Photoshopでオブジェクトを等間隔に配置するための標準機能とスクリプトを紹介します。
※はじめに: オブジェクトを等間隔にする需要は当然のことながらあり、すでにこの事柄に関する情報は既出です。いちいち書く必要もないかと思いましたが情報整理のために書いておきます。
Photoshop標準機能の「分布」をつかって等間隔に配置する
Photoshopの標準機能「分布」を使えばわりと簡単にオブジェクトを等間隔に配置することができます。
とりあえず分布を使う前にやらなければならないこととして、等間隔に配置したいオブジェクトをすべて選択しておく必要があります。オブジェクトを複数選択する方法は何種類かありますが、移動ツールでCtrlキーをおしながらドラッグする方法が一番簡単なのかなと思います。
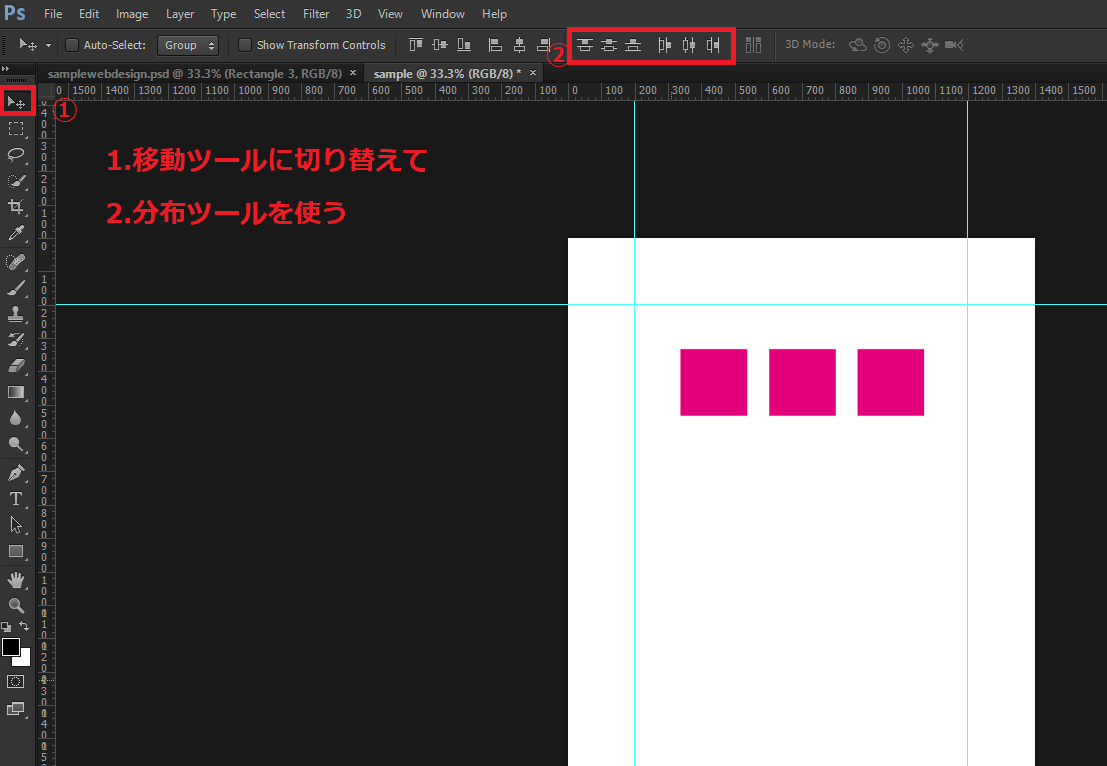
分布ツールの場所はというと次の画像をみればわかります。
分布ツールを使用するには、移動ツールにしておく必要があります。といっても複数選択するときに移動ツールにしているとは思うので、問題ないとは思いますが。
分布を使っても等間隔にならない
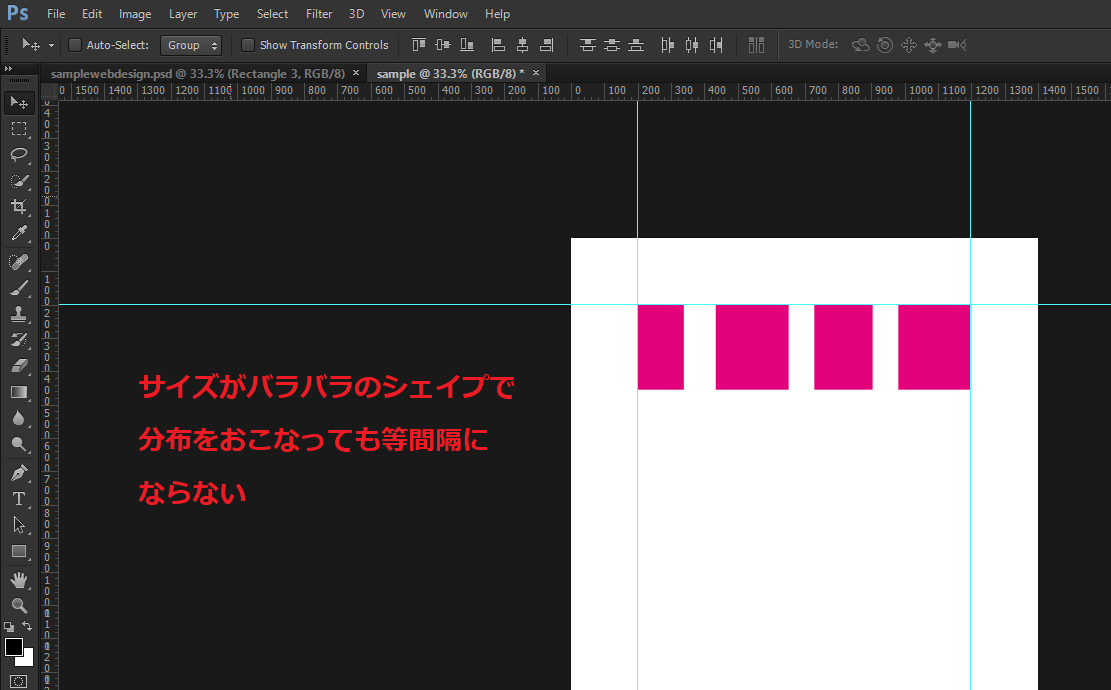
実はPhotoshopの分布はサイズがパラパラのシェイプをつかっていると綺麗に等間隔にすることはできません。これはシェイプの中心が基準になっているためだそうです。
ちょっとわかりにくいですがサンプルとしてのせときます。
というよりも配置的には等間隔にはなっているんだけども、余白が等間隔になってないということなのでそのあたりは誤解のなきようにお願いしたいと思います。
