Photoshopでパスの形に画像を切り抜くことができるベクターマスクの詳細な使い方を解説していきます。他のマスクとの違いについてもあわせて解説。
Photoshopのベクターマスクとはなにか
Photoshopのベクターマスクはパスの形にくりぬくことができる機能になります。
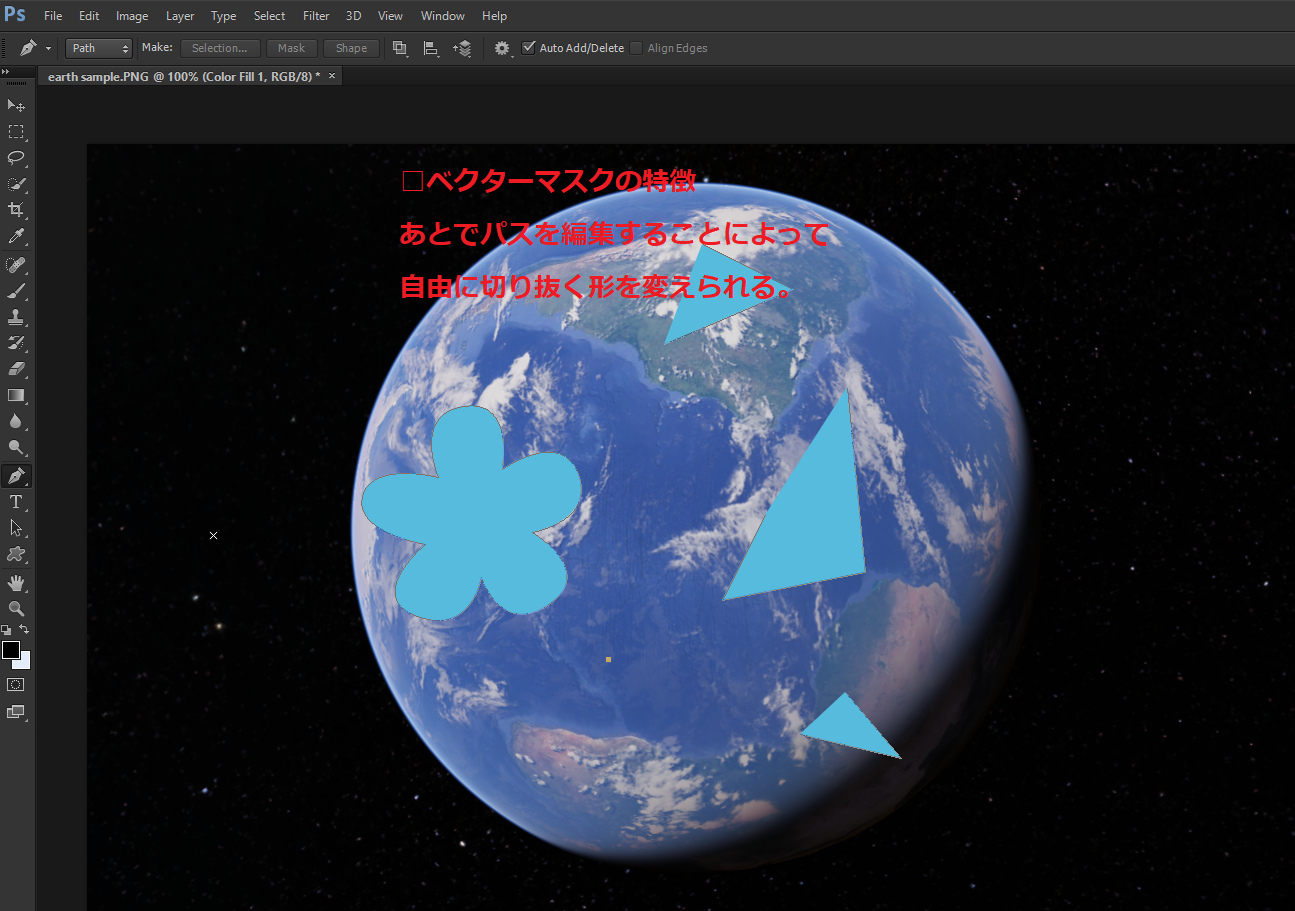
ベクターマスクの特徴はパスのマスクなので、あとでパスの形を自由に変えてマスクの形を変えられることです。とはいえこれはPhotoshopのシェイプを使用するクリッピングマスクも同じことは言えるのですが、ベクターマスクにしかできないことはとにかく、パスにマスクがついているということです。
ベクターマスクとクリッピングマスクは結構似ていますが、やはりそのマスクにしかできないことがそれぞれあります。レイヤーマスクは他のマスクと結構機能が違いますが、この記事であとあと見ていきます。
Photoshopのベクターマスクで画像を切り抜く
ベクターマスクで画像を切り抜くには以下のようにします。
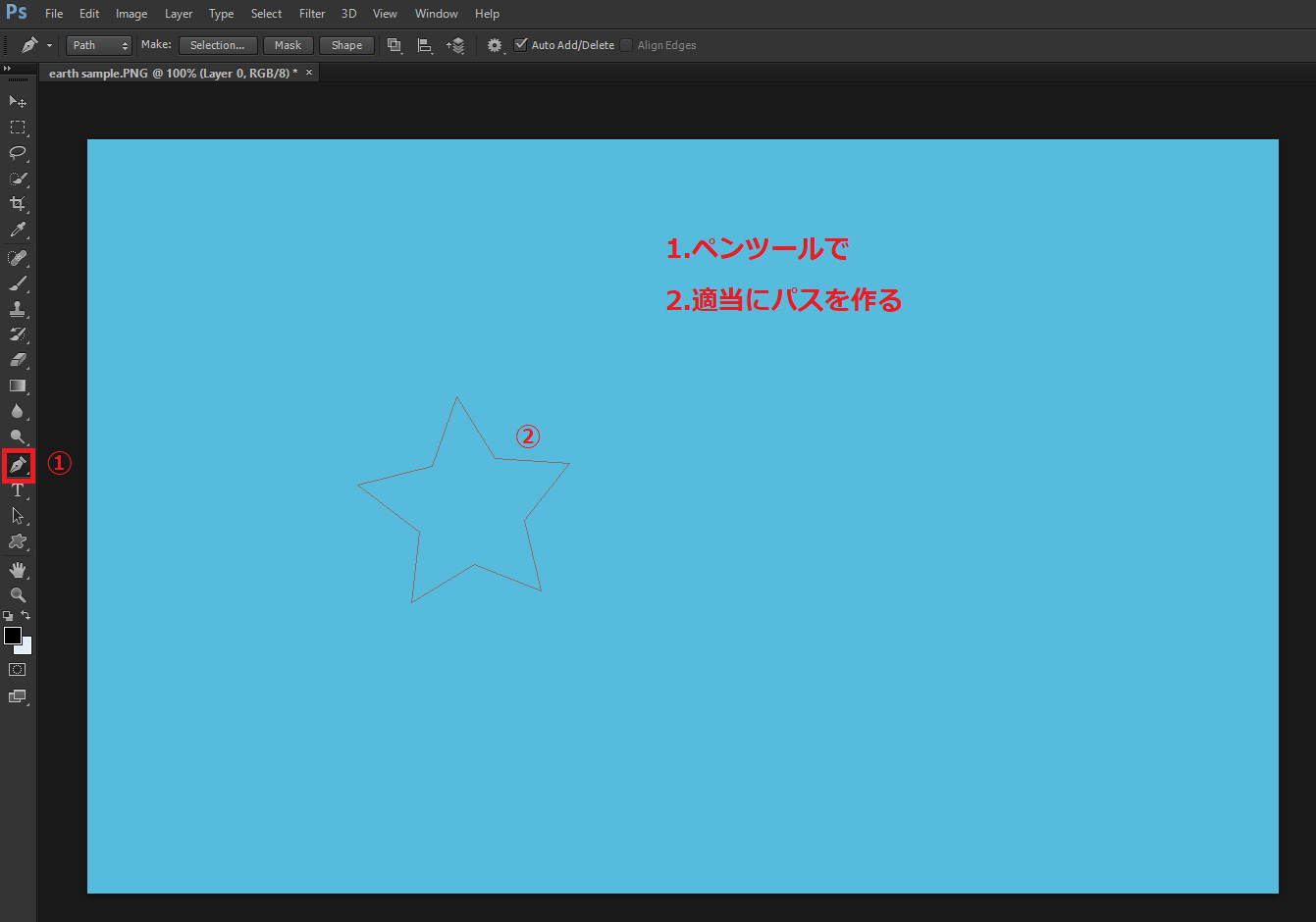
- ペンツールに切り替えてパスを作成する。
