Photoshopでペンツールの基本的な使いかたをおぼえたあとベクターマスクを使って画像の一部分を切り取る実例を紹介。そもそもペンツールとはなんなのか、ペンツールの基本的な描画方法。パスを選択範囲に変換する方法。選択範囲をパスに変換する方法などみていきます。
そもそもPhotoshopのペンツールとはなにか?
個人的な見解はいらないのはわかっていますが、Photoshopのペンツールについて少しだけ個人的な見解を書いておきます。
ペンツールはベジエ曲線を描くことができるツールになります。こうかくとベジエ曲線ってなんだよ?と普通はなるわけですがとにかく曲線がかけるってことです。曲線がかけてなにがうれしいかというと、まがったものを綺麗に描画できるのがペンツールのよいところではないかと思います。
わたしは素人なので、ぶっちゃけるとペンツールのつかいどころはわからないのですが、おそらく、写真をペンツールでトレースして、一部分を切り抜き、合成写真の素材として使用したりできるようです。あとは曲がったものを描画するときによく使われるようです。たとえば初心者の登竜門的な存在としては「ペンツールでハートを描く」ことかと思います。
前置きがながすぎる感じになってきました。ペンツールを個人レベルが使うか使わないとかあるかもしれませんが、大抵のソフトについている機能なのでとりあえず使い方だけでも見ておきましょう。
ペンツールを使い始める前に知っておくべきこと
Photshopのペンツールを使用し始める前に知っておくべき基本事項がいくつかあるのでそれを紹介しておきます。基本を学ぶのは退屈ですが、ペンツールにおいてはこの基本を知っておくことは非常に重要です。
ペンツールでかいたものは描画ではなくパスオブジェクト
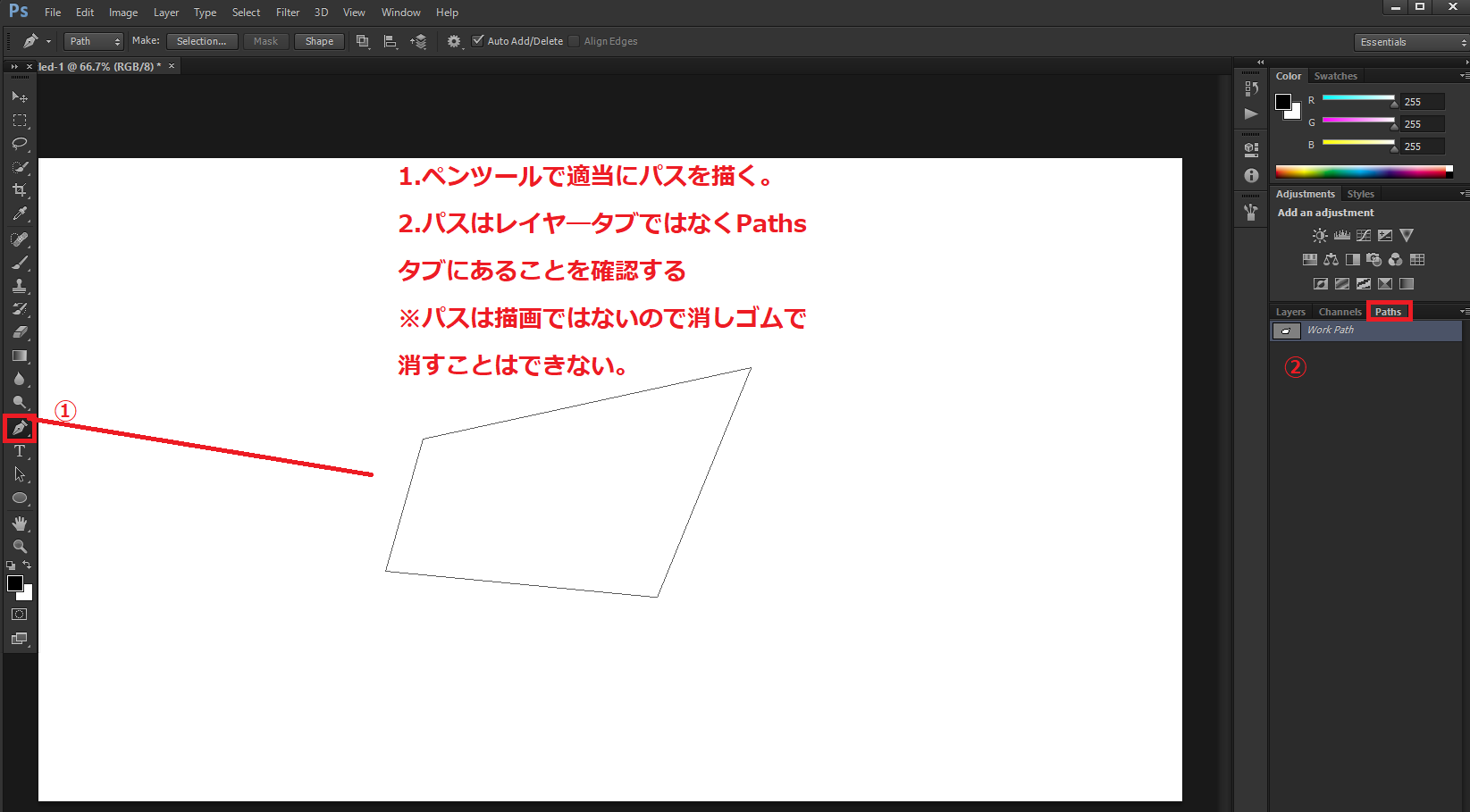
ペンツールでかいたものは描画としてあつかわれません。描画ではないので、とうぜん消すことはできません。またペンツールでかいたものは、レイヤーメニューには表示されません。とりあえずなにかパスを描画してみて以下を確認します。
ペンツールで作成したパスはレイヤータブには表示されず、Pathsタブにあることを確認しておきます。またパスの終点を結ぶとアンカーポイントが消えることも確認します。
パスを消すにはどうしたらいいのか?
