BlenderでTexturePaint(テクスチャーペイント)モードをさわっていきたいと思います。
TexturePaintモードをはじめる前に
Blenderでどのモードを触るかは決まっていませんが、通常ならある程度Blenderでのモデリングに慣れてからテクスチャーペイントにすすむかと思います。TexturePaintモードはややこしいので、ゼロからBlenderをはじめていきなりさわると理解に苦しむかもしれません。理解の助けになるのは大抵、海外の解説入りの動画コンテンツです。日本のサイトや動画は ひとりよがり のものばかりで助けになった試しがありません。
TexturePaintモードは関連する機能や、それ自体が使える機能が膨大です。この記事では最低限知っておくべきことを書くつもりです。
それではTexturePaintモードを見ていきましょう。
テクスチャーとはなにか?
テクスチャーとはなにかというのはどうでもいいのですが、見ておいてもよいです。テクスチャーとは、「3Dグラフィック・ソフトなどで使う、物体の表面や質感を表現するための地紋やパターン、または画像のこと」です。Blenderにおけるテクスチャーもおおむねこの意味であっています。重要なのはBlenderにおけるテクスチャーは最終的に 画像 であるということです。
BlenderではじめてのTexturePaint
TexturePaintモードをはじめたいが一体なにをやればいいかわからずに困るはずです。
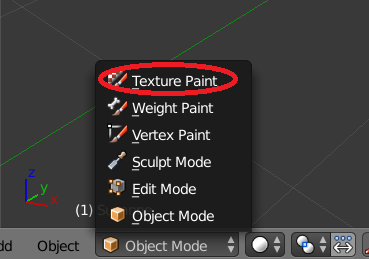
まずは、モードを切り替えます。モードの切替はBlenderの左下あたりにある場所できりかえることが可能です。
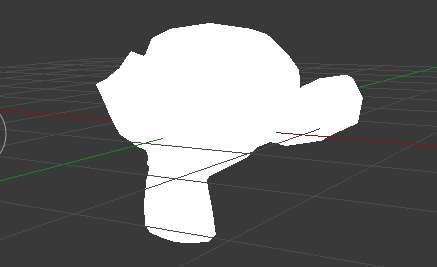
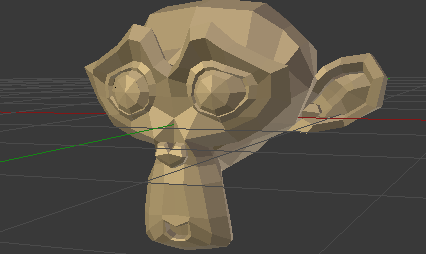
モンキーオブジェクト(スザンヌの頭)を配置しTexturePaintモードに切り替えると次の画像のように、真っ白なオブジェクトになっているはずです。
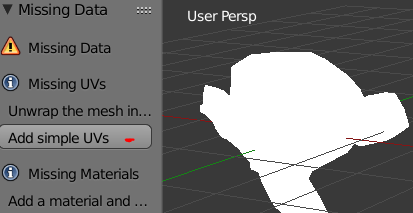
ここまで来たが、次になにをやるべきか全くわからないはずです。次にやるべきことは、UV展開をすることです。しかしUV展開がなにかわからない人もいるかもしれません。UV展開は様々な方法がありますが、この時点でその話をするべきではありません。なにも考えずにツールシェルフから Add simple UVsを選択します。もしツールシェルフが表示されていなければtで呼び出します。
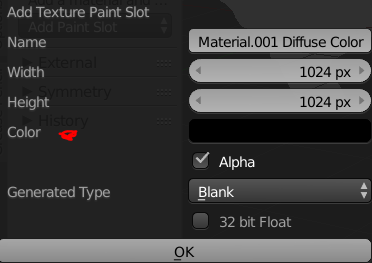
さきほどの作業が終わったがまだ何も変化はありません。次にAddPaintSlot→DiffuseColorを選択します。次のようなメニューがあらわれます。colorをすきな色に調整します。
モンキーを黄色っぽい色にしてみました。
