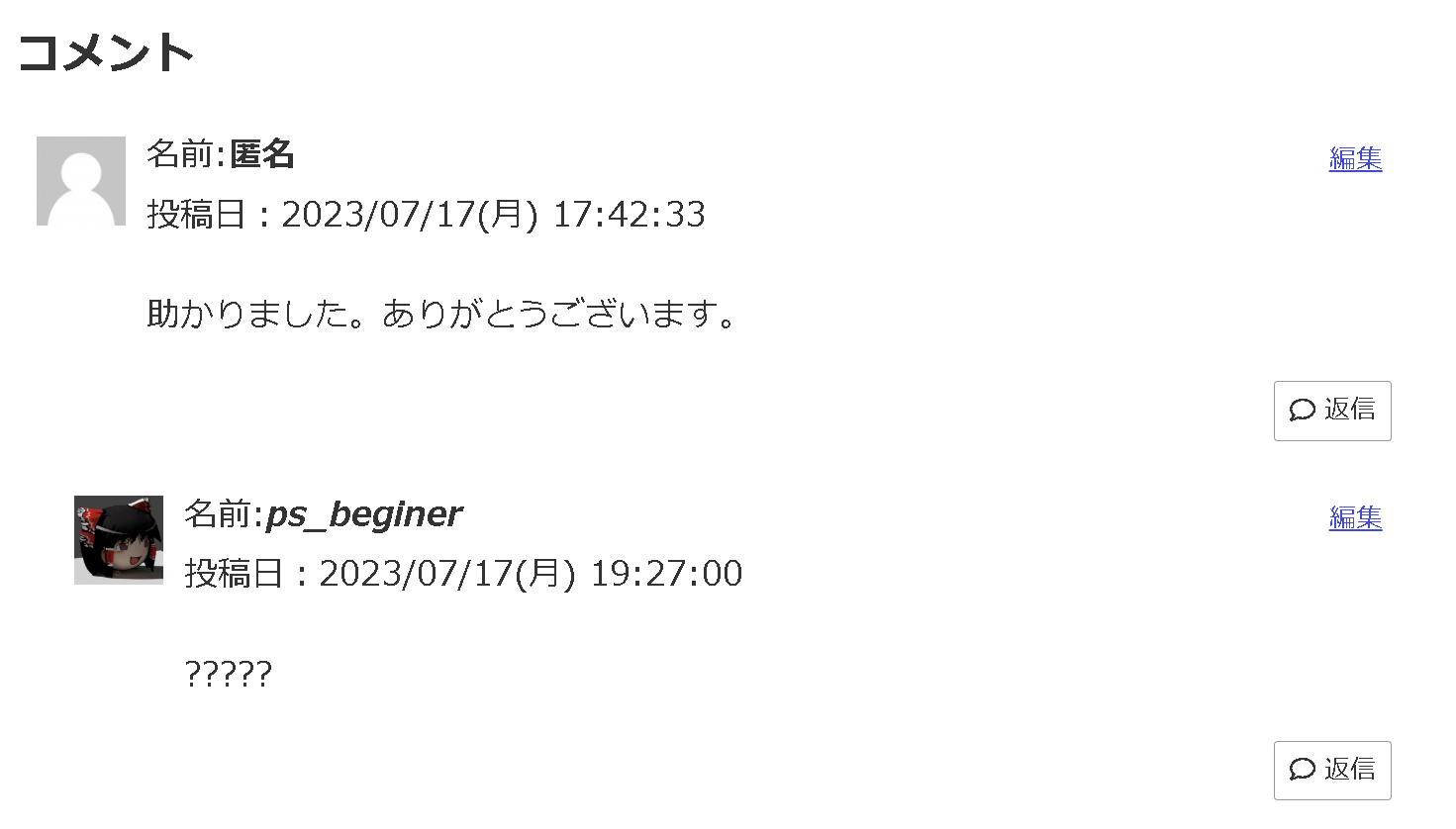
ちなみにこんな感じにします↓

Cocoonのコメントリストのデザイン(コメントタイプ)
まず「Cocoonのコメントリストのデザイン」と書きましたが、これは別にCocoonのデザインというわけではなく、WordPress標準のデザインの可能性もある点に注意してください。
この前提を理解した上でCocoonのコメントタイプが2つ用意されています。
- デフォルト
- シンプルスレッド
まあ細かいことはあるのですがこの2つのコメントタイプは関数でコメントリストのhtml構造が定義されています。どのファイルで定義されているかというと以下で定義されています。
/themes/cocoon-master/lib/comments.php
コメントリストを定義している関数をオーバーライドする
オーラーバーライドとはようするに上書きのことですがこれは関数を上書きします。わたしは子テーマにファイルをおけば上書きされるのではと思ったのですが上書きされませんでした。ですのでCocoonのコメントリストを定義している関数をオーバーライド(上書き)する必要があります。
関数を上書きするにはfunctions.phpに同じ関数名で再定義します。
コードは長いんで省略しますが、ラッパーを追加して画像と本文のボックスで分けます。デフォルトの状態だとひとつのコンテイナーですべてのコメントコンテンツがラップされているだけなので、cssだけでデザインをカスタマイズしようとすると苦労します。
コメントリストの関数をオーバーライドしたあとのhtml構造を簡単に書くと以下のようになります↓(実際のコードはPHPなので注意してください)
<div class="st-comment-body">
<div>画像</div>
<div>
メタ情報
コメント本文
返信ボタン
</div>
</div>cssでデザインを定義
.st-comment-body{
display: grid;
grid-template-columns: 70px 1fr;
margin: 0;
}
.st-comment-avatar-container{
text-align: center;
}
.commets-list .avatar{
float: none;
}
.st-comment-container{
position: relative;
margin-top: -5px;
}
.st-comment-datetime{
display: block;
}
.comment-author-separator{
display: none;
}
.st-comment-edit{
position: absolute;
right: 10px;
top: 5px;
}
.st-comment-content p{
margin: 1.2em 0;
}
今回のカスタマイズ
今回のカスタマイズはこのブログにも適用されています。あとでなにか変更を加えるかもしれないので時間が経ったら変わっているかもしれませんけど…。
ちなみに「/themes/cocoon-master/lib/comments.php」にはシンプルスレッドの関数だけでなくデフォルトのコメントリスト関数も定義されていますので場合によってはその関数を書き換えるのもありかと思います。
まとめ
ちなみにコメントがあまりつかないブログはコメントリストのデザインをわざわざ変える必用はありません。←まあこのブログもコメントないですけど。
デフォルトだとアバターの画像が右側に配置されているので違和感ありまくりなんですよね。普通左だろ?と思っちゃいます。あと画像と本文で区分けされてないのも気になったので今回のカスタマイズを行いました。

コメント
テスト
返信テスト
シンプルスレッドじゃなくてデフォルトのコメントリストをカスタマイズしたい場合はcomment_custom_callback()という関数をオーバーライドすればデフォルトのコメントタイプのhtml構造を変更できるかもしれません。ただわたしは試してないのでわかりません。
今回はシンプルスレッドの関数をオーバーライドしています。そもそもテンプレートをfunctions.phpで定義するってどうなの?話はなしでお願いします。
Cocoonにフローティングコメントボタンを追加する記事も書いてます。
https://xn--u9j207iixgbigp2p.xn--tckwe/archives/12307