もし作成したパスを消したくなったらPhotoshop右側にあるPathsタブにあるパスを右クリックすれば、メニューが現れますので、そこからDeletePathを選択すればOKです。
もしくは描画領域で右クリックすれば、メニューが現れるので、DeletePathを選択すればパスを削除することができます。
パスは通常の選択ツールでは移動できない
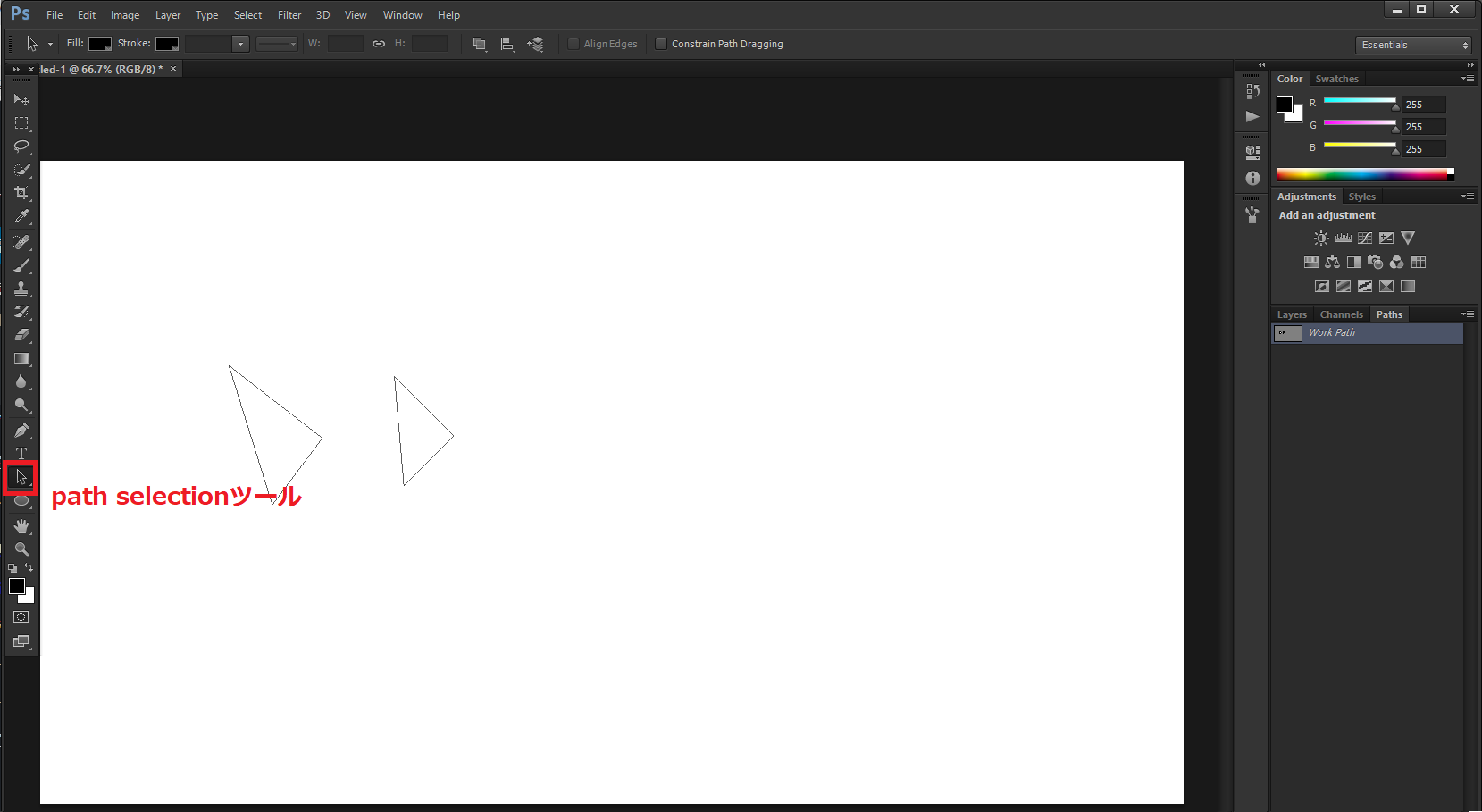
Photoshopのパスは通常の選択ツールでは移動させることはできません。パスを移動させるにはpash selectiontoolを使います。
パスの移動はあまり使わないかもしれませんが、一応基本としてこういうのがあるのかと、知っておくことはよいことです。
ペンツールの基本的な使い方
