Photoshopで模様(テクスチャ)をつくるときに便利な「パターン」を追加する方法を解説したいと思います。パターンを定義したあとどのような使い方があるかも解説します。
この記事は自分で素材を作成することはせずパターンの定義と定義されたパターンの使い方にしぼって解説します。
Photoshopでオリジナルのパターンを追加する。
Photoshopでパターンの元となる素材をつくってもよいですが、ちょっと技術ややる気がないというかたは以下のサイトからパターンの元となる素材をダウンロードすることができます。
Subtle Patterns | Free textures for your next web project
このサイトはパターン素材を無料でダウンロードすることができますが、使用条件を読んでおいたほうがよいでしょう。
Photoshopにパターンの元となる素材を読みこむ
次のいずれかの方法でPhotoshopにパターンの元となる素材を読みこみます。
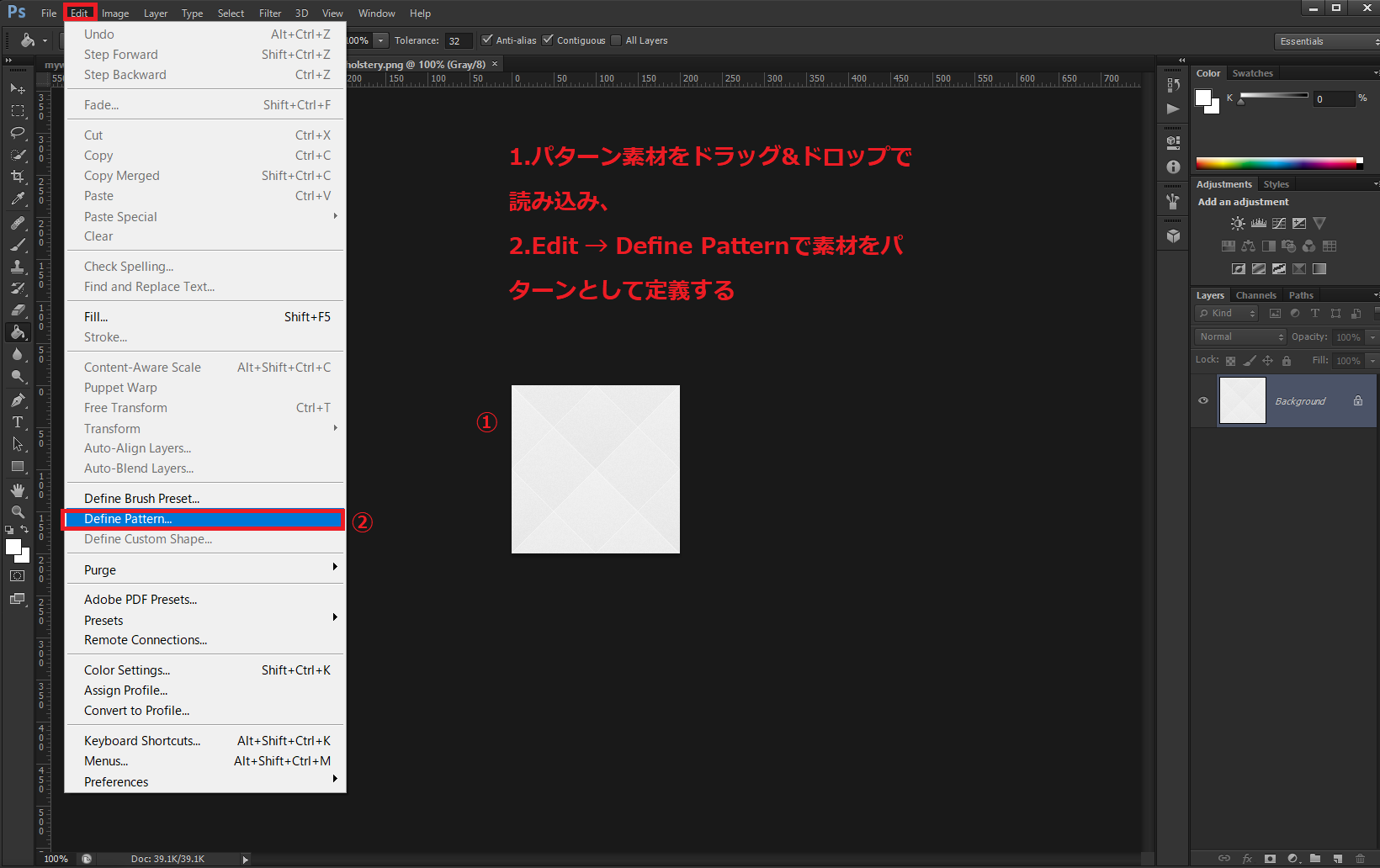
- Photoshopに直接、素材をドラッグ&ドロップする
- PHotoshopメニューのFile→Openで素材を読み込む