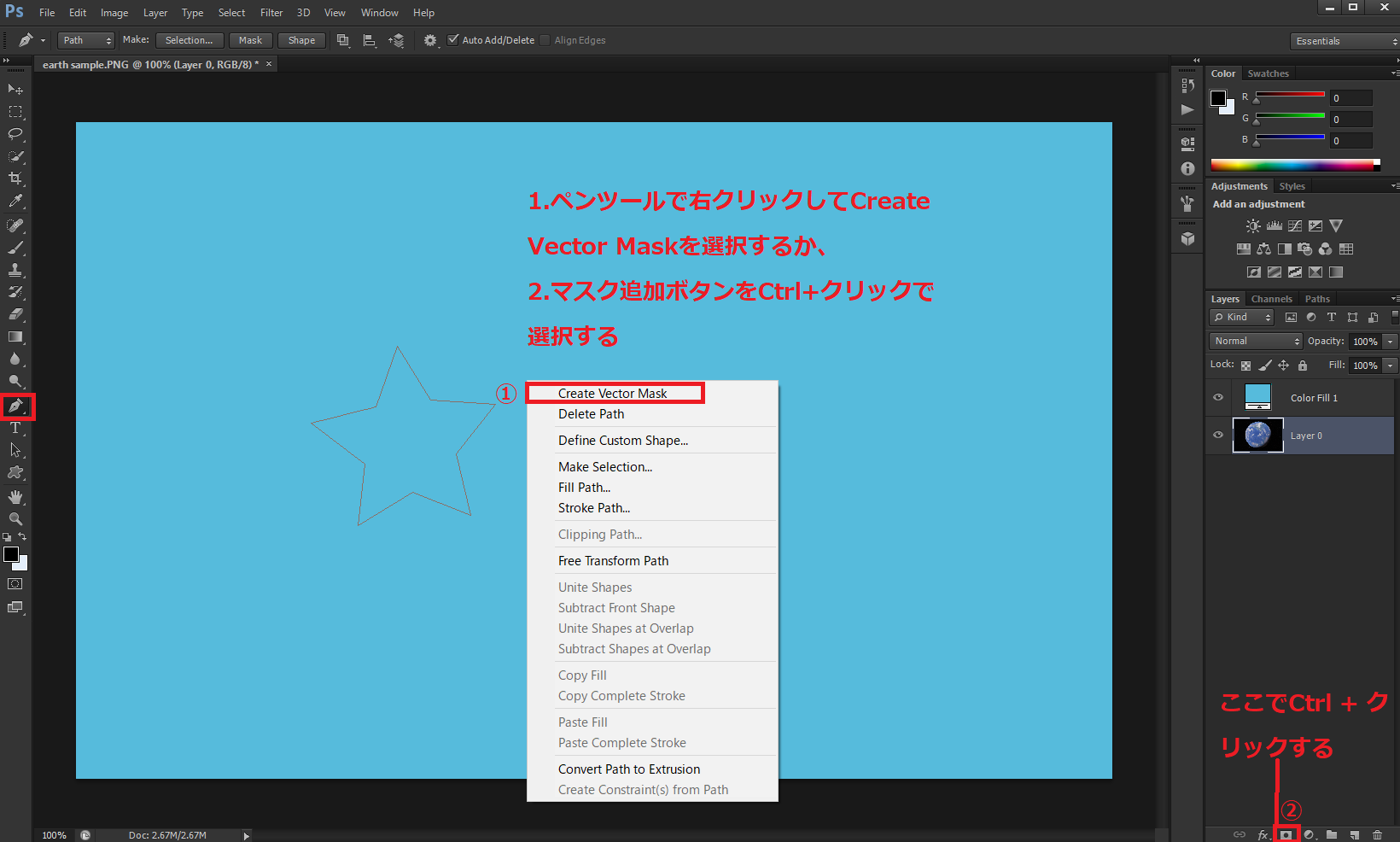
- 描画領域で右クリックしてCreateVectorMaskを選択する
- 選択ツールに切替て移動を行うと好きな位置に切り抜かれた画像をもっていくことができる。
簡単にベクターマスクの使い方を書きましたが、もっと詳細にみないとわからないことがあります。
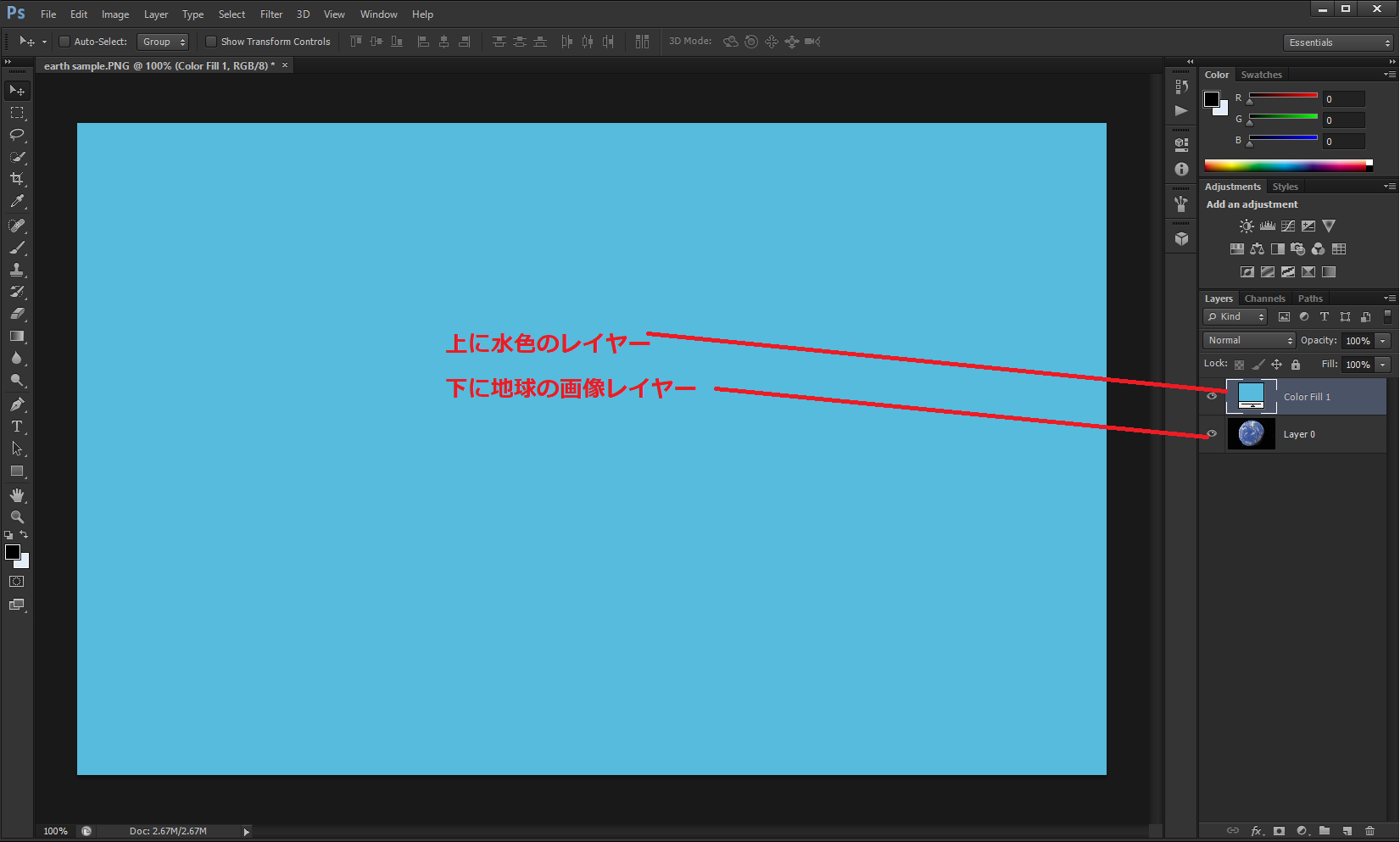
画像は何でもよいですが今回は以下のような状態で作業したいと思います。
話をわかりやすくするために、上のレイヤーに水色のレイヤー。下のレイヤーは地球の画像がある。
次に適当にパスを描く。