ペンツールに切り替えていることが前提になります。おもむろにざっと使い方を書きますが実際に使用してみないと使い方がよくわからないかもしれません。
| 操作 | ペンツールの挙動 |
|---|---|
| 左クリック | 通常通りアンカーポイントを追加 |
| 左ドラッグ | アンカーポイントを追加しながらベジエ曲線 |
| アンカーポイントの上で左クリック | アンカーポイントを削除。 終点を結ぶ場合はこの限りでない |
| パス上で左クリック | 既存のパス上にアンカーポイントを追加 |
| アンカーポイント上でAltをおしながら左ドラッグ | 既存のアンカーポイントのベジエ曲線を調整 |
| パス上でCtrl + 左クリック | アンカーポイントの表示 |
| アンカーポイント上でCtrl + 左クリック | アンカーポイントを選択状態にする。 この状態で←,↑,⇀,↓をおすとアンカーポイントを移動させることができる |
ペンツールは終点を結ぶと、アンカーポイントは消えてしまいます。その場合はパス上のどこでもよいので、Ctrlおしながらクリックします。実はペンツールでCtrlキーを押していることは、PhotoshopのDirectSelectionToolを使っていることと一緒になります。
Photoshopのペンツールをつかって画像をトレースする
ペンツールの使い方はいろいろあるとは思いますが、ペンツールの基本的な使用方法を掴むために、サンプル画像をトレースしてみます。
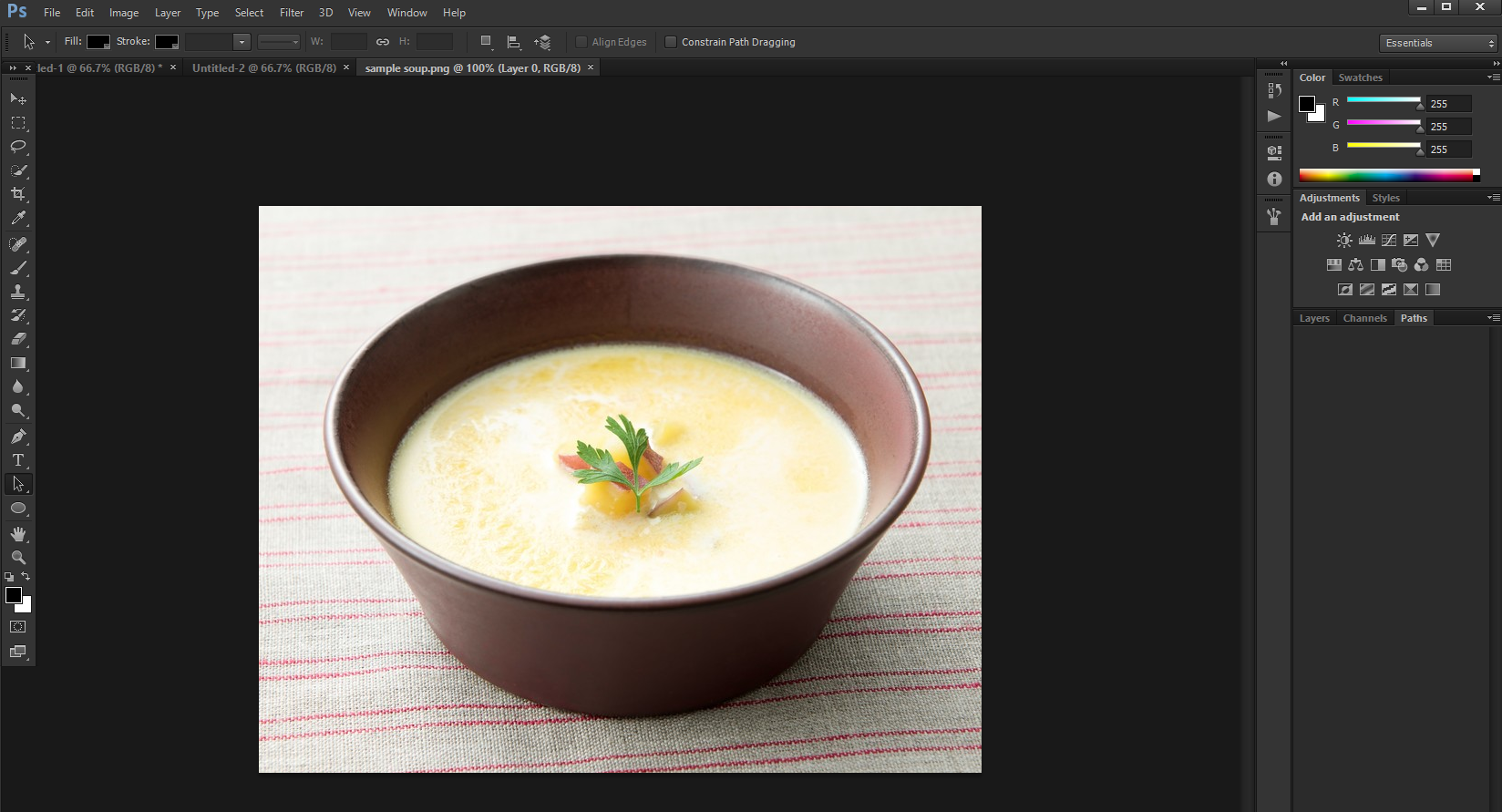
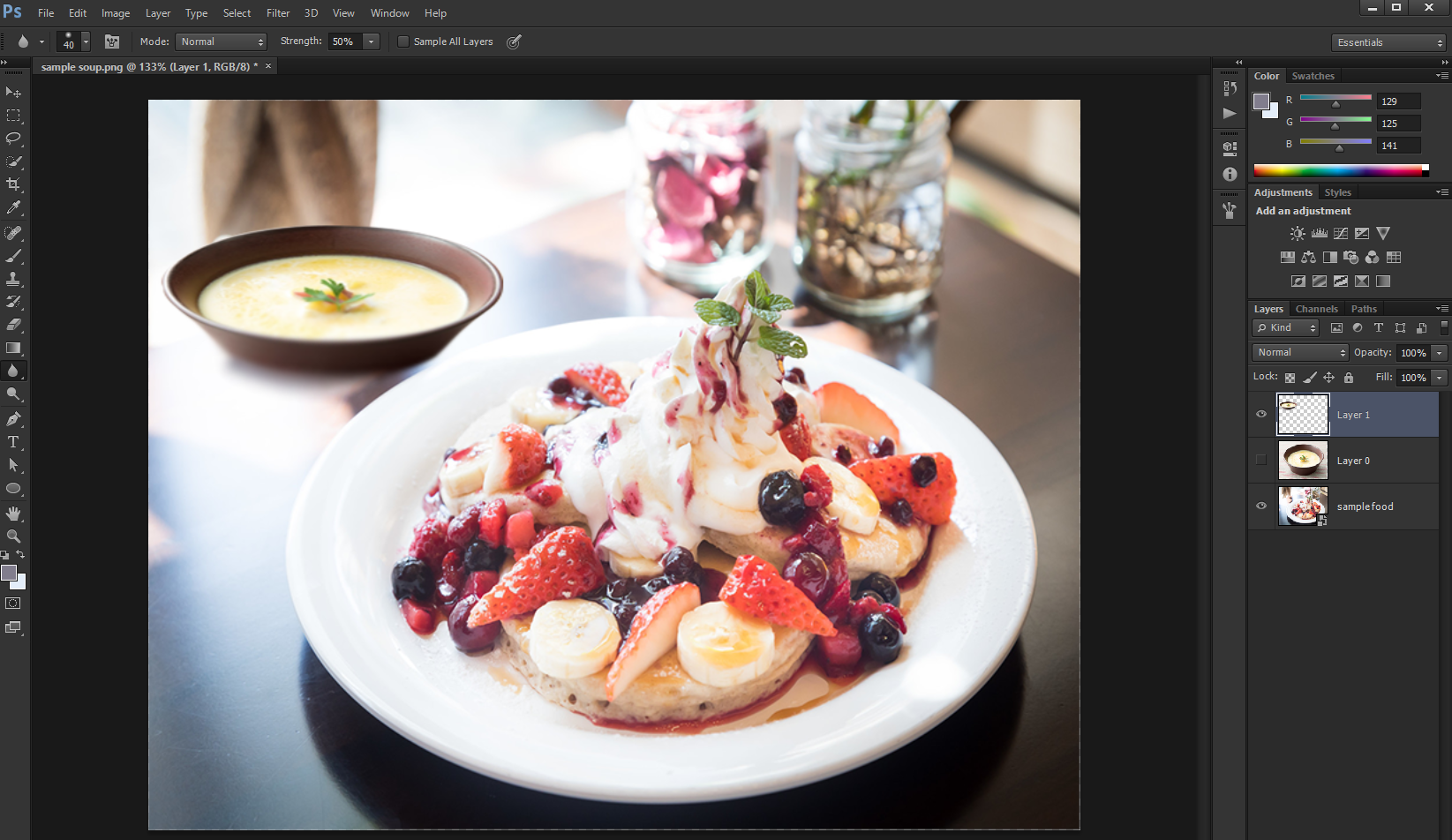
