Visual Studio C#で簡単なWindowsフォームアプリケーションを自作する
Windowsフォームアプリケーションを作成するにはVisualStudioを使用します。VisualStudioの入手先は下記になります。
ダウンロード | IDE、Code、Team Foundation Server | Visual Studio
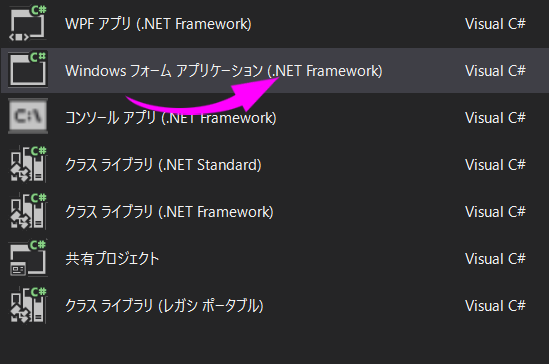
VisualStudioを入手したらインストールします。インストールし終わったらVisualStudioを起動します。起動し終わったら上部メニューのファイル⇒新規作成⇒プロジェクトへと進みます。すると以下のような画面があらわれるので

「windowsフォームアプリケーション」を選択します。
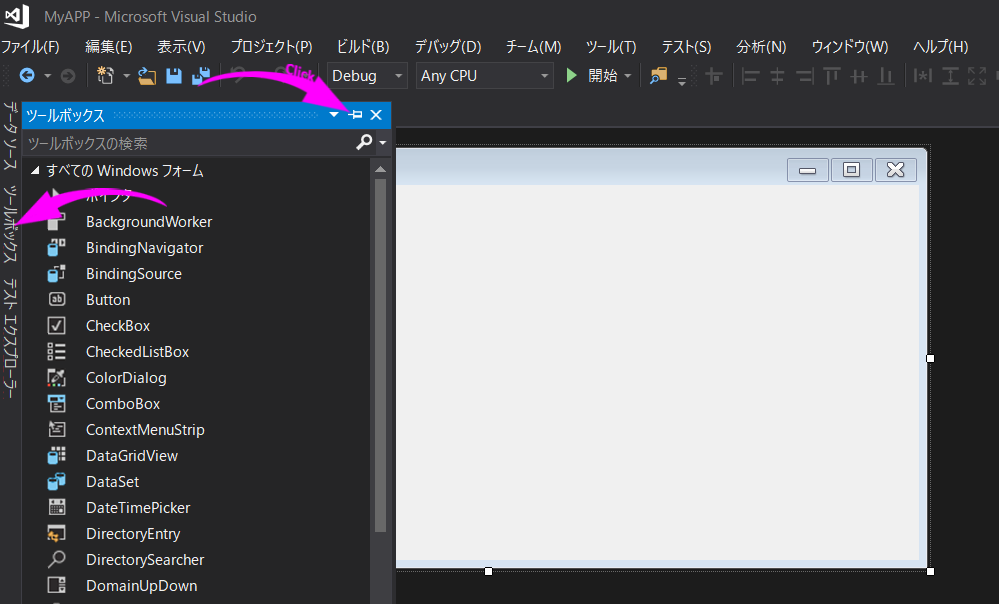
新規プロジェクトを作成したら以下のような画面が現れますのでまずは左端のツールボックスを選択。選択すると部品一覧が出てきますので、次にピンアイコンをクリックすると、ツールボックスがドッキングされるので使いやすくなります。