パスは点で書いていくが、終点を結ぶとアンカーポイントはなくなる。再編集したい場合はパス上のどこでもよいのでCtrl+clickする。
次はいよいよ水色のレイヤーにベクターマスクをつける。ベクターマスクをつけるやり方は2種類ある。ペンツールにした状態で描画領域を右クリックし、CreateVectorMaskを選択するか、マスクの追加のボタンをCtrl+クリックするかである。
Ctrl+クリックでベクターマスクを追加する方法は便利だが、普通のクリックした場合はレイヤーマスクになってしまうので、そこは認識しておく必要がある。
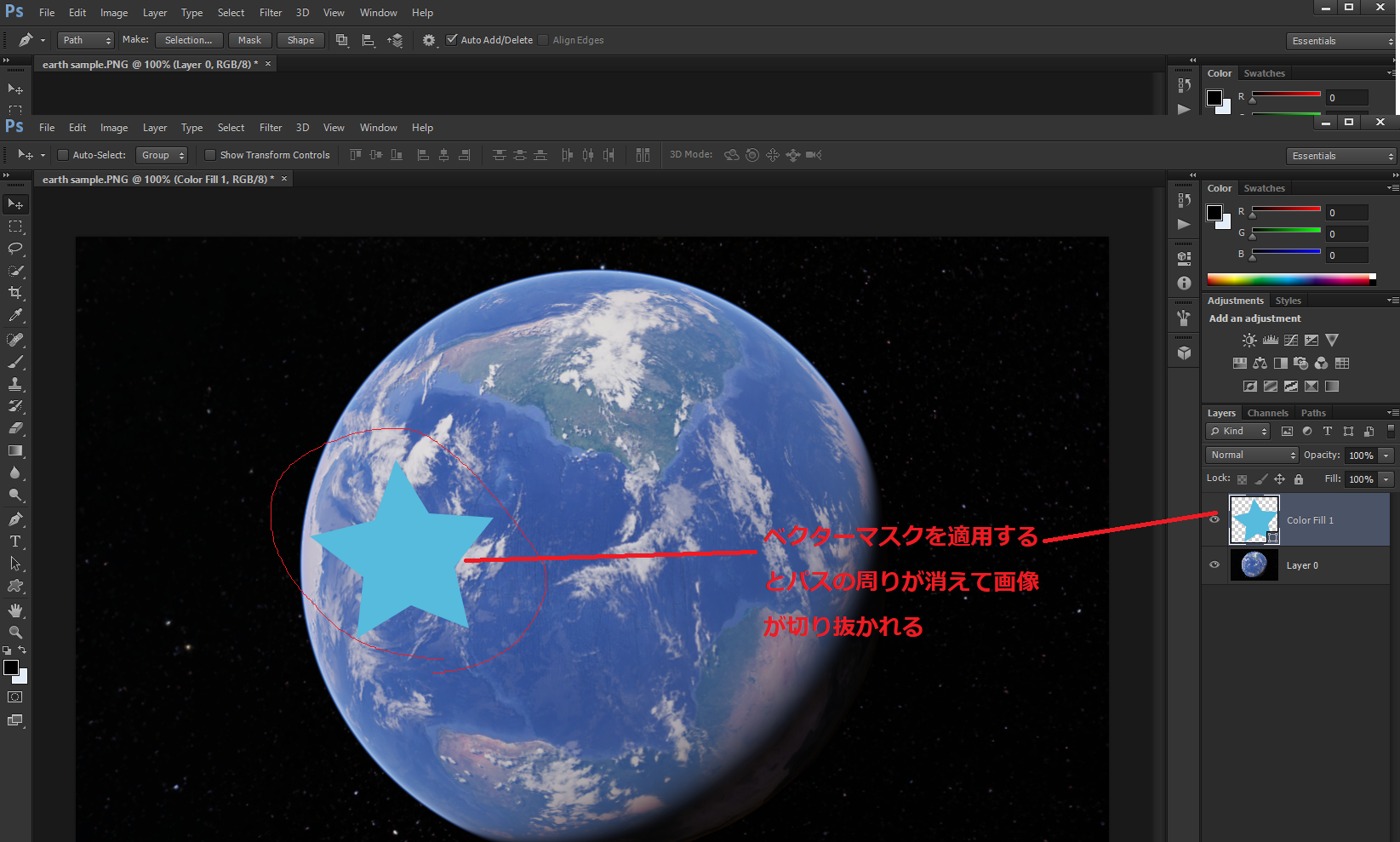
ベクターマスクを適用したら次のようになる。
ベクターマスクはパスの周りがなくなって画像が切り抜かれることを認識しておく。
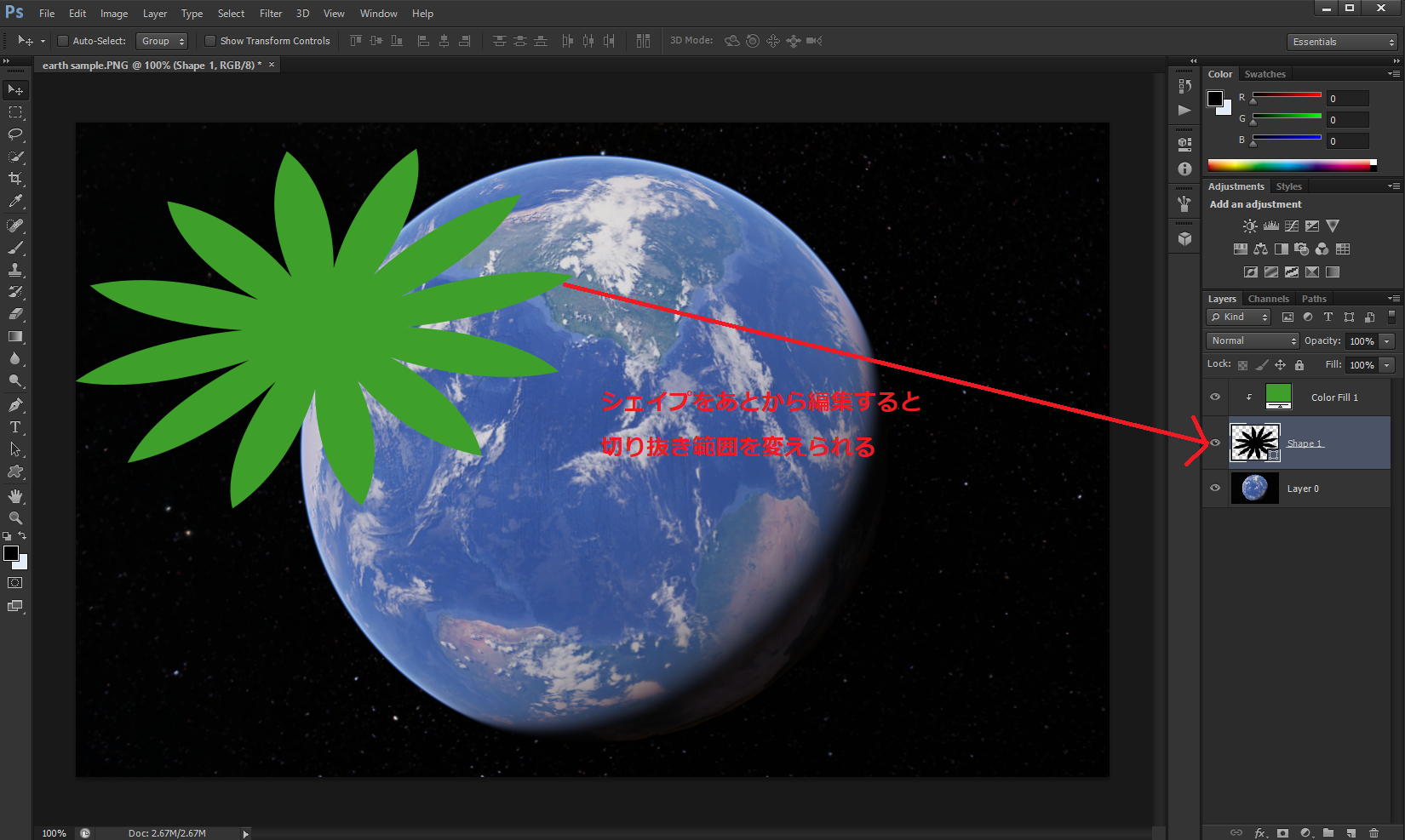
ベクターマスクはパスのマスクなので、あとからパスを編集すると、切り抜き範囲を自由に変えられる。
ベクターマスクについてはほんとはもうちょっとあるので、最後に動画をのせておくのでそれをみるのもよいかもしれません。
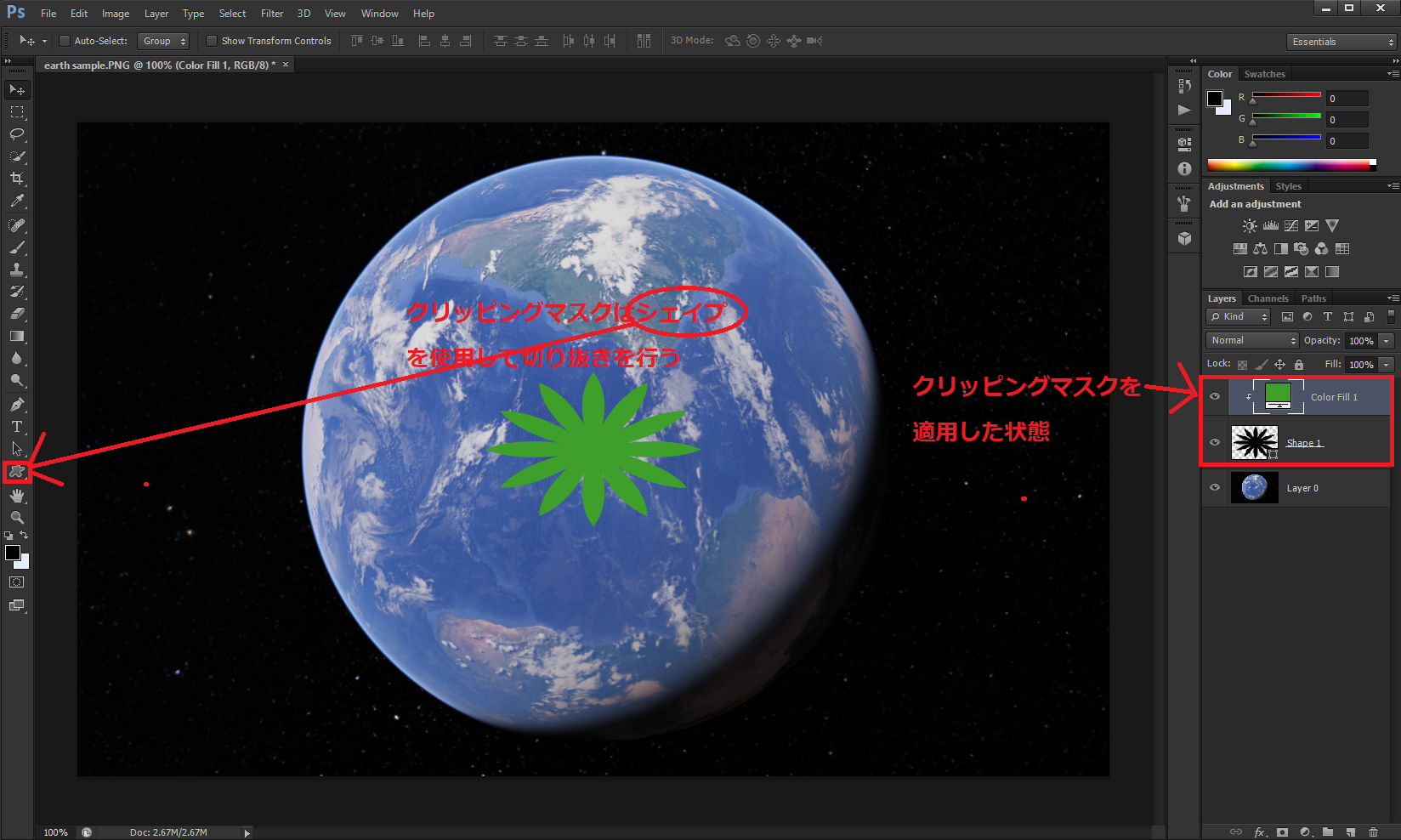
