この記事でわかること
- Cocoonでどういうときにサブメニューが見切れるのか
- Cocoonでサブメニューがみきれたときの対処方法
- Cocoonのサブメニューの構造
Cocoonでサブメニューがみきれることがあったのでその対処方法について書いておきます。
今回はCocoonのサブメニューに関して書きますが、別にウェブサイトのナビゲーション全般にいえることなので別にCocoon限定の記事ではありません
どういうときにサブメニューが見切れるのか
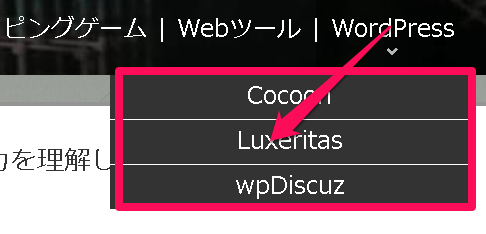
どういうときにCocconのサブメニューが見切れるのかというのは明確な答えたは出せないんですが、私のサイトの場合を話すとヘッダーナビをCocoon設定でトップメニュー右寄せにしているのでメニューが右上に配置されます。その状態で一番右のリストにサブメニューを設置するとページを狭めていった場合にサブメニューが見切れます。
まあほっといてもいいきはしますがなんだか気になるのでこれを治します。
Cocoonのサブメニューの構造
ちょっと実際のhtmlの属性とかはまったくことなりますが、簡単にCocoonのサブメニューの構造を書くと以下のようになります。
<ul>
<li>
<a style="position: relative">
<ul class="sub-menu" style="position: absolute">
</ul>
</a>
<li>
</ul>親リストのa要素にposition: relative;が設定されていて、.sub-menuはabsoluteです。つまり親リストのa要素基準で位置決めが行われているということですね。
Cocoonでサブメニューがみきれないように修正する。
修正は実はめっちゃ簡単です。
.sub-menu{
right: 0;
}わたしのサイトの場合はこのようになりました。

違和感があるような気もしますがとりあえずはこれでいけます。ちなみに.sub-menuすべてが↑のようになってしまうので、サブメニューが複数ある場合はセレクターをつかって項目を絞る必要があるでしょう。
まとめ
Cocoonのサブメニューは親リストのa要素基準なので、right0にすれば簡単に、なんでしょう?右基準になります。これでも気に入らなかった場合はさらなるカスタマイズが必要になるでしょう。
コメント