無料写真素材のウェブサービス「ぱくたそ」からダウンロードしたコーンスープの画像をPhotoshopに読み込む。今回はPlaceではなくOpenで読みこんだ。
このコーンスープの画像は、はじめてペンツールを学ぶには最適な画像だろう。
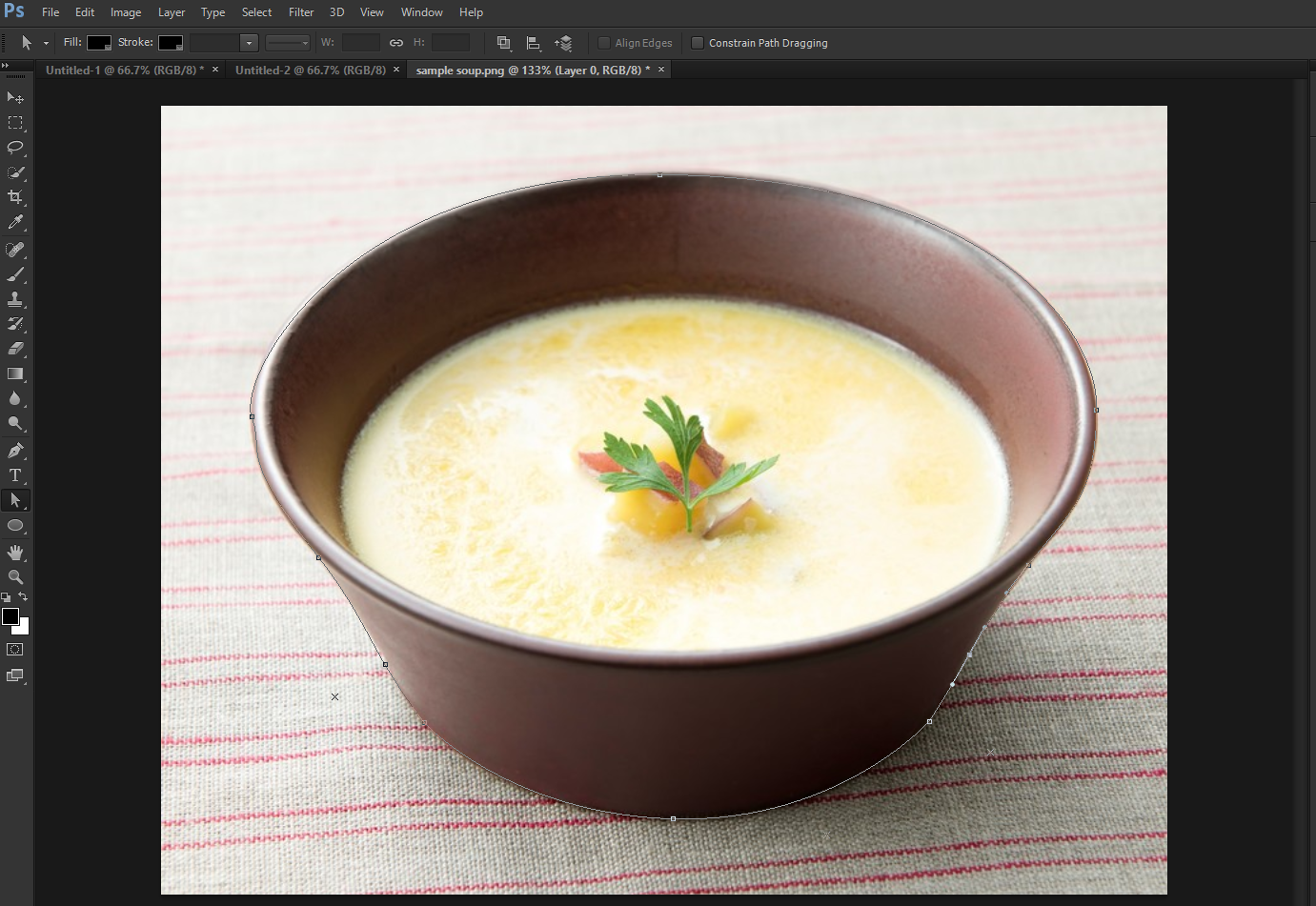
コーンスープの器をペンツールでトレースした結果です↓
たぶん使い方がおかしいですが、とりあえずトレースできます。
Photoshopのベクターマスクの使い方
ベクターマスクはパスの形状に画像を切り抜くことができるPhotoshopの機能です。
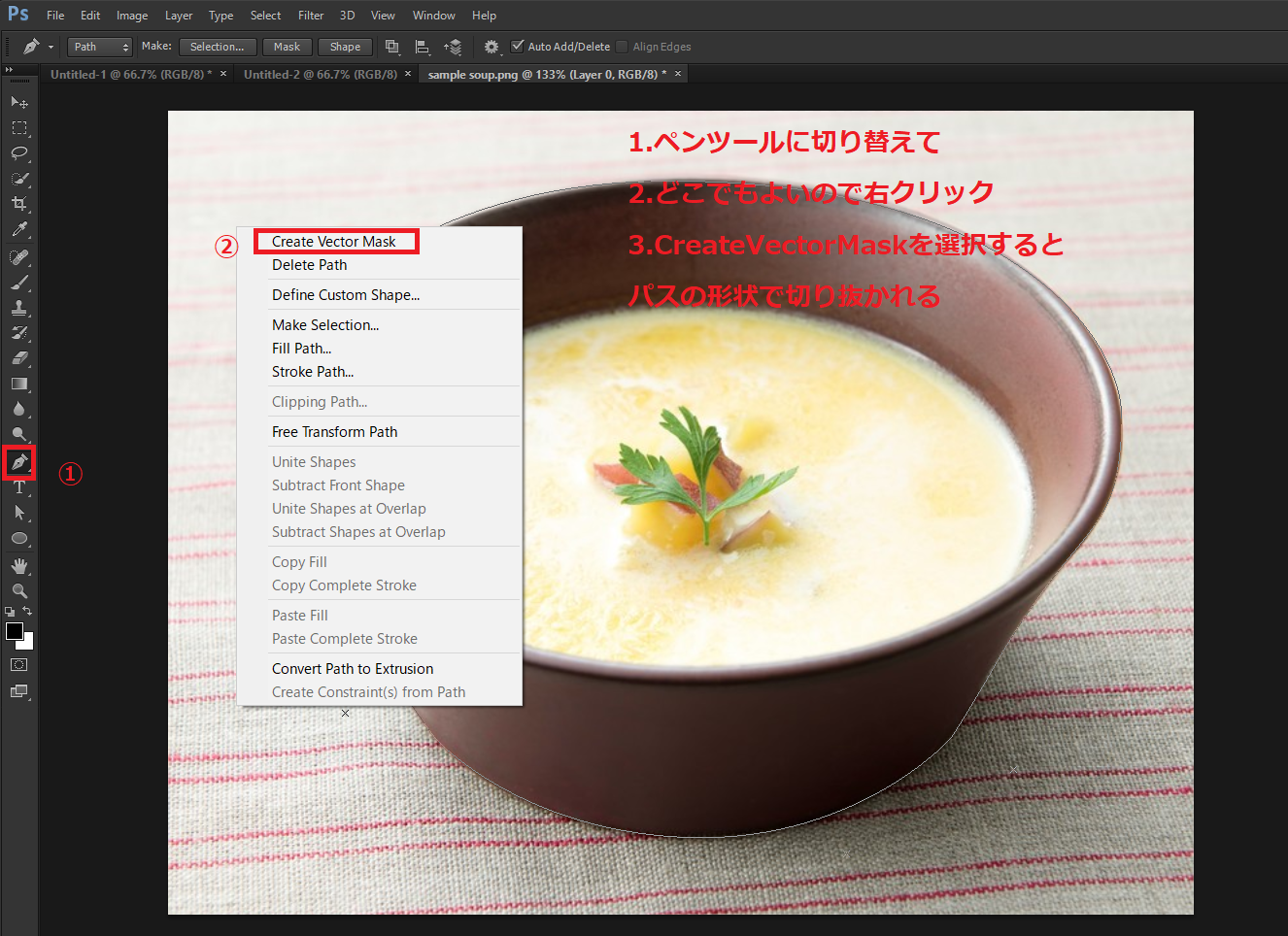
ペンツールに切り替えた状態で、描画領域を、右クリックします。するとメニューが現れるのでCreateVectorMaskを選択します。
