
slideToggle
slideToogle()は要素が表示されていればslideUp()要素が表示されてればslideDown()になる
$(function(){ $("#btn").click(function () { $("#sample1").slideToggle(); }); });こんにちは
fadeToogle
fadeToogle()は要素が表示されていればfadeIn()要素が表示されてればfadeOut()になる
$(function(){ $("#btn2").click(function () { $("#sample2").fadeToggle(); }); });こんにちは
css()
css()メソッドは引数にプロパティと値を設定した場合はセレクタにcssをセットする
css()メソッドの引数にプロパティのみをセットした場合はセレクタに設定してあるプロパティと値のペアを返す。この戻り値はテキストではない$(function(){ $("#btn3").click(function () { $("#sample3").css("color", "red"); }); });こんにちは
text()
text()メソッドは引数に文字をセットするとセレクタにテキストを挿入できる
text()メソッドの引数になにも設定しなかった場合はセレクタのテキストを取得できる。$(function(){ $("#btn4").click(function () { $("#sample4").text("こんばんわ"); }); });こんにちは
html()
html(要素)メソッドは引数に要素を設定することによってセレクタに要素を【埋め込む】ことができる
html()メソッドに引数をわたさなかったらセレクタの要素を取得する$(function(){ $("#btn5").click(function () { $("#sample5").html("<a href='https://xn--u9j207iixgbigp2p.xn--tckwe/'>初心者のプログラミング</a>"); }); });こんにちは
hover()イベント
hover()イベントは引数に関数を2つ設定してマウスがのったときとマウスが離れたときの処理を記述する
$(function(){ $("#sample6").hover( function () { $(this).animate({ "font-size": "30px" }, 500) }, function () { $(this).animate({ "font-size": "21px" }, 500) } ); });ここにマウスをのせて離す
removeClass(), addClass(), hasClass()
removeClass() 指定してセレクタからクラスを削除する addClass() 指定したセレクタにクラスを追加する hasClass() 指定してセレクタが特定のクラスをもっているかどうかを調べる $(function(){ $(".btn7li").click(function () { $(".active").removeClass("active") var clickIndex = $(".btn7li").index($(this)); $(".sample7li").eq(clickIndex).addClass("active"); }) });こんにちは
こんばんわ
attr()
attr(“属性”, “値”)メソッドはセレクタにhtml属性と値をセットする
attr(“属性”)属性だけ指定した場合はセレクタがもっている属性の値を取得する$(function(){ $("#btn8").click(function () { $("#sample8").attr("class", "yellow"); }); });こんにちは
val()
val()は引数になにも指定しなかった場合はフォームのvalue属性の値を取得する
val(“引数”)に引数を指定した場合はフォームのvalue属性の値を変更する$(function(){ $("#btn9").click(function () { var frmtext = $("#frmtext").val(); $("#sample9").text(frmtext); }); });こんにちは
セレクトボックスとval()
【セレクトボックスに対して】val()を使用すると選択されているオプションタグのvalue属性の値を取得することができる
セレクトボックスに対して、【val(“値”)】とするとオプションのvalueと一致しているものが自動入力される$(function(){ $("#btn10").click(function () { var optionValue = $("#fruits").val(); $("#sample10").text(optionValue); }); });<form id="frm-fruits"> <select id="fruits"> <option value="0">りんご</option> <option value="1">ばなな</option> <option value="2">みかん</option> </select> </form>こんにちは
animate()
animate({“プロパティ”:”値”}, 500)は第一引数にcssのプロパティと値がセットになったオブジェクトを設定する。
第二引数ははやさ→slow,normal,first,ミリ秒を設定する。
またslow,nomal,firstは文字列で指定する(シングルクォーテーションつきで) animate()は一部動かないcssプロパティもある(background-colorなど)詳しくはリファレンスを参照$(function(){ $('#colorbox').hover( function () { $(this).animate({ 'font-size': "30px" }, 500) }, function () { $(this).animate({ 'font-size': '16px' }, 500) } ); });マウスをのせてはなしてscrollTop
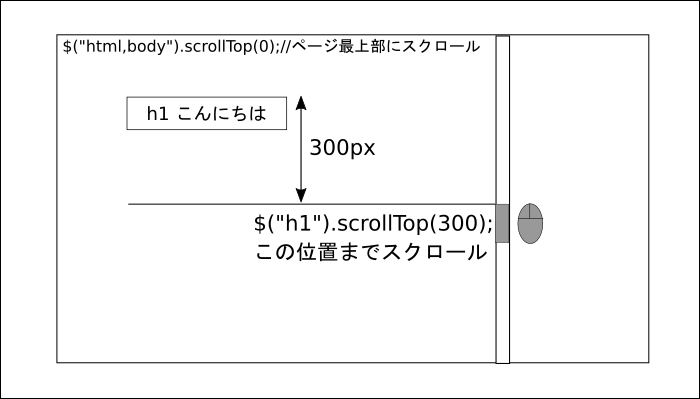
$(“セレクタ”).scrollTop(0)はセレクタからの距離を指定してやるとその位置までスクロールします

$(function(){ $('#btn11').click(function () { $("html, body").animate({ "scrollTop": 0 }, 'slow') }); });ofset()
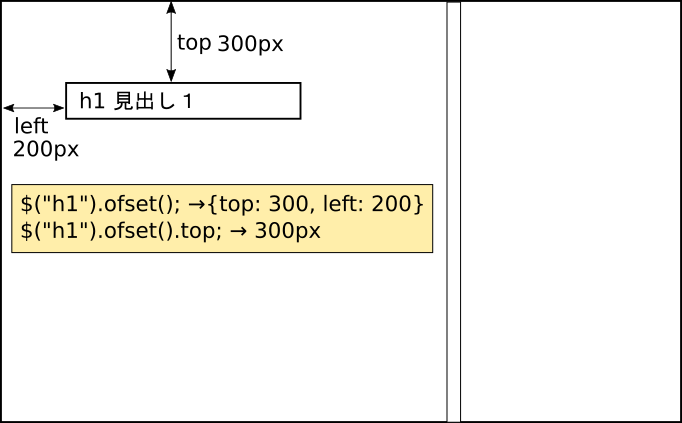
$(“セレクタ”).ofset()はページ上部とページ左からのセレクタの位置をオブジェクトで返します{top: left:}。
$(“セレクタ”).ofset().Topとした場合はページ上部からのセレクタの距離を数値で返します。
$(function(){ $('#btn12').click(function () { $("html, body").animate({ "scrollTop": $('h2:contains("html()")').offset().top }, 'slow') }); });
まとめ
jQueryはセレクタを指定するときにクラスを指定するピリオド(.)がぬけていたりidを指定するシャープ(#)記号を書き忘れることが多々あるのでまずはその変に注意する。そのあとで問題がなさそうだったら、単語のつづりをミスしている可能性が高いbuttonをbttonなど一文字ぬけていたりするなど。
なにが原因で動かないのかよくわからないときはウェブページで右クリック→「要素の検証」の「console」を確認する。ここで書いた以外にもたくさんメソッドはありますが、このくらいにしておきます。
以下の記事でいろいろやってますのでここみて物足りないようならばご覧ください

コメント