Photoshopのクリッピングマスクを使って画像を切り抜く方法を紹介。テキスト型に画像を切り抜く。範囲選択して画像を切り抜く。レイヤーマスクとの簡単な違い。クリッピングマスクの実例を画像付きで解説。
はじめに: クリッピングマスクとレイヤーマスクの違いについて
この記事を見ている方はもしかしたら、レイヤーマスクとクリッピングの違いって何?とおもっているかもしれません。細かい違いはあとでみていくとして、基本的に切り抜きにはクリッピングマスクを使用し写真などを合成するときにはレイヤーマスクを使用するという認識でよいと個人的には思っています。
個人的な見解はどうでもよいとは思いますのでこのあたりは言及しませんが、もし詳しい違いが知りたいなら、マスクの違いをまとめている詳しいサイトがいくらでも存在するのでそちらを参照すればよいと思います。この記事ではあくまでクリッピングマスクについて取り扱っていきますが、もしレイヤーマスクの記事も参照したいならこちらをごらんください。
【PhotoshopCS6】レイヤーマスクの基本的な使い方3種類。
Photoshopのクリッピングマスクを簡単な使い方
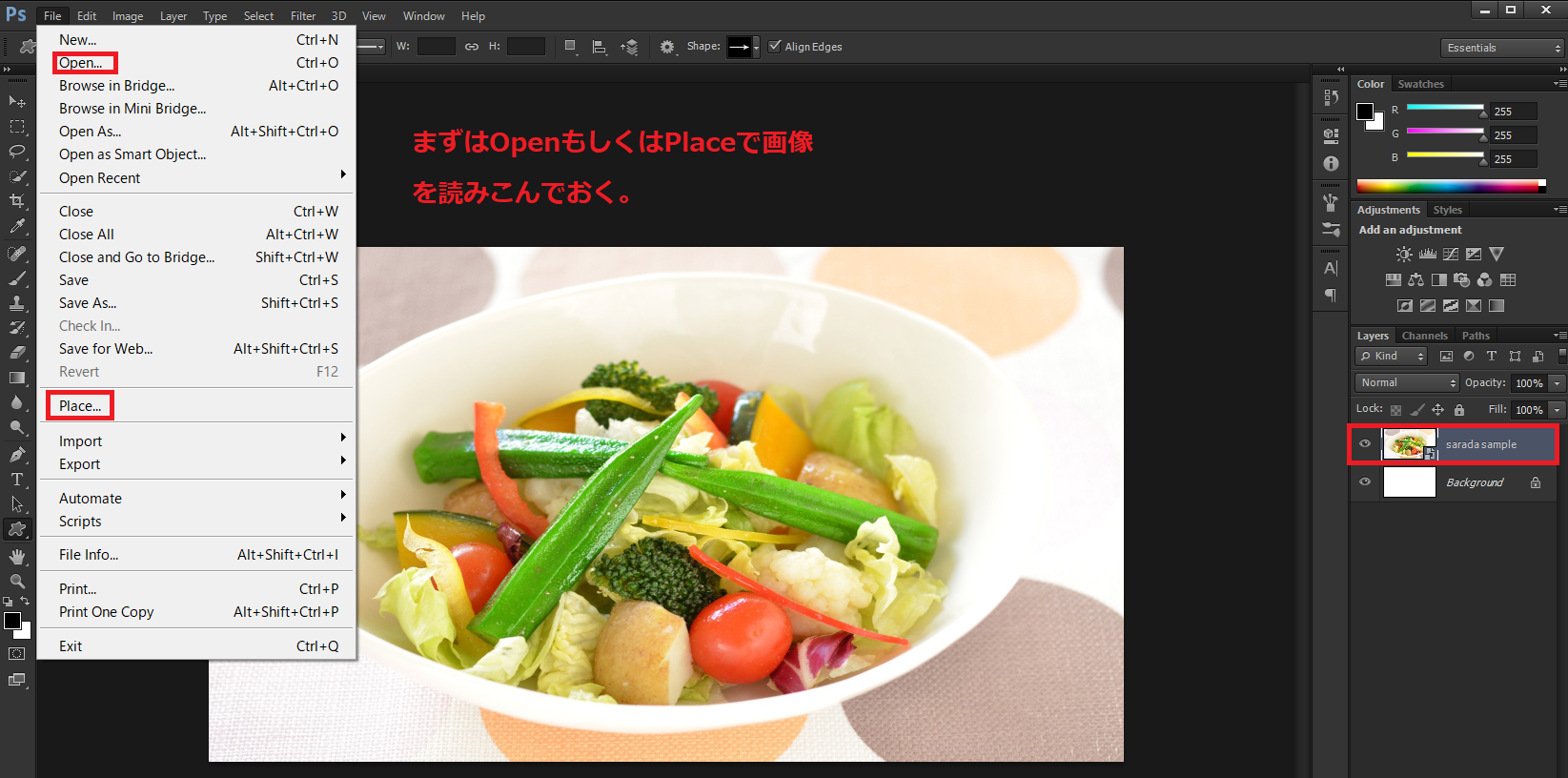
クリッピングマスクはいろいろなやり方があるとはおもいますが、とりあえずは切り抜きたい写真があるはずなので、まずは写真を、Photoshopに読み込みます。OpenもしくはPlaceで写真を読みこんでおく。