CreateVectorMaskを選択するとパスの形状に切り抜かれます。
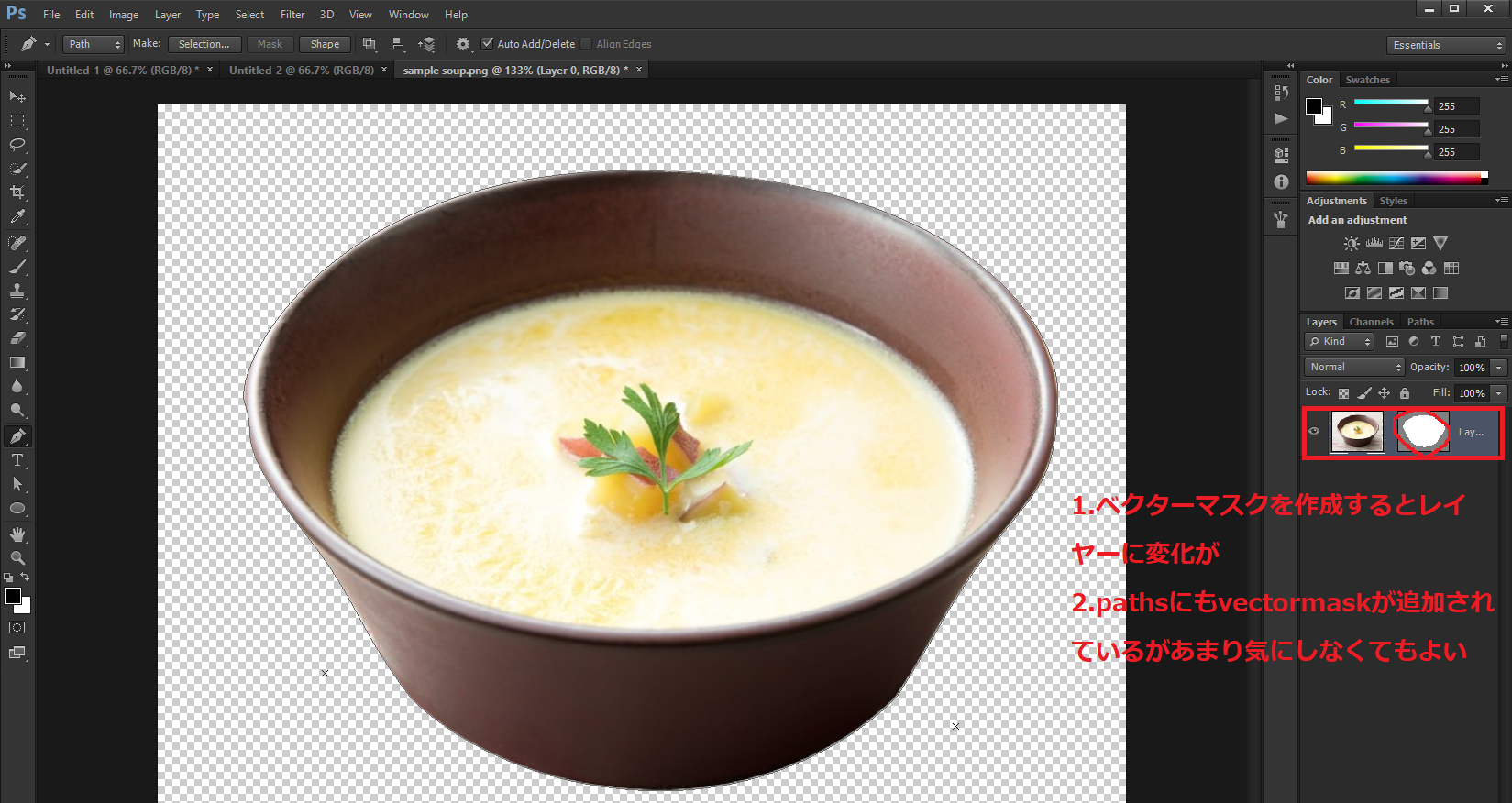
このときレイヤーにVectormaskが追加されているのを確認します。PathsタブにもVectormaskが追加されていますが、あまり気にしなくてもよいです。
ベクターマスクはもうちょっと奥が深いので解説したいのですが、記事の量が多くなるので別記事で解説します。
ペンツールでトレースした写真で合成写真をつくる
ペンツールでトレースした写真を合成写真として使用するにはベクターマスクは使用せずに、パスを選択範囲にしてそれをコピーしたものを貼り付けます。
パスを選択範囲にする
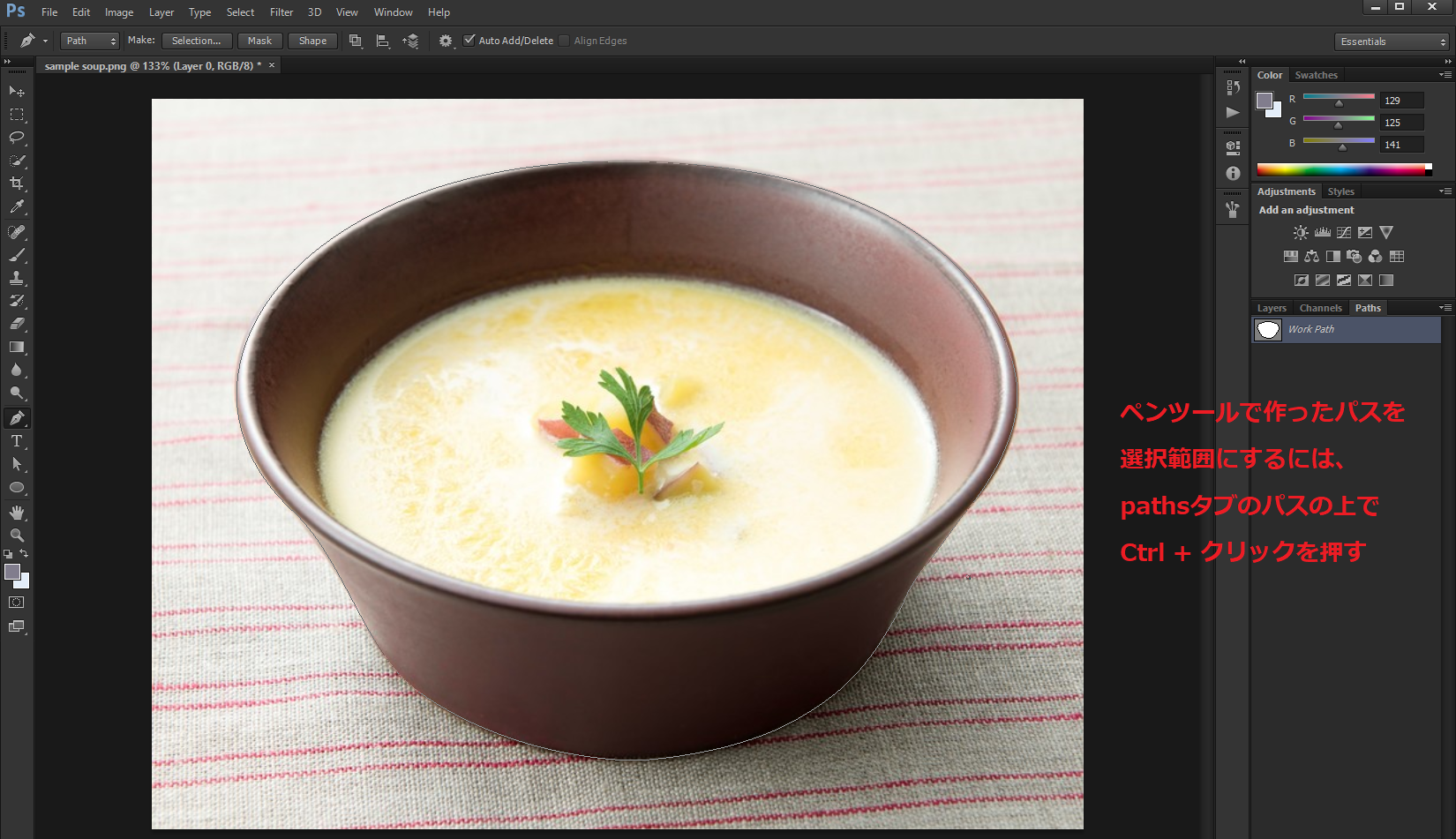