クリッピングマスクとベクターマスクの違い
クリッピングマスクとベクターマスクはできることは似ているものの、シェイプを使用するという点でやり方が異なる。シェイプを使用するということはそれだけレイヤーが増えるということである。ベクターマスクは選択されたレイヤーにマスクをかけるので、レイヤーがふえることはない。
シェイプ(オブジェクト)はパスみたいな編集はできないが、あとから大きさや回転を変更することができるので、切り抜き範囲を変えることができる。
レイヤーマスクとベクターマスクの違い
レイヤーマスクは他のマスクとは使い方が全くことなるので、別ものと思ってもよいかもしれない。やろうと思えばレイヤーマスクを使って他のマスクと同じ結果をえることもできますが、そのマスクが得意とすることをやったほうがいい。
レイヤーマスクを使うと以下のようなことができる。
実際はクリッピングマスクでもめちゃくちゃ頑張れば同じことはできるだろうが、話しがややこしくなりすぎるのでこれ以上はやめておこう。
各マスクの使い方をまとめた動画
Photoshopのマスクはかなりややこしかったのでできることを動画にまとめてみました。
実際はやりたいことにおうじて、それが達成できるマスクを使えばよいだけの話なので、マスクの違いを追及する必要はまったくないのだが、やはりちょっと気になるのと、あとここで説明しきれなかったことも盛り込んでいるのでよろしければ↓
ベクターマスクの詳細な使い方まとめ。
ベクターマスクは基本的にはパスの形状にマスクをかけているという認識があればよいのではないかと思います。各マスクの違いは必要以上に探求はせず、やりたいことに応じて、それが達成できそうなマスクを選ぶべきかと思います。
ベクターマスクは業界でもよくつかわれていそうですが、わたしは素人なのでそのあたりの言及は控えておくことにします。個人的な見解とかどうでもいいでしょうし。以上です。

コメント