FontAwesomeの使い方
FontAwesomeは専用のスタイルを読みこんで使います。しかし使い方が2種類あります。
- HTML要素として使う方法
- CSSプロパティの値として使用する方法
FontAwesomeは忘れやいのでここでまとめておこうかと思います。しかしFontAwesomeはバージョンがあがっていくので、そのたびに記述方法が変わっていく可能性もあります。
HTML要素として使う方法
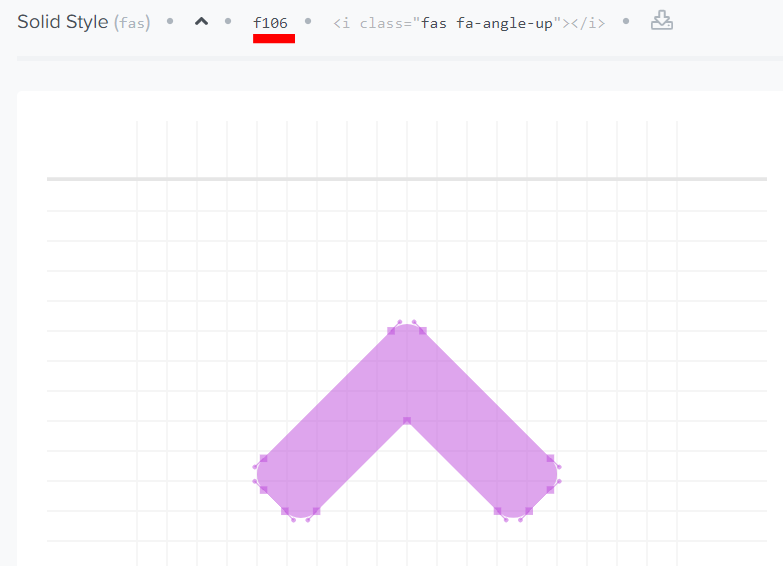
HTML要素として使うには、FontAwesomeのサイトにいって使いたいフォントをさがしてきます。
ひながたファイルはこのような感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--FontAwesomeのよみこみ-->
<link rel="stylesheet" href="https://use.FontAwesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<title>...</title>
</head>
<body>
<div>
<!--FontAwesomeのアイコンを使う-->
<i class="fas fa-angle-up"></i>
</div>
</body>
</html>
cssのプロパティの値として使う方法
cssのプロパティの値としてFontAwesomeを使用するにはHTML要素として使用するときと同じようにまずはheadタグの中でスタイルを読みこんでおきます。
以下の例ではcssのafter擬似要素のcontentプロパティにFontAwesomeを使用した例です。“\f107”と記述している部分はアイコンごとに違うので注意が必要です。今回の記事で読み込んでいるFontAwesomeのバージョンは5.5なので、font-familyプロパティの値は“Font Awesome 5 Free”となっています。

a::after {
/*"Font Awesome 5 Free"*/
font-family: "Font Awesome 5 Free";
content: "\f107";
}
FontAwesomeの使い方まとめ
FontAwesomeはどんどん新しくなっていくので、表示されなかったり、なにかおかしかったらそのつど新しいバージョンに対応した記述の仕方が必要かと思います。
若干雑ではありましたが、とりあえず忘れたときに見るメモがわりに。
FontAwesomeのサイトに行く

コメント