中心基準が問題で等間隔にならない問題は、ユーザーのなかでも問題になったのでしょう。すでに問題を解決スクリプトが存在しています。(後述)
比較的新しいPhotoshopの場合だとスマートガイドの機能である「等間隔ガイド」を使えば、分布を使わなくても、簡単な等間隔配置ができるようになっているようです。
スクリプトを使ってオブジェクトを等間隔に配置する
さきほどの問題もあったのでスクリプトでオブジェクトを等間隔にする方法を書いておきます。スクリプトはいくつかあるのですが、おそらく「margin」というスクリプトですべて事足りるのではないかと思うので、こちらを紹介しておきます↓(既出の情報ではありますが)
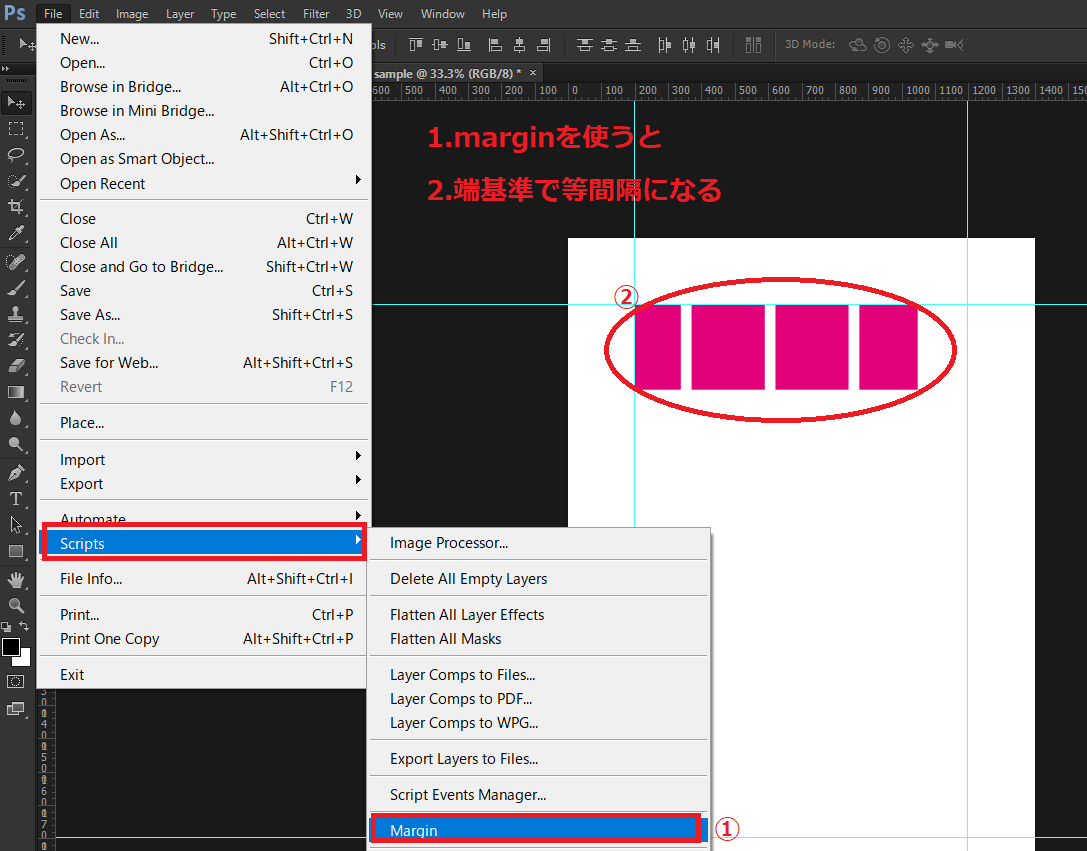
「margin」
こちらのスクリプトはオブジェクトの端にマージンをつけるので、端基準でオブジェクトが等間隔に配置されます。
端基準というとなにか語弊があるかもしれませんので、端にマージン(余白)をつけるというほうがわかりやすいかもしれません。
スクリプトの導入方法については、「margin」を公開しているサイトに書かれているので、そこを参照すればよいかと思います。
Photoshopでオブジェクトを等間隔に配置する方法まとめ
オブジェクトを等間隔に配置する場合は標準機能の分布を使ってください。シェイプのサイズの違いで等間隔にするのが困難なら、スマートガイドの等間隔ガイド機能をつかうかスクリプトをつかってください。
ずいぶんあっさりとした記事になってしまいましたが、これ以上書くこともないので以上でおわりです。

コメント