パスを選択範囲にするには、Pathsタブのパスの上でCtrl + クリックします。
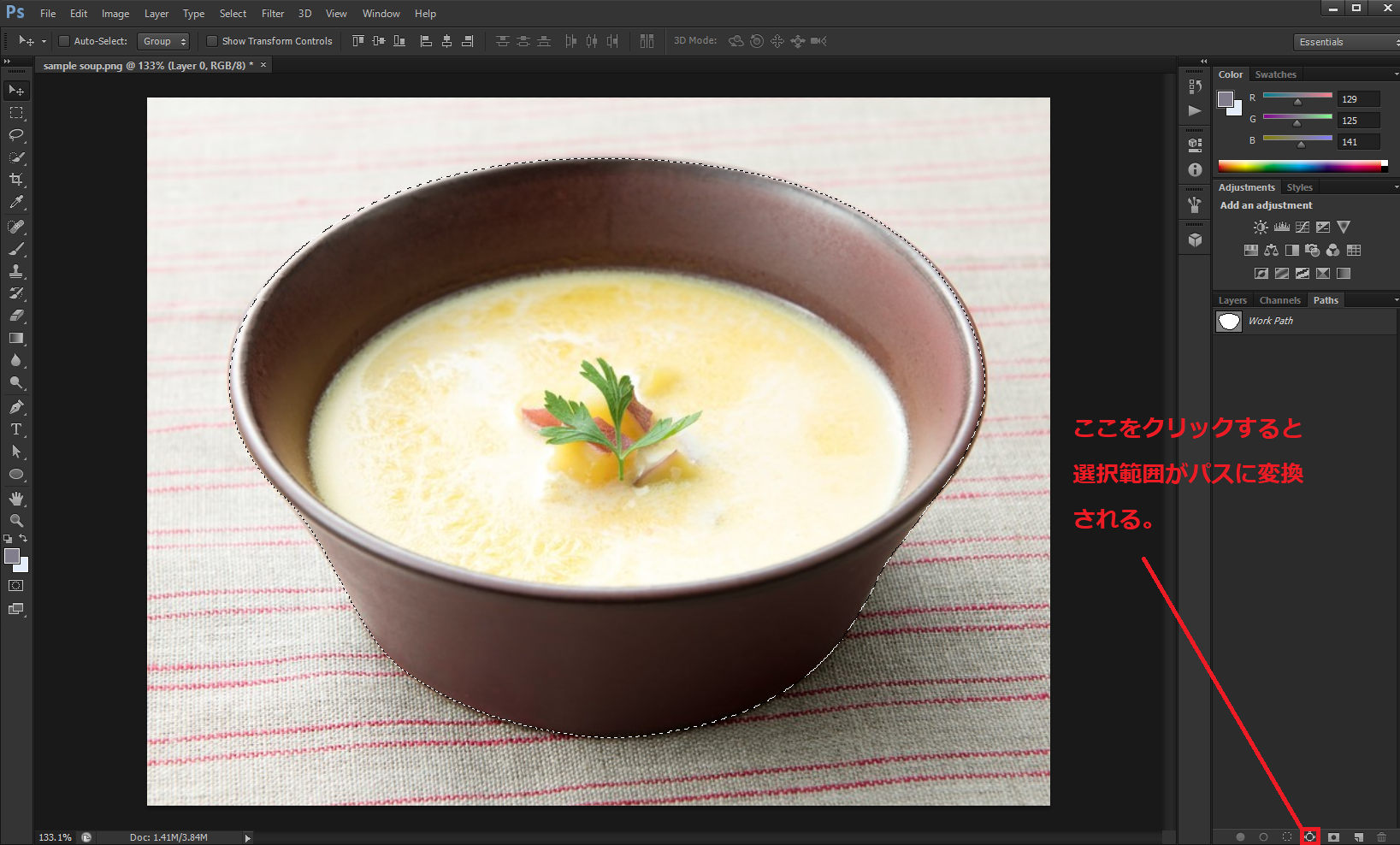
パスが選択範囲に変換される点線に変化します。
選択範囲をパスに変換する
あまり使い道はないかもしれないですが、選択範囲をパスに変換することもできます。
選択範囲をパスに変換するには以下の画像の部分をクリックします。
選択範囲をコピーし貼り付ける
パスを選択範囲にしてコピーし、コピーしたものを貼り付けると合成写真のようなものを作ることができます。
難ありですが、一応こういうこともできるということで。
ペンツールの操作方法を最速でマスターするには?
ペンツールの操作方法を最速でマスターしたい場合は、以下のサイトを使います。
The Bézier Game
ザ・ベジエゲームはパスの作成をシミュレートすることができます。
あと、決しておすすめしているわけではありませんが、メンターからラーニングをするのもよいことです。
Master the Pen Tool in 30 Minutes | Photoshop In-Depth Tutorial – YouTube
彼の存在は謎に包まれていますが、腕はたしかです。彼以外にも海外のyoutube動画にはたくさんメンターが存在します。
Photoshopのペンツールまとめ
Photoshopのペンツールはパスオブジェクトを作成します。パスオブジェクトはベクターマスクを作成したり、選択範囲に変換することができます。
ベクターマスクについてはもっと解説したかったのですが、記事の量が多くなりすぎるので、別の記事で解説したいと思います。

コメント