ブログのアイキャッチ画像をつくるときとかに画像編集ソフトを使って縁取り文字をよく作ることがあるのですが、今回はあまり使ったことのない画像編集ソフト「AdobeXD」を使って「縁取り文字」を作ってみたので紹介したいと思います。
以下のような感じの人を想定して記事を書いてます。
- PhotoShopは高くて買えないから持ってない。
- Gimpは一応使える。
- ペイントでも一応縁取り文字は書けるけど・・・
縁取り文字ってAdobeXDでよくね?と思った瞬間
AdobeXDって画像編集ソフトっていうよりかはWEBデザインとかで使われているイメージがあります。しかしAdobeXDでも縁取り文字が簡単に作れることがわかりました。
AdobeXDのよいところは以下です。
- 縁取り文字が簡単に作れる(縁取り文字をつくるまでのプロセスが少ない)
- AdobeXDは有料かと思ったら無料
- グループ化とかが簡単にできる
AdobeXDで縁取り文字を作る手順
AdobeXDで縁取り文字を作成する手順は以下になります。
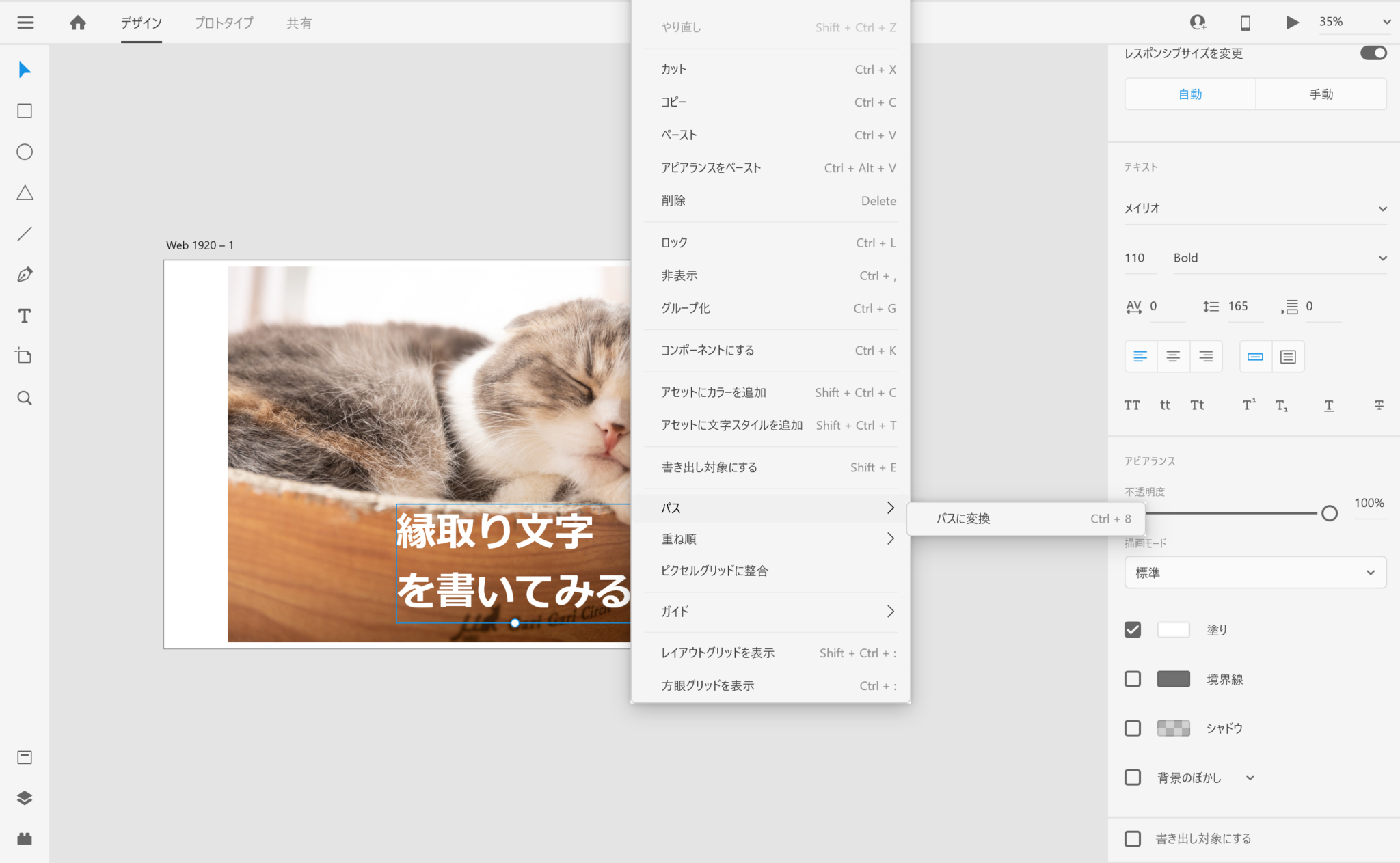
- テキストをパスに変換する。
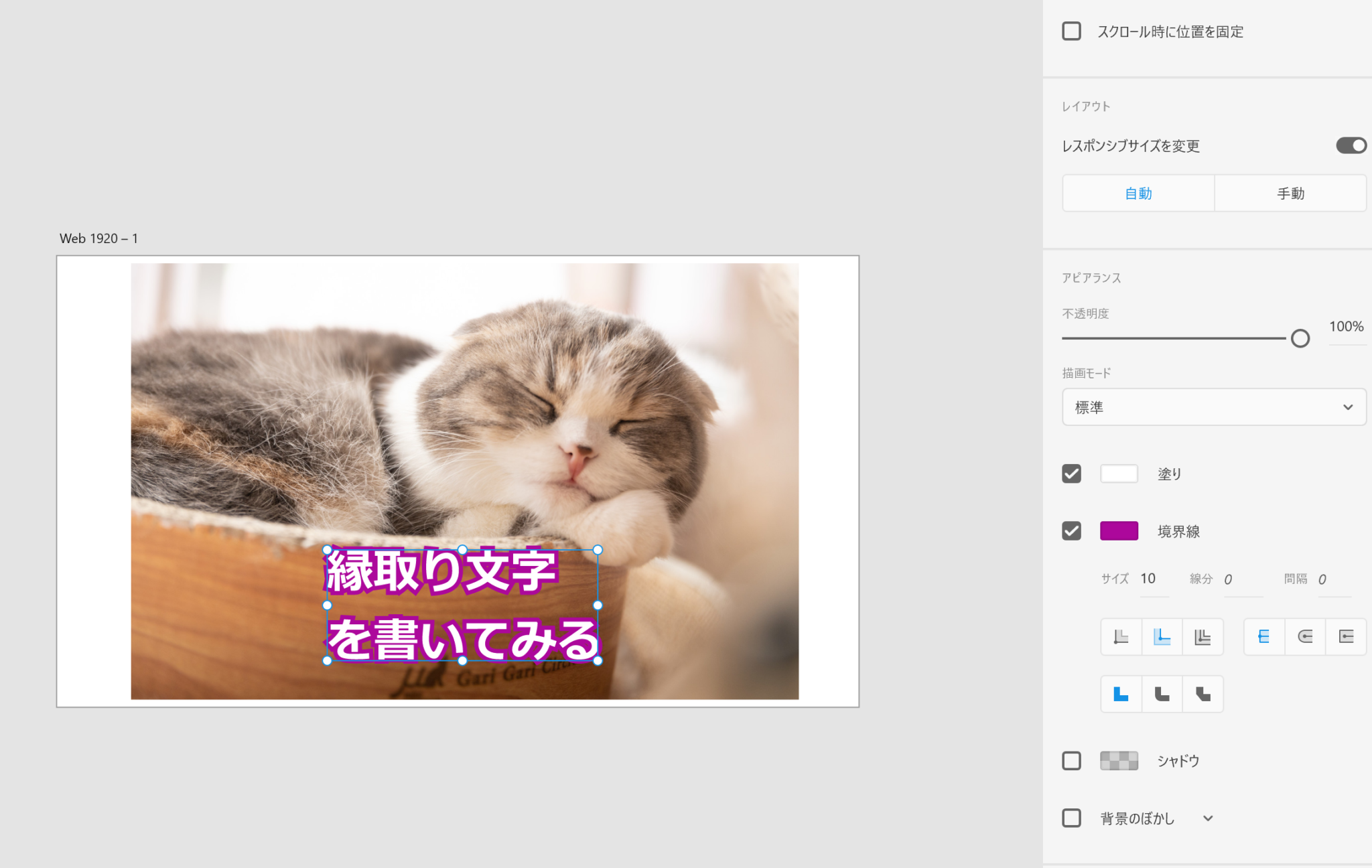
- 外側の境界線を選択する。
- 境界線のサイズを決める。
- 境界線の塗りを決める。
これで完了です。縁取り文字を作成するまでの手順がとにかく少なくていいです!