DefinePatternを実行しても一見なにも変化がおきてないように見えますが、内部ではちゃんと素材がパターンとして追加されています。
新たに定義したオリジナルのパターンを使う
パターンの使い方は、実際はこれといって決まった形はありません。ですがここではパターンを使用する基本的な使い方を紹介しておきます。それは下記のいずれかの方法になります。
- 塗りつぶしツールでパターンを使用する
- レイヤースタイルでパターンを使用する
塗りつぶしツールでパターンを使用する
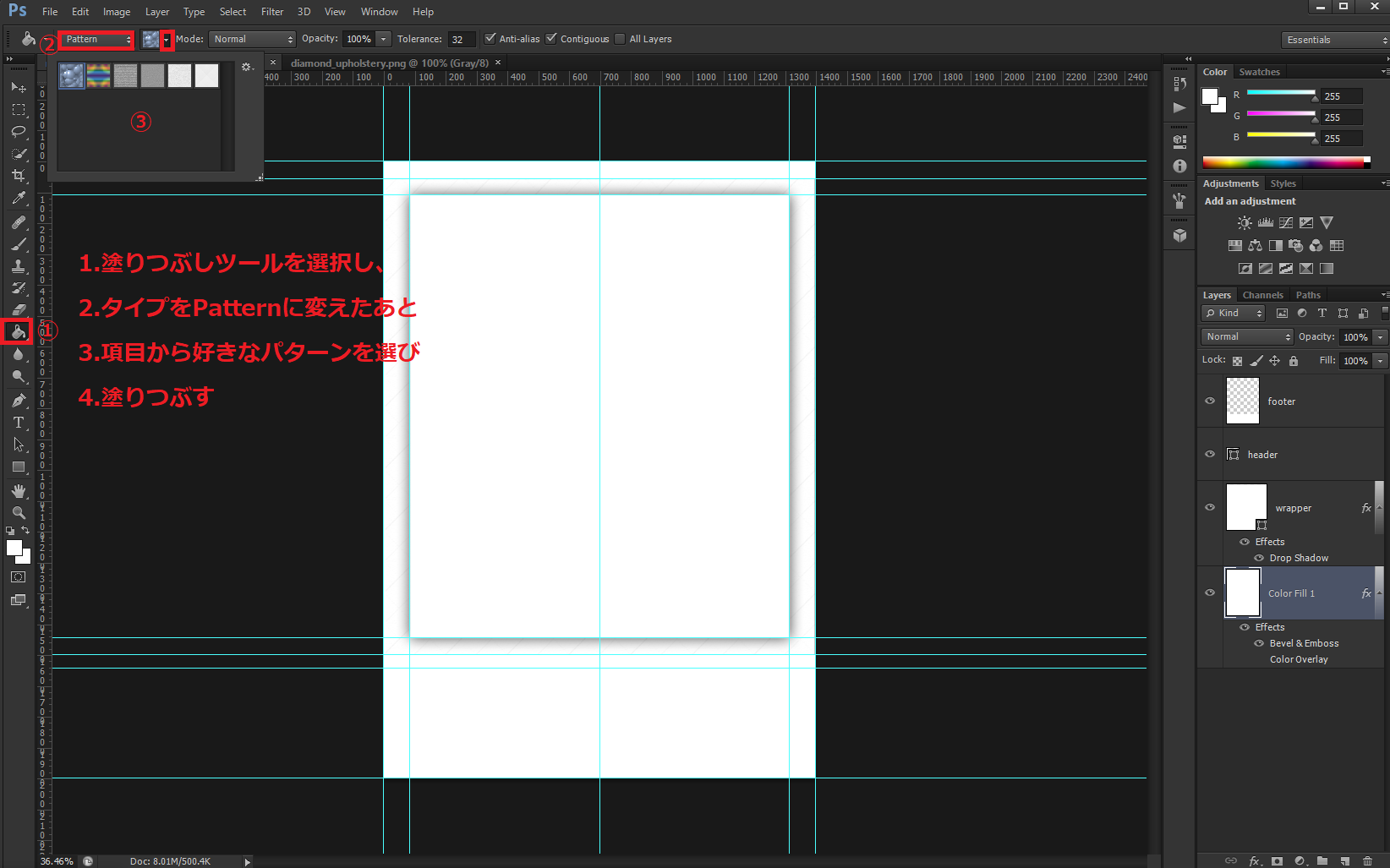
塗りつぶしツールでパターンを使用するにはちょっとした手順を踏む必要があります。
まず塗りつぶしツールを選択し、タイプをパターンにします。そのあと好きなパターンを選択し、塗りつぶしを行います。定義したパターンがここで見つからなかった場合はどこかでミスをしている可能性があります(画像のキャンバスはパターンの使い方とは無関係ですので気にしないでください)
レイヤースタイルでパターンを設定する
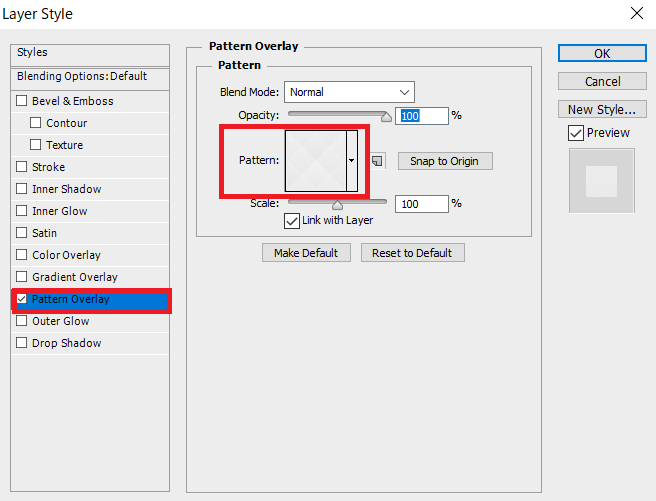
