AdobeXDは無料で使えるUI・UXデザインツールです。XDは本格的な画像編集には向きませんが、ちょっとした画像編集なら簡単に行うことができます。
無料の画像編集ソフトならGimpがおすすめですが、Gimpはデザインが微妙で目的のツールをさがすのに一苦労します。一方でAdobeXDはデザインがシンプルで洗練されており、わたしのような初心者でもちょっとした画像編集ならすぐに行うことができます。
AdobeXDの画像編集ってどんなことができる。
プラグインを使えばいろいろな画像編集をおこなうことができるかもしれませんが、AdobeXDで行える画像編集は基本的に以下の3つのようです。
- 背景のぼかし
- 画像の明るさの変更
- 画像の透明度の変更
これを理解した上で次に知っておきたいことは、AdobeXDの画像編集は画像を直接編集しているのではなくて「マスク」を使って画像編集効果を与えているということです。
AdobeXDを使って画像編集してみよう。

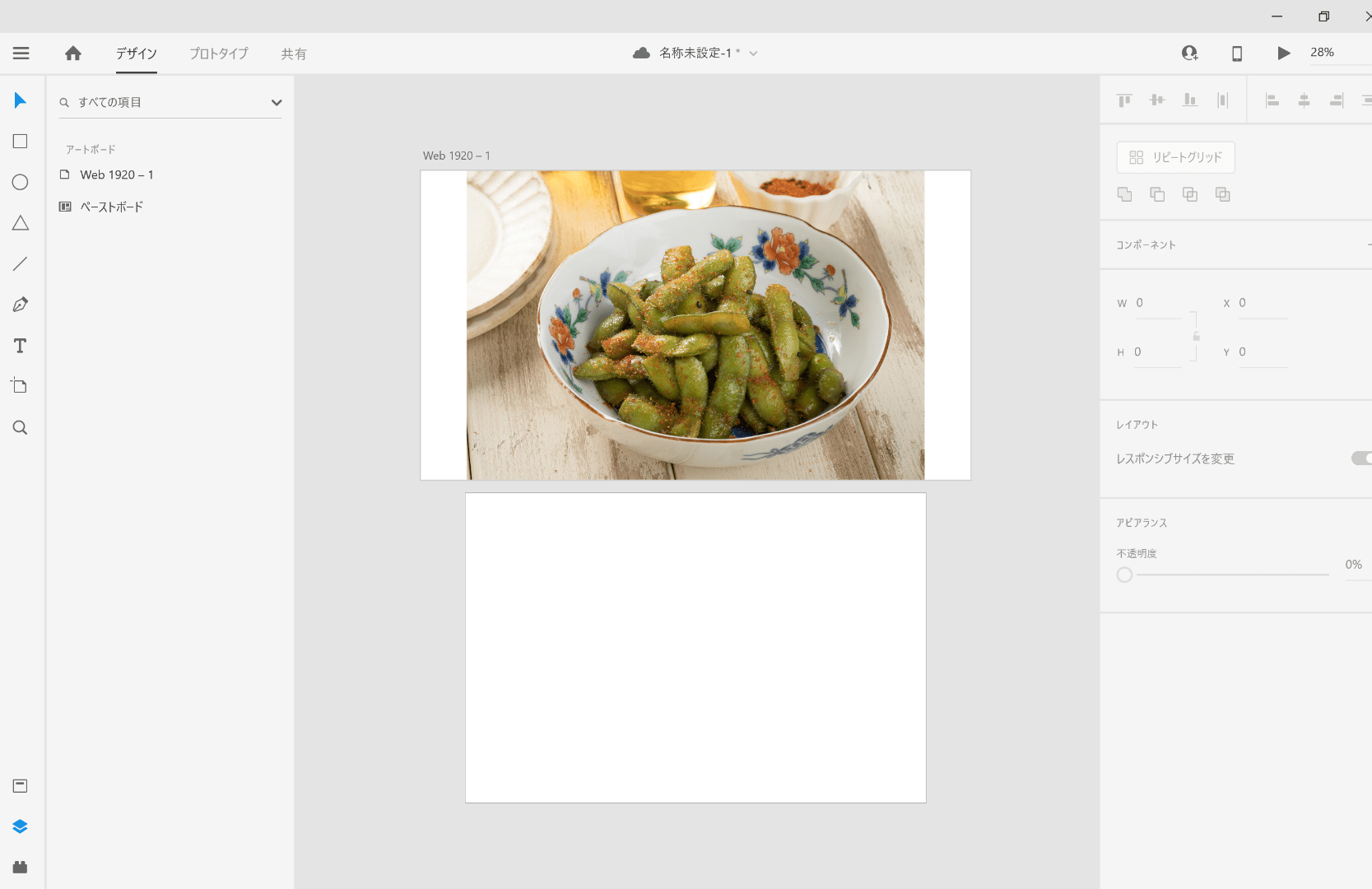
ちょっとわかりにくいかもしれませんが、まず画像と同じ大きさのシェイプを用意します。上の画像は画像と同じサイズのシェイプを用意しています。次にこのシェイプを重ね合わせます。シェイプを重ね合わせると、シェイプは白ですので枝豆の画像は見えなくなってしまいます。