ここまですすめてもおそらくなにがどうなっているのか、まだ理解できないはずです。Blenderのテクスチャーペイントを理解するにはここまで進めてなにがどうなっているのか、を把握することは重要です。
テクスチャーペイントでカラーを設定したあとの状態
テクスチャーペイントを把握するにはカラー設定をしたあとなにがどうなっているか把握することは非常に重要です。いろいろな場所をみていきます。
UVImageEditorを確認する
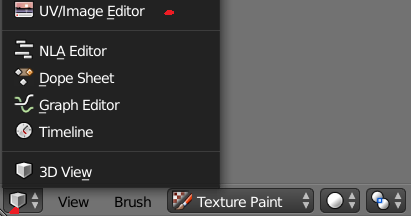
テクスチャーペイントを理解するにはUVImageEditorとセットで覚える必要があります。もしUVImageEditorへの行き方がわからないなら、次のようにします。
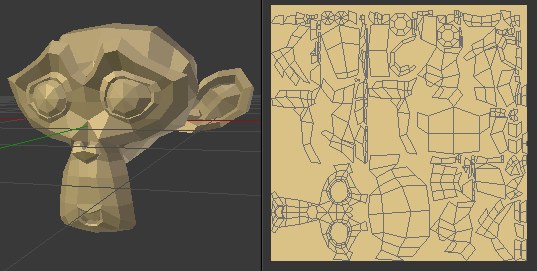
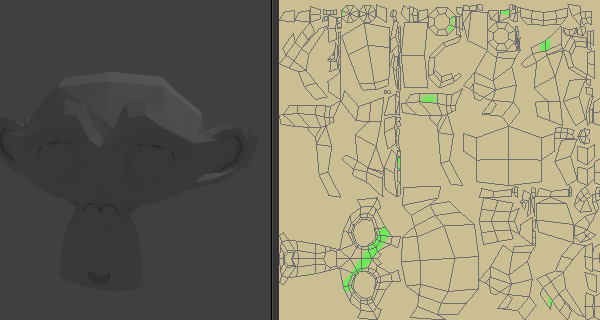
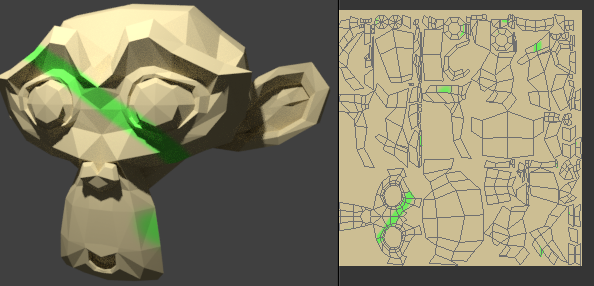
UVImageEditorをみると次のようになっているはずです。左は、テクスチャーペイントモード、右はUVImageEditorの画面です。
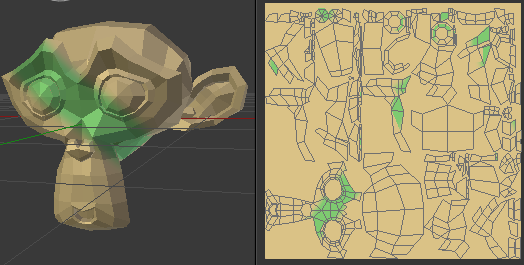
ためしにモンキーに緑色の線を書いてみます。
ここで重要なのはモンキーに着色するとUVImageEditorの展開されたオブジェクトにも色がついているということです。テクスチャーペイントモードとUVImageEditorはセットだということを知っておくことは重要です。正確にいうとオブジェクトにペイントを行うことは 画像を作っている作業とおなじことをしているのです。
レンダリングされた状態を確認する
この時点でレンダリングされた状態を見ておくことはあとの理解に役立ちます。Shift + zをおして RenderedMode にします。するとどうでしょうか。
着色をしたにもかかわらず、レンダリング状態にすると色がついていません。これはなぜか、ここまでの作業は単にImage(画像)を作成しただけでマテリアルにテクスチャーが設定されていないからです。
マテリアルにテクスチャーを設定する
テクスチャーペイントとマテリアルは関連が深いのでどのように関連しているのか知ることは非常によいことです。
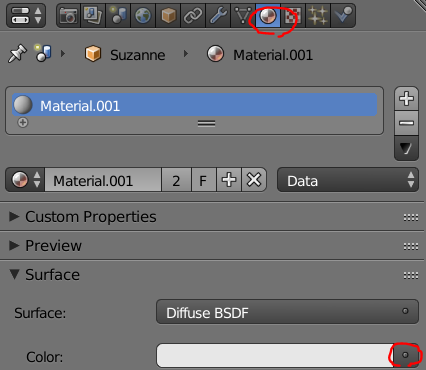
マテリアルのcolorの横にあるボタンをクリックします。
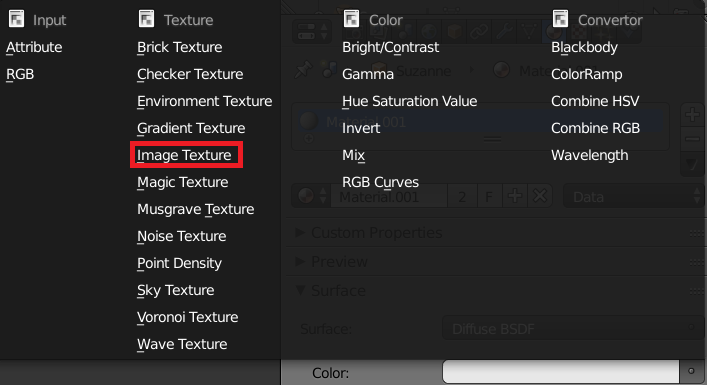
ImageTextureを選択します。
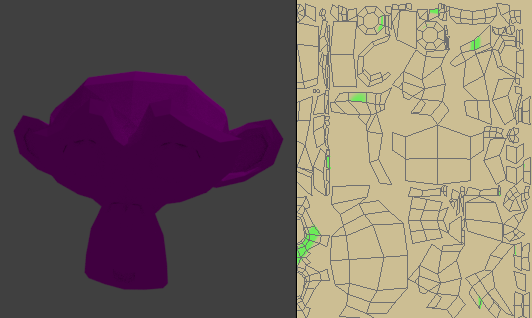
ImageTextureを選択するとレンダリングモードのモンキーオブジェクトは紫色になるはずです。
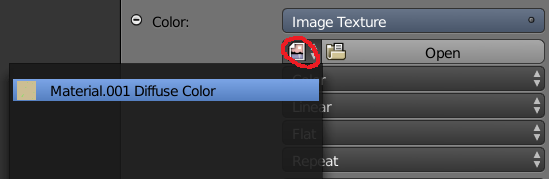