レイヤ―スタイルのPatternOverlayでもパターンを使うことができます。
この方法はパターンの塗りつぶしをおこなったときと見た目は同じになりますが、厳密にはやっていることが違うかと思いますので、そこは認識をしておく必要があります。あくまでもレイヤーのスタイルを設定しているのです。
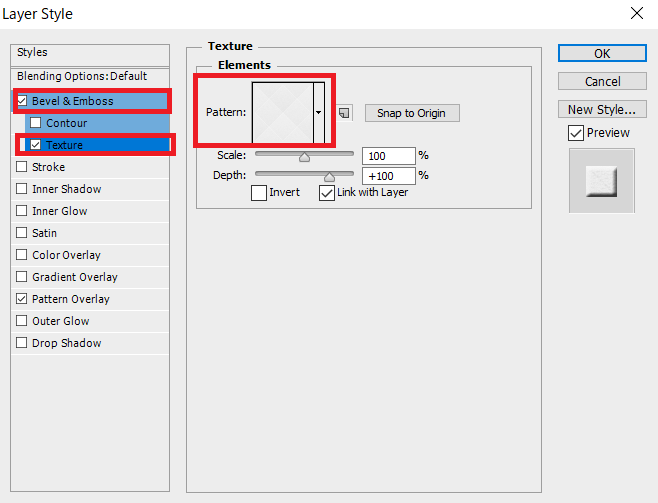
PatternOverlay以外にも、Bevel&EmbossのTextureでもパターンを使用することができます。
テクスチャーの場合は、単に塗りつぶしをおこなったのと比較すると少し見た目がことなりますので、結果をみて適用するかしないか決めるとよいでしょう。
Photoshopでオリジナルのパターンを使用する方法まとめ
Photoshopでオリジナルのパターンを使用するには素材をパターンとして定義する。かなり簡単にまとめるとこうなります。
パターンを定義するだけならめちゃくちゃ簡単なわけですが、パターン素材をいちから作る場合この限りではありません。Photoshopでパターン素材を作成する場合も、ネット上に記事がたくさんあるので、わかりやすい情報を見つけて、挑戦していけばよいかと思います。

コメント