テキストのところで右クリックしてパスに変換します。テキストをパスに変換しないと外側の境界線が選択できないようです。

境界線のところにチェックを入れて、サイズの下にある項目の外側の境界線を選択します。サイズは境界線のサイズになり、縁どり文字の縁のサイズになります。境界線の塗りも、文字の塗りも簡単に変えられるので、AdobeXDならほんとに簡単に縁取り文字の作成を行うことができますね。
あとは上にあげている画像で説明するなら、猫の画像と縁取り文字をグループ化して書き出すだけなのでほんとに簡単ですね。
テキストをパスに変換しなくても縁取り文字は作れますが、仕上がりが汚い感じになります。
もうgimp使うのやめて今度からXDで縁取り文字作ろうかな。
Gimpの縁取り文字はめちゃくちゃめんどくさい
Gimpで縁取り文字をつくろうと思った場合はかなりの手間がかかります。そのかわりgimpにはscriptで自動化できるなんて裏技もありますが、そんなのは普通つかわないでしょう。
Gimpで縁取り文字を作ろうと思ったら、以下のようにする必要があります。
- テキストレイヤーを作成する。
- テキストレイヤーを複製する。
- テキストレイヤーをパスに変換する
- パスを選択範囲にする
- 選択範囲を拡大する。
- 選択範囲を塗りつぶす。
とにかくGimpだとこのように縁取り文字をつくるだけでなんでこんなに手順ふまないといけないんだよって感じなのです。この手順以外にも気にしなくてはいけないことがちょっとあたりでもうだめです。
Gimpで縁取り文字が作りたい人は以下の記事を参考にしてください。

コメント