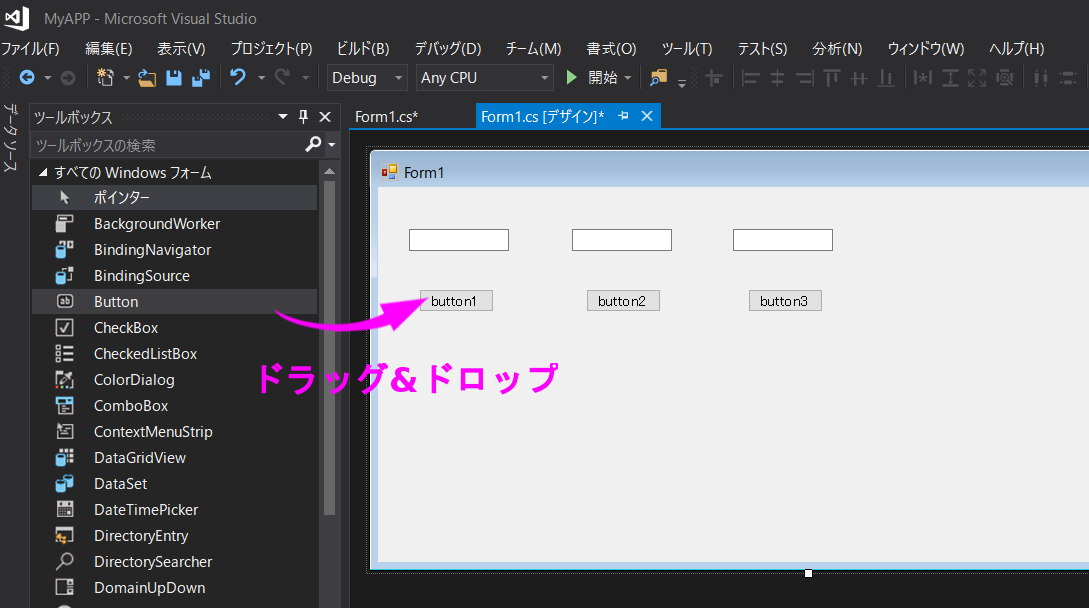
テキストボックスを配置する
テキストボックスを配置するには、ツールボックス内の「TextBox」をドラックアンドドロップします。
ボタンを配置する
ボタンを配置するにはテキストボックス内の「Button」をドラックアンドドロップします。

フォームを編集する
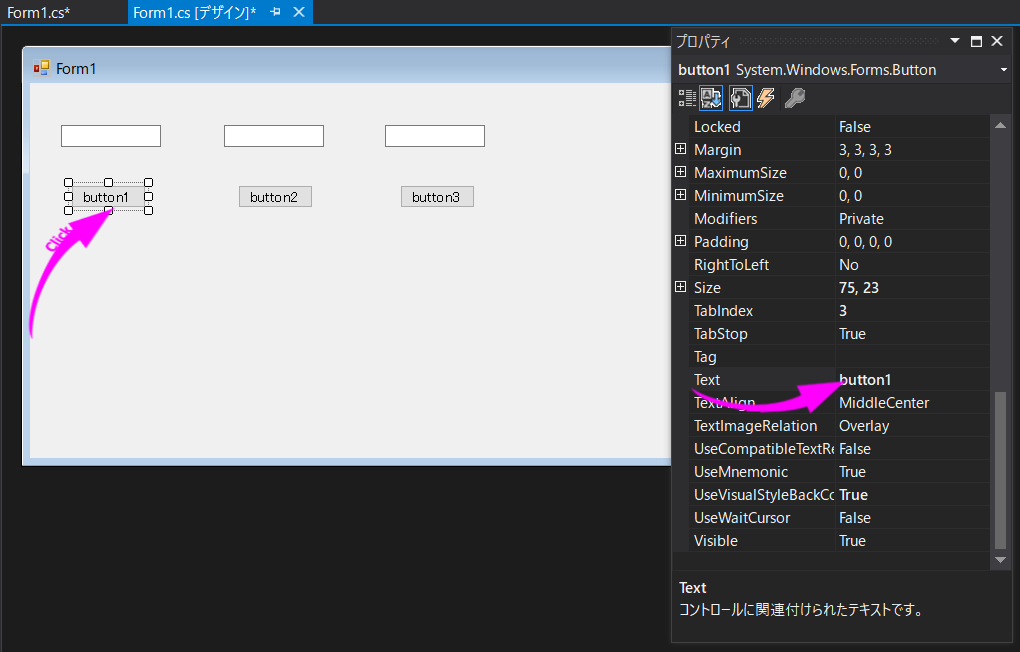
テキストボックスやボタンなどのフォームを編集するには、プロパティウィンドウを開く必要があります。もしプロパティウィンドウが開かれていないようなら、VisualStudioのメニューで「表示」⇒「プロパティウィンドウ」を選択します。プロパティウィンドウが表示されますのでお好きな位置にドッキングします。
今回はbutton1をhelloという文字に変更し、ハローボタンがクリックされたらテキストボックスにhelloworldと表示してみたいと思います。ボタンのテキストを変更するにはプロパティウインドウの「Text」の部分を変更します。