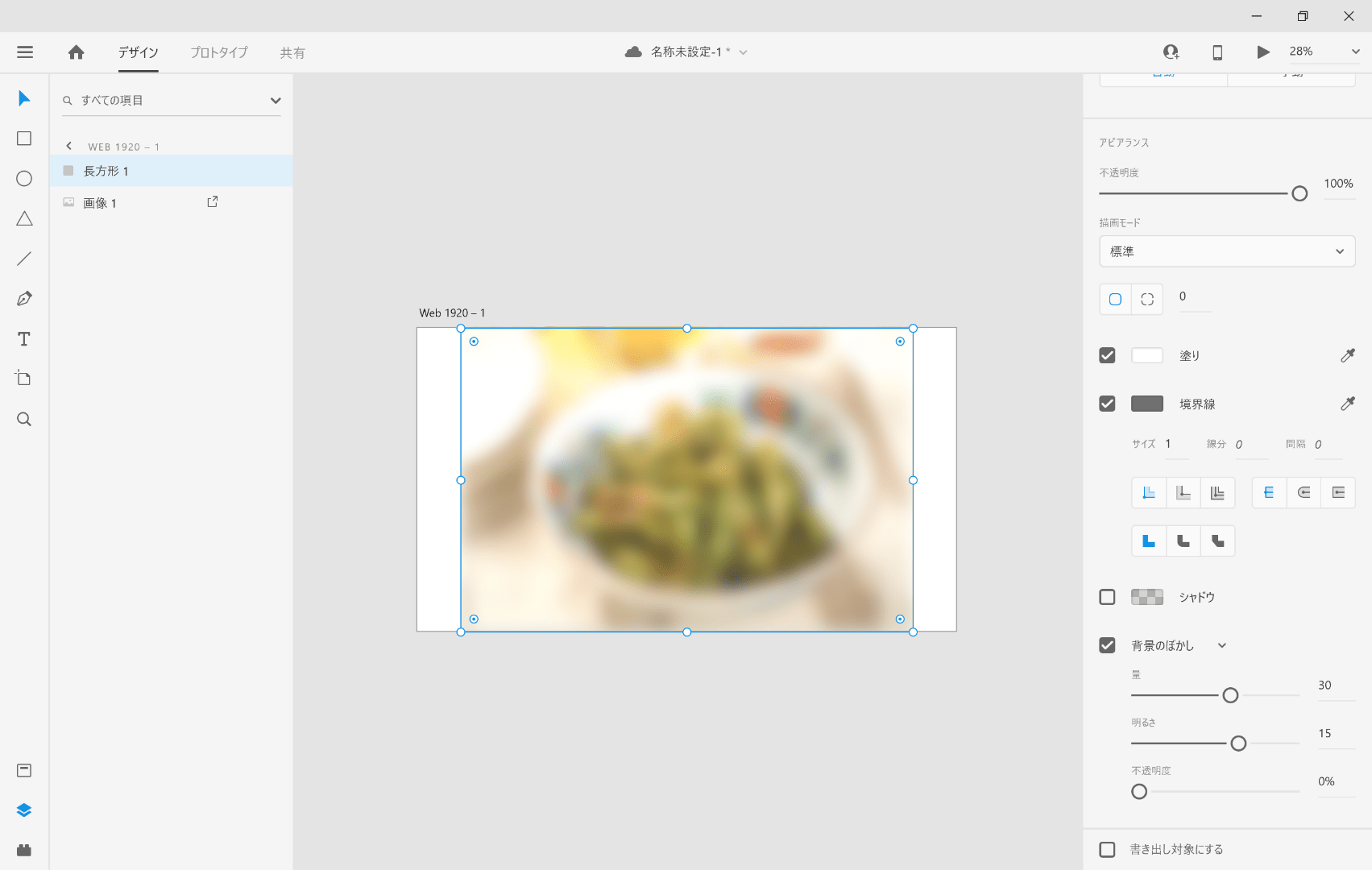
次にシェイプに画像編集効果をあたえていきます。(マスク)
シェイプを選択している状態で右メニューの下のほうにいくと、「背景のぼかし」という項目があるのでそれにチェックをいれます。(デフォルトではチェックは入っていません。)
チェックをいれると、デフォルトで50%のぼかし効果が入っていますね。
そのほかにぼかしを大きくするには量のスライダーを調節します。そのほかにも明るさや府透明度のスライダーがあるのでこれらをうまく組み合わせることにより簡単な画像編集ならできてしまうというわけですね。
マスクした画像を保存したい。
シェイプで効果をあたえただけでは、マスクがかかっているだけで、シェイプと画像は別のレイヤーになっているので、これをグループ化してやる必要があります。
しかしシェイプと画像が完全に重なってしまっているので、いつもやっているShiftを押しながらクリックでオブジェクトの複数選択ができない!!!と困っている方がいるかもしれません。
重なったオブジェクト同士を選択するには、XDの画面左側にあるレイヤーのマークをクリックすることでレイヤーが表示されます
これでいつもどおりオブジェクトの複数選択が可能になります!次にグループ化したオブジェクトを書き出してやれば保存もOKですね!
まとめ
AdobeXDで簡単な画像編集するにはシェイプの背景ぼかしを利用する
これがまとめになります。
もし自分でデザインを行うのがめんどくさいと感じる方は、デザインの仕事を簡単に安く依頼できるココナラを利用するのがよいかもしれません。

コメント