よくわからないとは思いますが構わずにすすみます。マテリアルのImageTextureのところで画像のマークをクリックして作成したImageを適用します。
この作業を行うとレンダリングモードでのモンキーオブジェクトはどうなったでしょうか?マテリアルにイメージテクスチャーを適用したので、ちゃんと色が反映されているのがわかります。
ノードエディターを確認する
ここまで作業をふりかえるとテクスチャーペイントをおこなってImageを作成 → マテリアルにImageTextureを追加を行いました。この状態でノードエディターがどうなっているのかを確認するのはよいことです。
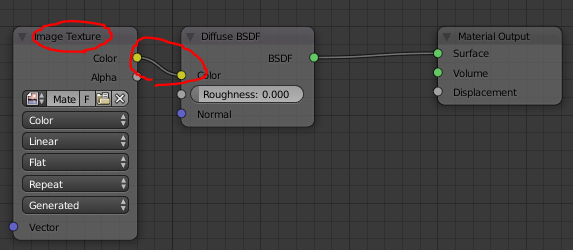
NodeEditorを確認してみます。
ImageTextureが配置されており、それがDiffuseColorと連結されているのが確認できます。
結局のところテクスチャーペイントはなにをやっているのか。
長々といろいろなものをみてきましたが、テクスチャーペイントは一体なにをやっているのか結論を述べると、画像を作成しているのです。UVImageEditor→画像を作成していると考えればこの名前も納得できます。
モデルデータとテクスチャーデータは別々に保存する必要がある
実はテクスチャーとは画像なので、png形式で保存する必要があります。これはモデルデータとは別に保存する必要があります。おすすめの保存方法はtextureというフォルダを作っておきそこに.pngファイルを保存することです。テクスチャーの保存は、UVImageEditorで行います。
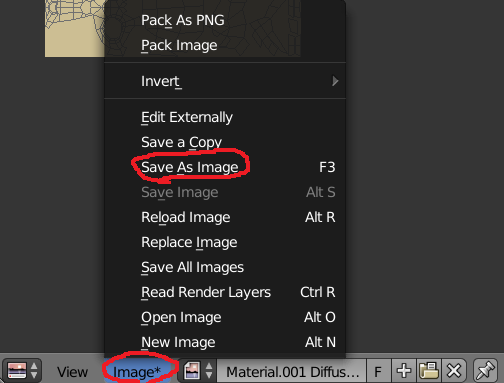
UVImageEditorの下の方に Image というタブがあります。これをクリックして Save as Image をクリックします。ここでテクスチャー(画像)を保存することができます。
画像を保存しておけばモデルデータを開いたときに画像も読みこまれるので、ただしくテクスチャーが表示されるはずです。
助言
これでBlenderではじめての テクスチャーペイント は終わりにします。もしかするとうまくいかずに困ることがあるかもしれませんが、可能であればさわりつづけるべきです。うまくいかないときは、海外のyoutube動画なども参考にするとよいでしょう。実はテクスチャーペイント、UVImageEditorには膨大な機能がありますが、この記事では最低限のことしか説明しませんでした。まずはテクスチャーペイントがどういうものかを理解したあと必要に応じて調べていくのがよいでしょう。
Blenderでテクスチャーペイントを使う簡単な動画を見る
Blenderでテクスチャーペイントを使う簡単な動画をアップする予定です。
動画をVimeoにアップしておきました。この動画を見ればBlenderのTexturePaintModeの基本は抑えれるはずです。

コメント