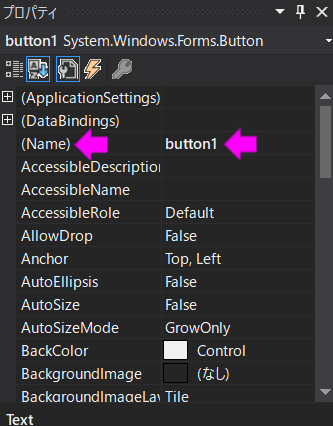
Name属性
テキストボックスやボタンのフォーム部品にはName属性があってあらかじめ決まった文字が定められています。

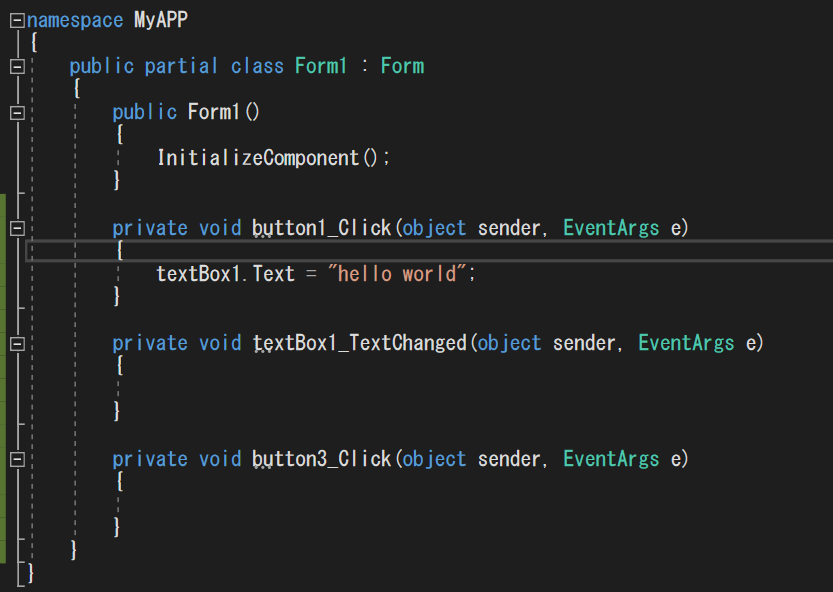
テキストボックスだったら「textBox1」という属性がわり振られていますので。実装するコードは以下のようになります。コードを編集するには設置されているフォーム部品をダブルクリックします。実装するコードは下記の通りです。
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text = "hello world";
}

デバッグ
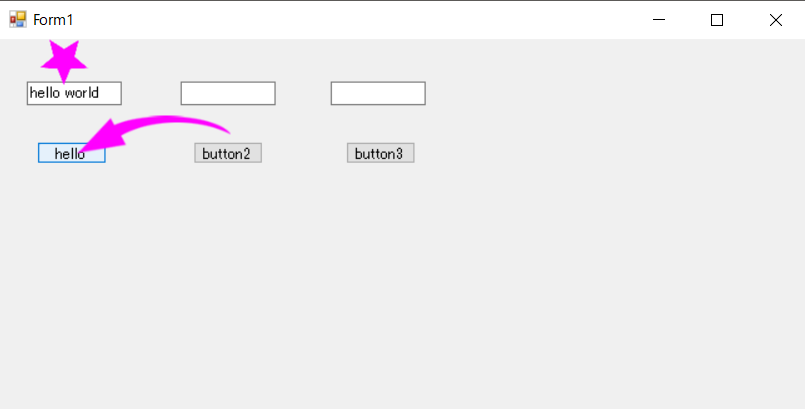
コードを編集し終わったらVisualStudio上部メニューのデバッグ⇒デバッグの開始をクリックします。アプリケーションが表示されますので、helloボタンをクリックしてtextBox1に”helloworld”と表示されれば完了です。


コメント