BlenderではじめてAnimationをやりましたが、理解するのに苦労しました。まともなサイトはほとんどなかったですが、「あもるし」というyoutubeチャンネルは非常にわかりやすく、Animationをはじめるとき非常に参考になりました。
BlenderでAnimationをはじめるには
BlenderのAnimationを理解するには、TimeLine、GraphEditor、KeyFrameの理解が必要です。AnimationはTimeLineで管理されています。TimeLine上にキーフレームというものを配置していきアニメーションを作成していきます。キーフレームの編集はGraphEditorで行います。
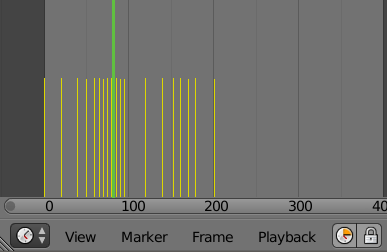
TimeLine

TimeLineは以下のような外観でBlenderのデフォルトでは下の方にはじめからTimeLineが設置されているはずです。黄色の線は キーフレームです。
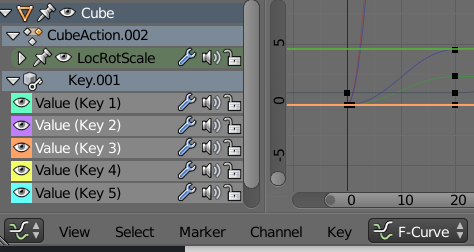
GraphEditor

GraphEditor(グラフエディター)は キーフレーム を編集することができます。キーフレームの削除や移動といった作業はこのエディターで行います。
キーフレーム
キーフレームはAnimationの根幹をなすものです。はじめキーフレームと聞いてもなんのことかよくわからないでしょう。キーフレームには様々な種類があるのではじめは覚えきれませんが、たとえば大きさを変えるAnimationだったら、Scalingキーフレームを使う。といった具合で、やりたいことにおうじてキーフレームの種類を使い分けます。
BlenderのAnimationで使用するショートカットキー
- alt + a→ アニメーションの再生・停止
- TimeLine上でマウススクロール→ タイムラインの幅を変更
- TimeLine上でctrl + マウススクロール→ タイムラインの位置を変更
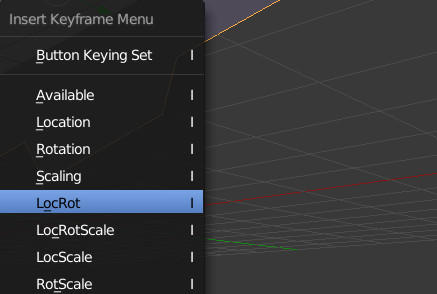
- 3DView上でiキー→ キーフレームメニューの呼び出し(オブジェクトモードのみ)
Animationを作成するにはキーフレームを追加します。キーフレームの追加は上記にもあるとおり3DView上でiを押し、メニューを呼び出します。
ここで注意することは、オブジェクトモードでしかキーフレームメニューは呼び出せないということです。Editモードでiをおすとメッシュの挿入になってしまいます。
キーフレームの情報はどこで保存する?
Animationをあらかた理解して、キーフレームの設置の仕方がわかるようになるころ、キーフレームの情報はどこに保存するのか?という疑問がわいてくるかもしれません。キーフレームの情報はモデルデータに紐づいているので、通常どおりに保存するだけでOKです。テクスチャーのように別で保存する必要はありません。
Animationのレンダリングのやり型
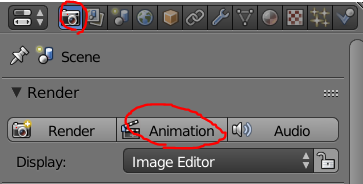
AnimationのレンダリングはプロパティパネルのRenderタブで行います。
Animationをレンダリングするときによくやる方法を箇条書きにしておきます。
- プロパティパネルのRenderタブを選択
- Resolution(解像度)を選択。よくつかうのはおそらくTV NTSC 16:9
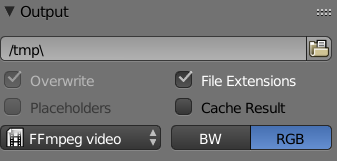
- Outputに行きFileFormatをFFmpegVideoにする

- 出力先はデフォルトでCドライブ直下のtmpフォルダになっているので任意で変更
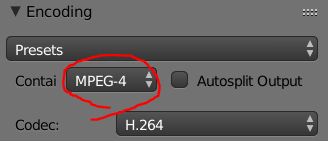
- EncodingにいきContainerをMP4にする

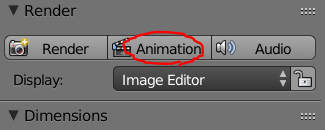
- 設定が終わったら Animation ボタンをおして出力開始

Animationの出力フォーマットははじめ、PNGになっているのでそのまま出力してしまうと大量の画像になってしまいます。映像として出力するには avi や ffmepg を選択します。
はじめのうちは間違って Animation ボタンを押してしまい大変なことになります。Animationのレンダリング中はグラフィックボードをふるにつかうので動きがパソコンの動きがかなり重たくなります。レンダリングを中止するにはescキーをおします。
Blender Animationのやりかたまとめ
実をいうとAnimationとひとくちにいっても、範囲が膨大なのですべては解説しきれませんが、結局のところ TimeLineにキーフレームを配置する。 これでAnimationは作成できます。しかし、これを聞いてもはじめのうちはまったく意味がわからないでしょう。
よくわからない人は最後にyoutubeにアップした動画を貼り付けておきますので、そちらを見てください。もしくは、「あもるち」というyoutubeチャンネルの解説動画はおすすめです。あるいは、海外のyoutube動画も参考になるでしょう。
BlenderのAnimationを使った簡単な動画
次に動画はBlenderのAnimationを使った簡単な動画です。とくに価値のない動画ですが、こんなんことができるというのを見ておくのもよいでしょう。ShapeKeyという機能をつかっていますが、こちらもいずれは記事にしたいところです。
BlenderのAnimation解説動画
約束したBlenderのAnimation解説動画です。必要最低限のことしか解説していませんがなにかの参考になればと思います。

コメント