Blenderでアニメーションを繰り返しさせる簡単な方法をみていきたいと思います。アニメーションの繰り返しは、いくつかの方法があるのでその点についても解説していきたいと思います。
Blenderの情報を収集するとき英語で検索するとすぐでてくるのですが、日本語で検索すると、アニメーションを繰り返しさせる結果だけかかれているようなサイトばかりで良いサイトがでてきません。この記事を見ればわかるように書いていくつもりです。
Blenderでアニメーションを繰り返しさせるために必要な知識
そもそもBlenderの簡単なアニメーションの知識があるのか確認します。Blenderのアニメーションはキーフレームを配置して作成していくので、まずはそのあたりの理解がある前提で記事を書いていきます。アニメーションに関する基礎知識については以下に書いてます。
Blender Animationの始め方。必要となる知識。
またアニメ―ションの繰り返しはグラフエディター(GraphEditor)を使用するので、最低限の慣れは必要になります。
アニメーションを繰り返しさせる方法
アニメーションを繰り返しさせると例えば以下のような動きが表現できます。
アニメーションを繰り返しさせるための最低条件としてはまず、一番最初の位置にキーフレームをおいて、次にどこかえ動かしキーフレームをおき、再度最初の位置に戻るという1セットを作成しておく必要があります。
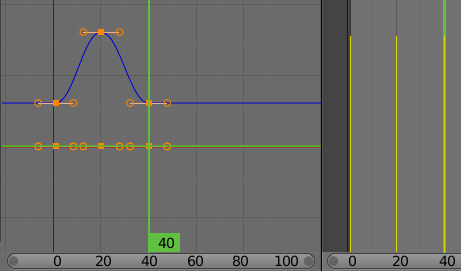
たとえば次の画像は20フレーム目でオブジェクトを特定の位置におき、40フレーム目で最初の位置に戻しています。
グラフエディターでShift + eをおす
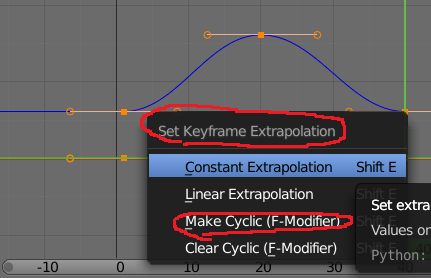
BlenderのグラフエディターでShift + eをおすとSet keyframe extrapolationというメニューが出現します。グラフエディターのキーを選択した状態でこのメニューをよびだし、Make Cyclicを選択します。
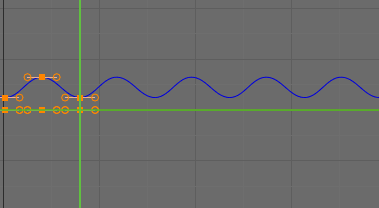
MakeCylicを選択するとグラフエディターが変化し、線が均一な波長のかたちになります。こうなれば成功です。
プロパティパネルからCyclicモディファイアを追加する
アニメーションの繰り返しに必要なモディファイアの追加はプロパティパネルからも行うことができます。結果的はさきほどShift + eでモディファイアを追加する方法とまったく同じになります。
プロパティパネルはショートカットキーnで呼び出すことができます。ModfiresタブからAddModfireをクリックしCylicを選択すると、グラフエディターの線が均一な波長のかたちになります。
プロパティパネル Cyclicモディファイアの罠
実はプロパティパネルからCyclicを追加しようとするときに罠があります。この方法では、適切にモディファイアを設定する必要があります。たとえば、z方向の動きのアニメーションをつけた場合は、Z軸の動きにCyclicモディファイアを追加する必要があります。
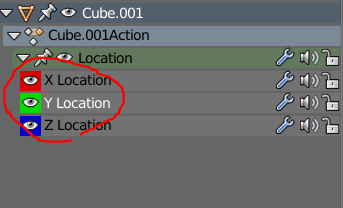
これはグラフエディターを見ればわかります。ロケーションのキーフレームを設置した場合は、3軸のグラフが表示されます。
もし3軸の動きをもったアニメーションをつくった場合、3軸すべてにモディファイアをつけなければならないのです。これはプロパティパネルからCyclicモディファイアを設定するときの罠です。そのため実質的にはさきほどの見出しで紹介したショートカットキーを使用してCyclicを追加したほうがよいでしょう。
オブジェクトに親子関係をもたせて、繰り返しアニメーションする
ここまでの説明でBlenderの繰り返しアニメーションはじつは結構簡単であることがわかったところで、オブジェクトに編隊を組ませて、マルチオブジェクトアニメーションをやってみたかったとします。たとえば、同じような動きを位置をずらしてやりかったします。これをオブジェクトひとつひとつにキーフレームを設定し かつ 繰り返しも設定するとなれば作業量が膨大になります。
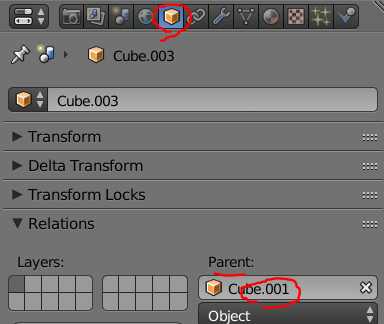
アニメーションをマルチオブジェクトにするには、オブジェクトに親子関係をもたせます。オブジェクトの親子関係はプロパティパネルの、Objectタブで設定することができます。
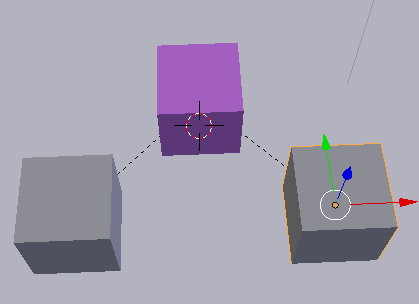
アニメーションを設定した親オブジェクトをひとつ作成しておき、他のオブジェクトのParentに親オブジェクトを設定します。すると親子関係をもったオブジェクトは黒い点線が表示されます
こうすることで親のアニメーションと子が連動して位置違いのオブジェクトで同じ動きを表現することができます。
Blenderのアニメーション繰り返しまとめ
ここまで書いてきたことをかなりざっくりまとめると、Blenderのアニメーションを繰り返しさせるにはグラフエディターでCyclicモディファイアを設定するということになります。最初のアニメーションさえつくってしまえば、あとはCyclicモディファイアを設定するだけですので簡単です。
今回はかなり単純なアニメーションの繰り返しでしたがなにかの参考になればと思います。

コメント