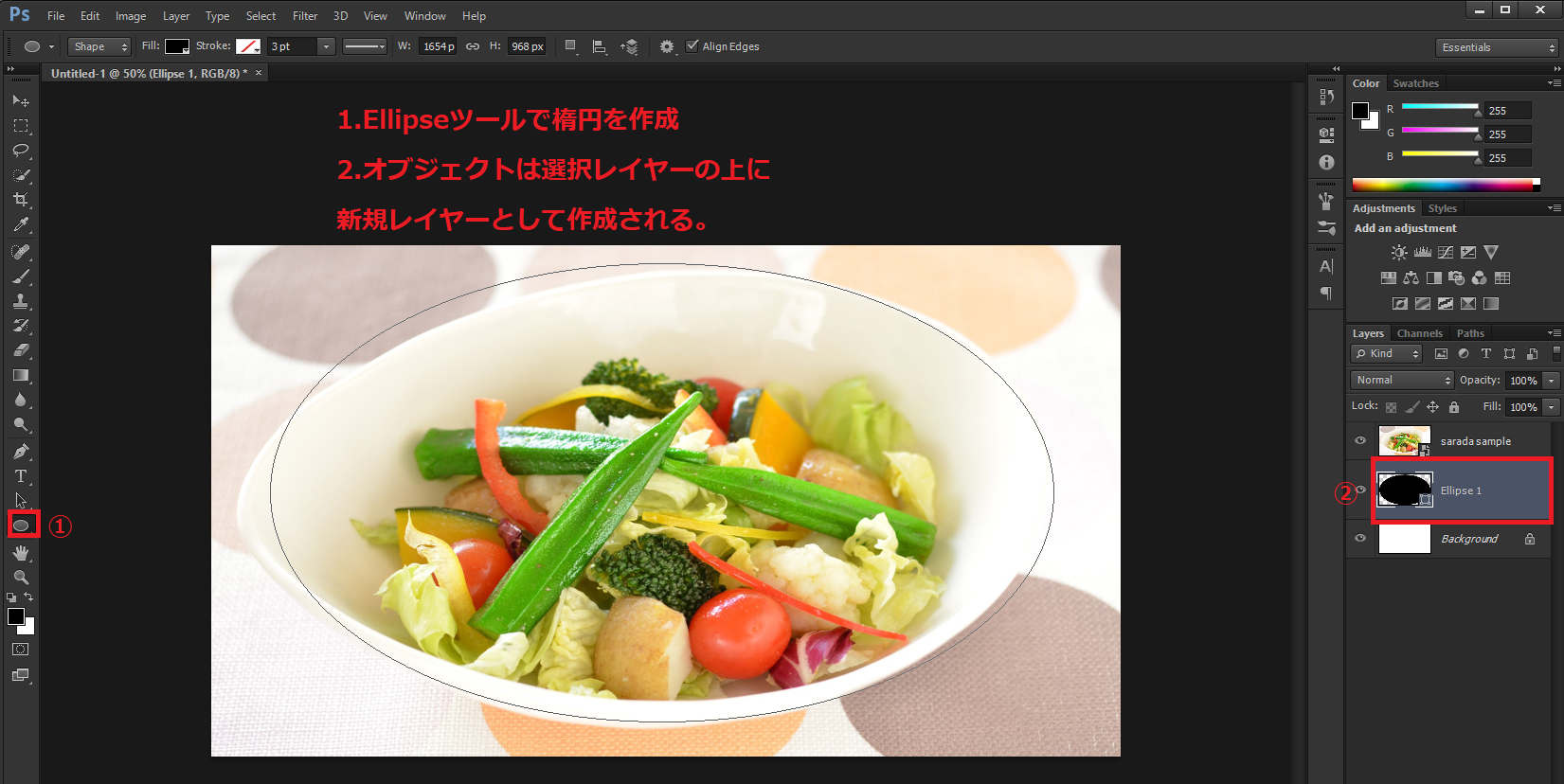
クリッピングマスクとレイヤーマスクの違いはクリッピングマスクがオブジェクトを使用して、レイヤーマスクは選択ツールを使用することです。オブジェクトにはレクタングルやテキストが含まれる。とりあえずElipse⇀丸型オブジェクトを追加する。すると新規レイヤーとして作成される。
クリッピングマスクを使用するにはなんらかのオブジェクトが必要ということになる。
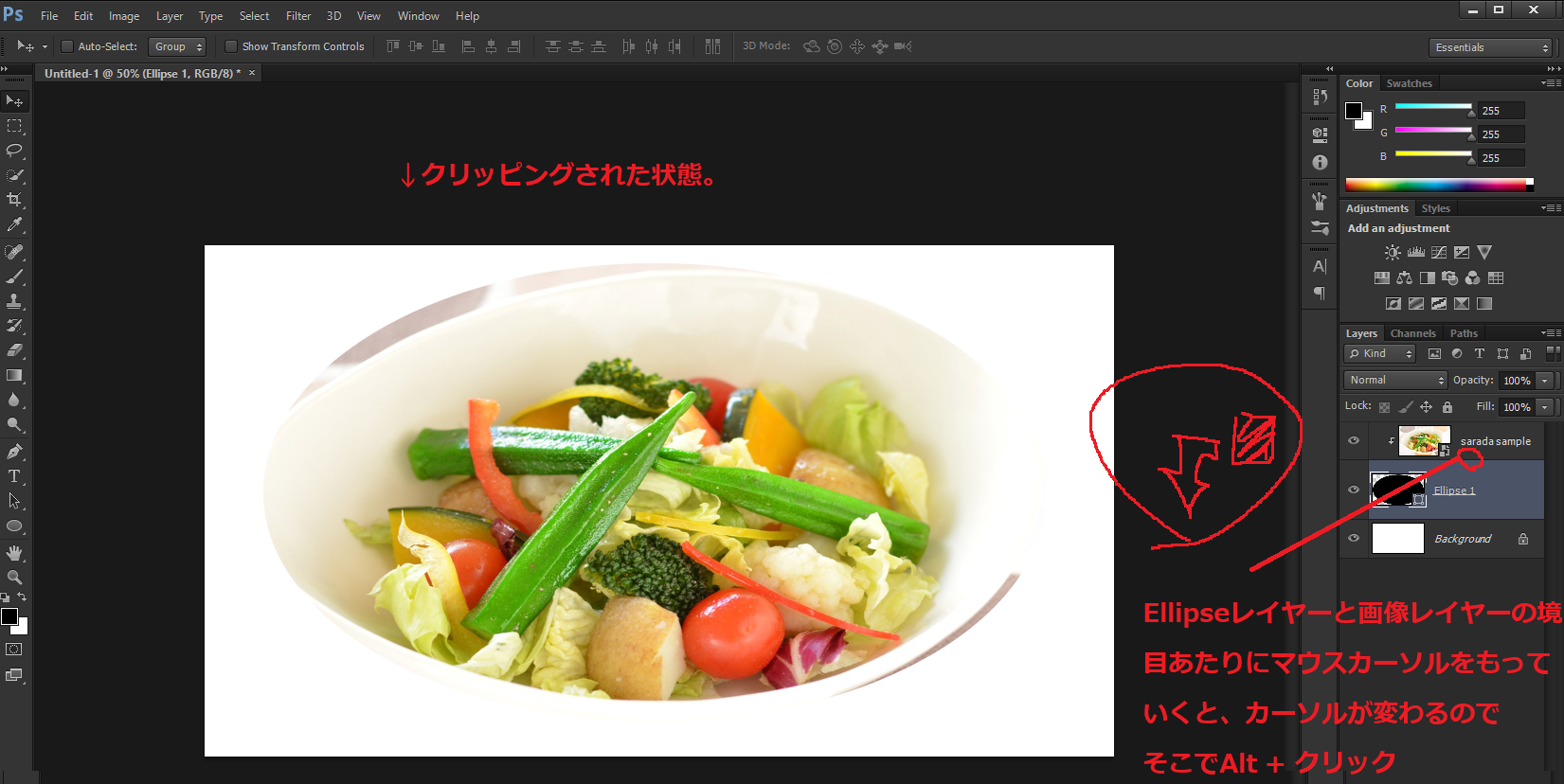
