最近ブログのアイキャッチ画像を作るソフトをGimpからAdobeXDに乗り換えました。
AdobeXDでの整列のやり方を紹介します。
公式見たほうがはやいなんで言わないで見ていってね。
AdobeXDオブジェクトを整列させる手順
AdobeXDでオブジェクトを整列させる手順は以下になります。
- 整列させたいオブジェクトを選択する。
- オブジェクトの整列ボタンを押す。
じつはたったこれだけなんですよ。めちゃくちゃ簡単です。あとはグループ化などを駆使することによってこの記事のアイキャッチ画像のように文字を中央寄せにさせることも可能です。
まずはじめにオブジェクトを選択する必要があります。少なくとも一個のオブジェクトを選択する必要がありますが、キャンバスに対して中央寄せしたい人はそんなにいないと思うので、2つのオブジェクトを選択します。
2つのオブジェクトを選択するにはShiftをおしながらオブジェクトをクリックします。
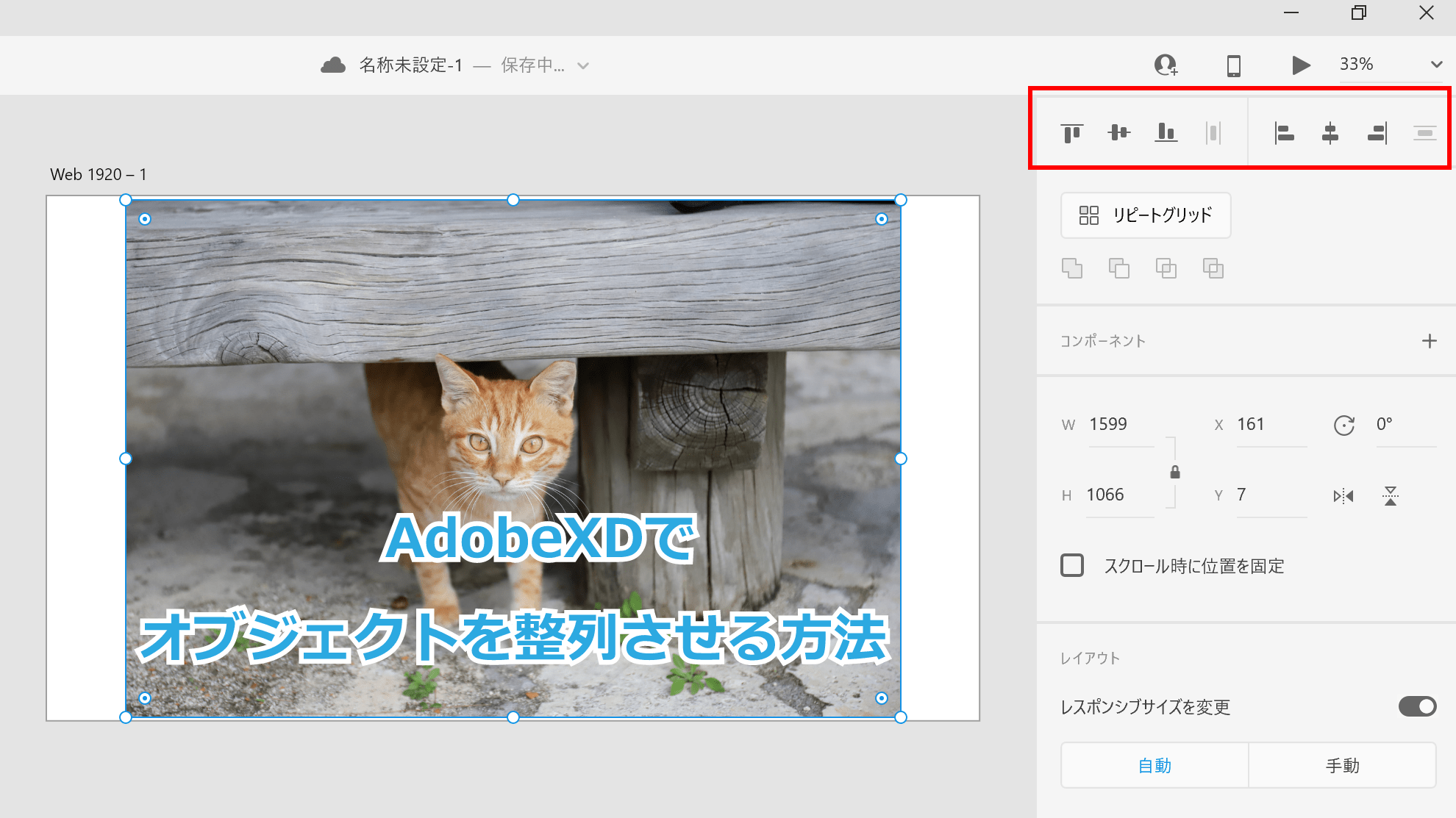
オブジェクトを選択したらあとはXDの整列ボタンをおすだけです。問題は整列ボタンはどこにあるのか?だと思いますので次の画像を見ればすぐわかると思います。
ここですね。
かなりわかりやすい位置にありますね。Gimpとかだと整列ツールがどこにあるのかを探すのに一苦労したりします。もうブログのアイキャッチ画像を作る程度の作業だったらGimpをつかわずにXDを使ったほうが楽でいいですね。
AdobeXDで縁取り文字が作りたい人はこちら
AdobeXDで縁取り文字を作る方法も解説しているので、よかったらそちらもどうぞ。

コメント