次は実際にクリッピングいきますが、いろいろなやり方があるうち一番簡単な方法はレイヤーと画像の境目にマウスカーソルをもっていきAlt + clickをする方法です。この方法は少々トリッキーです。Ellipseレイヤーと画像レイヤーの境目にマウスカーソルをもっていくと、マウスカーソルの形が変化します。この状態でAlt + clickを押します。
ちょっとわかりにくいですが、ちゃんと画像レイヤーが切り抜かれています。
クリッピングマスクをつかってテキスト型に切り抜く
さきほどはEllipseで楕円型に切り抜きましたが、テキストでクリッピングマスクを使うのも同様のやり方です。;
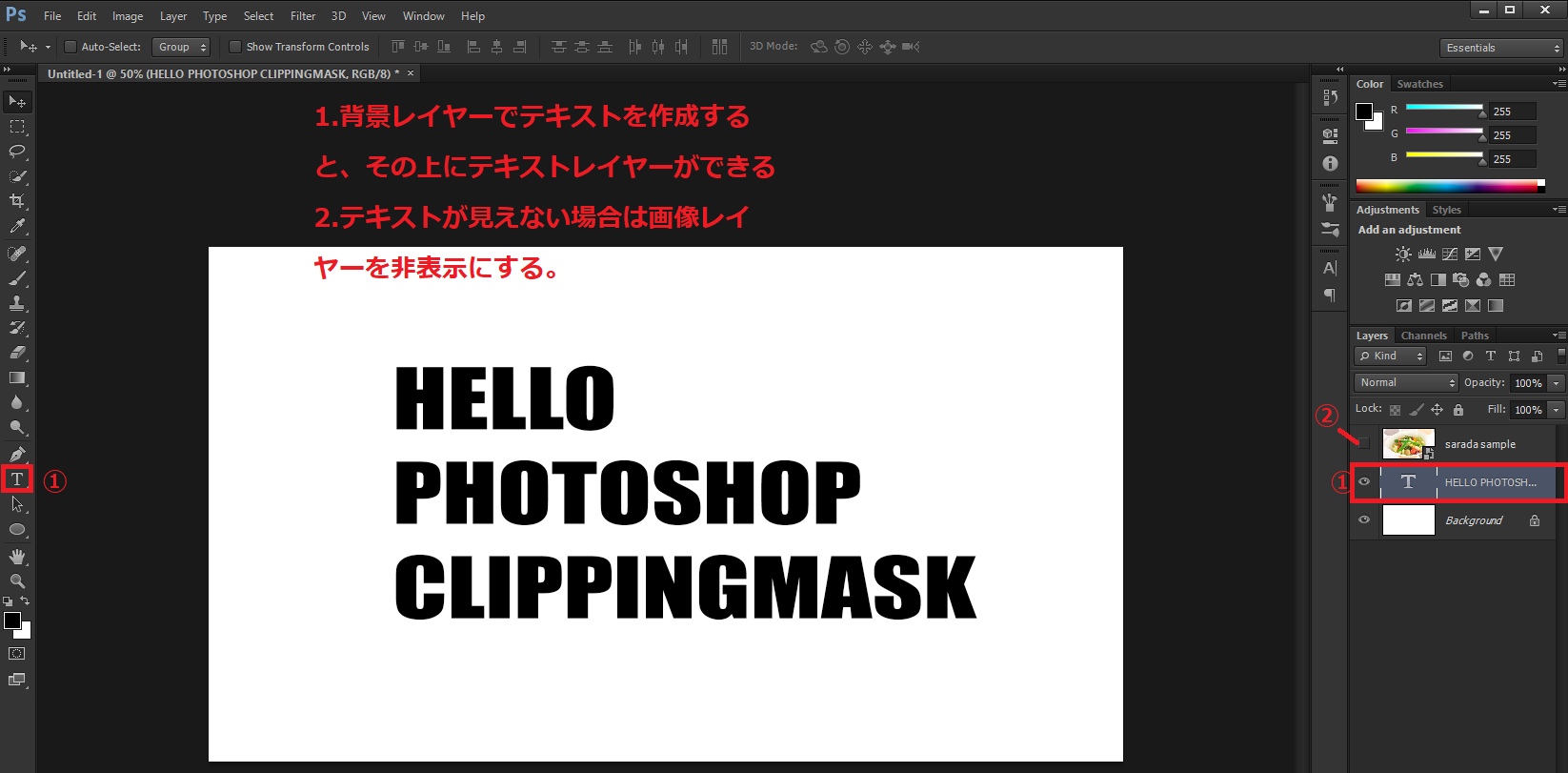
テキストもオブジェクトなので、選択レイヤーの上でテキストを作成すると、その上に新らたなテキストレイヤーとして、作成されます。
テキストが見えなくなっている可能性もあるので、そのときは画像レイヤーの目玉マークをクリックして非表示にします。
テキストのクリッピングも同じでテキストレイヤーと画像レイヤーの境目あたりにマウスカーソルをもっていき、マウスカーソルの変化を確認したらAlt + clickをしてクリッピングします。
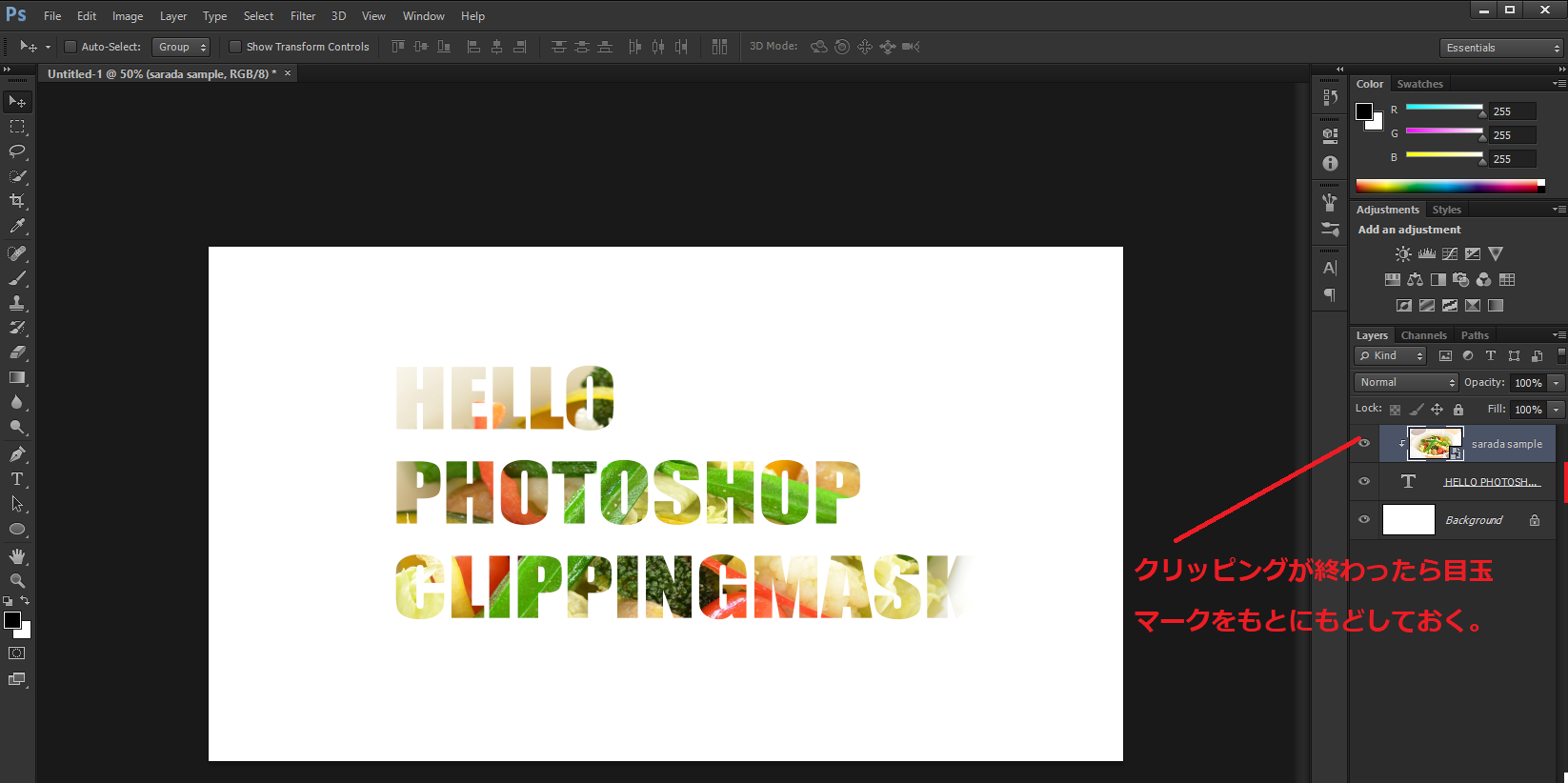
どのタイミングでもよいですが、クリッピングが終わったら画像レイヤーの目玉マークをクリックし、表示させておきます。これでテキスト型にクリッピングすることができました。
Photoshop クリッピングマスクの使い方まとめ
Photoshopで画像を切り抜くにはクリッピングマスクを使います。クリッピングマスクはテキストやレクタングルなどのオブジェクトと画像を用意します。画像の切り抜きはレイヤーマスクでもできますが、ただ切り抜きを行うだけなのであれば、クリッピングマスクを使うのがおそらく一般的です。
レイヤーマスクの場合はオブジェクトは使用しないので、同じような結果をつくることはできるものの、そもそものやり方が異なります。
以上です。

コメント